一、事件的绑定

1.事件的绑定介绍
事件绑定:
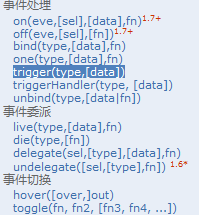
- bind(type,fn) 给当前对象绑定一个事件。例如:A.bind("click",fn);类似A.click(fn)
- unbind(type) 解绑bind事件
- one(type,fn) 给当前对象绑定一次事件
- on(type,fn) 提供绑定处理程序所需要的所有功能。完成3个方法的功能bond(),delegate()和live()
- off(events) 解绑
- trigger(type) 在每一个匹配的元素上触发某类事件。例如:A.trigger("submit"),类似A.submit();
- triggerHandler(type) 在每一个匹配的元素上出发某类事件。但不会执行浏览器默认动作,也不会产生事件冒泡
事件委派
- live(type,fn) 给一类对象绑定事件,之后动态添加的同样的成员也具有相同的事件。
- die(type) 解绑事件
事件切换
- hover(over,out) 简化版,鼠标的移入移出A.hover(fn(移入),fn(移出))
- toggle(fn,fn,fn,...) 执行click事件,每点击一次执行一个fn
2.代码实例
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="../js/jquery-1.8.3.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 // <input id="h01" type="button" value="1只能点击一次,之后失效" /> 10 $("#h01").one("click",function(){ 11 alert("只能点一次哦"); 12 }); 13 // <input id="h02" type="button" value="2可以点击多次" /> 14 //jquery中事件绑定是可以使用别名的 15 $("#h02").bind("click.a",function(){ 16 alert("可以点多次哦111"); 17 }); 18 $("#h02").bind("click.b",function(){ 19 alert("可以点多次哦222"); 20 }); 21 // <input id="h03" type="button" value="3解绑2" /> 22 $("#h03").click(function(){ 23 $("#h02").unbind("click.b"); 24 }); 25 // <input type="button" value="4 添加一个按钮,样式为myClass,且拥有相同的事件" class="myClass" /> 26 $(".myClass").live("click",function(){ 27 $("body").append("<input type='button' value='克隆人' class='myClass'/>"); 28 }); 29 // <input id="h05" type="button" value="5 解绑4"/> 30 $("#h05").click(function(){ 31 $(".myClass").die("click"); 32 }); 33 }); 34 </script> 35 36 </head> 37 <body> 38 <input id="h01" type="button" value="1只能点击一次,之后失效" /> 39 <input id="h02" type="button" value="2可以点击多次" /> 40 <input id="h03" type="button" value="3解绑2" /> 41 <input type="button" value="4 添加一个按钮,样式为myClass,且拥有相同的事件" class="myClass" /> 42 <input id="h05" type="button" value="5 解绑4"/> 43 </body> 44 </html>
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 #e02{ 8 border: 1px solid #000000; 9 height: 200px; 10 width: 200px; 11 } 12 13 </style> 14 <script type="text/javascript" src="../js/jquery-1.8.3.js"></script> 15 <script type="text/javascript"> 16 $(function(){ 17 $("#e01").toggle(function(){ 18 alert("抱树1"); 19 },function() { 20 alert("抱树2"); 21 }); 22 $("#e02").hover(function() { 23 $("#divMsg").html("移入"); 24 },function(){ 25 $("#divMsg").html("移出"); 26 }) 27 }); 28 </script> 29 30 </head> 31 <body> 32 <input id="e01" type="button" value="抱树" /><span id="textMsg"></span> <br/> 33 <hr/> 34 <div id="e02" ></div><span id="divMsg"></span> <br/> 35 </body> 36 </html>