HTML5 Geolocation API 用于获得用户的地理位置。
如果用户不允许定位,那么用户信息是不可用的。
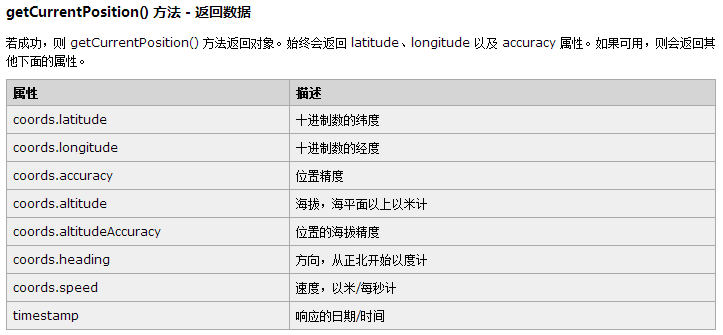
获取用户的位置:getCurrentPosition() 返回数据如下

返回用户当前位置: watchPosition()
返回用户的当前位置,并继续返回用户移动时的更新位置。也可使用setinterval()自定义时间执行一次定位函数。
clearWatch()用于停止 watchPosition() 方法
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的key"></script> <title>定位</title> </head> <body> <h1>Html5定位</h1> <p id="longitude"></p><!-- 经度值 --> <p id="latitude"></p><!-- 纬度值 --> <p id="accuracy"></p><!-- 误差值 --> <!--<input type="button" value="创建地图" onclick="creatMap()">--> <div style="370px;height:550px;border:#ccc solid 1px;" id="dituContent"></div><!-- 地图容器 --> <script src="jquery-1.11.3.js"></script> <script> //如果支持,获取位置信息 if(navigator.geolocation){ navigator.geolocation.getCurrentPosition( //locationSuccess function(position){ showPosition(position);//显示经纬度值 creatMap();//创建地图 }, //locationError function(error){ var errorType = ['您拒绝共享位置信息', '获取不到位置信息', '获取位置信息超时']; alert(errorType[error.code - 1]); } ); navigator.geolocation.watchPosition(showPosition); }else{ //document.getElementById('geo_loc').innerHTML="您的浏览器不支持地图定位"; $('#geo_loc').html("您的浏览器不支持地图定位") } function showPosition(position){ //在页面上显示经纬度(此处显示的是getLocation获得的经纬度值) $('#longitude').html(position.coords.longitude) $('#latitude').html(position.coords.latitude) //显示误差值 $('#accuracy').html("误差"+position.coords.accuracy) } function creatMap(){ var localLongitude = $('#longitude').text();//getLocation得到的经纬度值 var localLatitude = $('#latitude').text(); //根据getLocation得到的经纬度坐标直接创建地图,有很大误差,需要转换为百度的经纬度坐标。
//请求百度接口转换坐标 var newpoit = 'http://api.map.baidu.com/geoconv/v1/?coords='+localLongitude+','+localLatitude+'&from=1&to=5&ak=你的key'; $.ajax({ type:"POST", async:false, url:newpoit, dataType:"jsonp", success:function(data){ if(parseInt(data.status)==0){//请求成功 $.each(data.result,function(i,item){ //获转换后的经纬度 var baiduLongitude = item.x; var baiduLatitude = item.y; //创建地图 var map = new BMap.Map("dituContent"); map.centerAndZoom(new BMap.Point(baiduLongitude,baiduLatitude),15); map.enableScrollWheelZoom(true); var new_point = new BMap.Point(baiduLongitude,baiduLatitude); var marker = new BMap.Marker(new_point); // 创建标注 map.addOverlay(marker); // 将标注添加到地图中 map.panTo(new_point); }) } }, error:function(e){ } }) } </script> </body> </html>