先上效果图:
 用户点击到文本框内即可查看Guss的详情
用户点击到文本框内即可查看Guss的详情

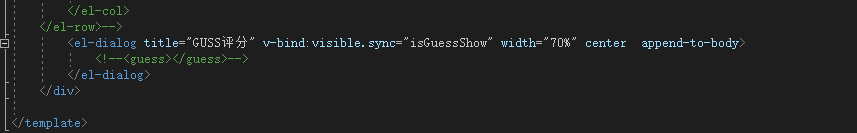
这是el-dialog里面套着一个el-dialog,我去年写过一篇博客是使用ifame标签来实现el-dialog里面嵌套一个div的,随着开发经验增加。。。发现用组件化即可很完美的解决dialog里面嵌套dialog的问题。
请务必注意!dialog的放置位置!

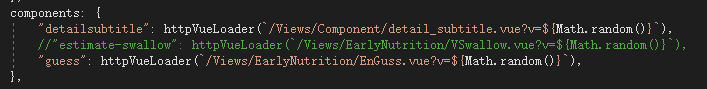
在这个Guss的父组件就是图中阴影部分加入上述代码(如果需要引用组件,在底下注册就行)

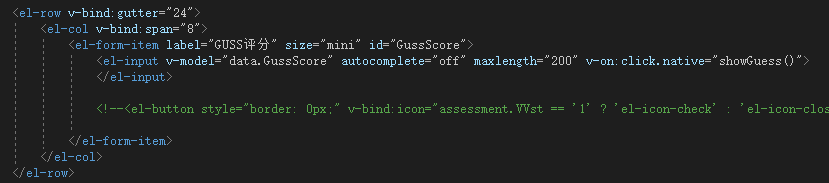
上一下Guss评分的代码:

这里需要注意的是!这个isGussShow对象!接下来是isGussShow的定义和showGuess函数详情:

由于是子组件,vue规定子组件的变量必须在data()函数里面!
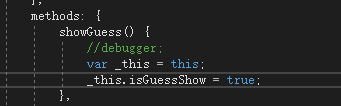
因为返回给父组件的只是子组件的一份拷贝,接下来showGuess函数是最关键的!

这里务必注意!!!要提取这个this!!!如果不懂js中this用法的可以去看我的另一篇博客:
https://www.cnblogs.com/jyj666/p/14628535.html
这里的isGuessShow是vue对象里的一个属性!如果你不获取此时的this那么你改变这里isGuessShow的值,上面那个dialog是不会显示出来的!!!
最后再提一点,组件传值记得小写,大写识别不了。(就是这里的assessment之类的)
