1.属性和CSS介绍

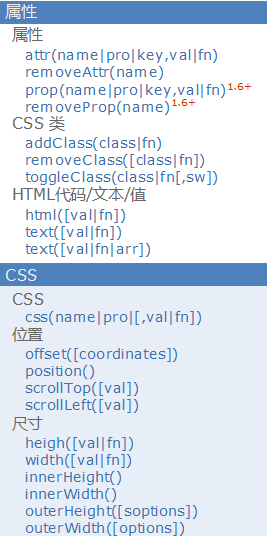
属性(重点掌握)
attr(name) 获取指定属性名的值
attr(key,val) 给一个指定属性名设置值
attr(prop) 给多个属性名设置值。参数:prop json数据
removeAttr(name) 移除指定的属性
addClass("aa") 追加一个Class <a class='bb aa'>
removeClass("") 将指定类移除
toggleClass("my") 如果有my将移除,如果没有将添加
val() 获得value的值
val(text) 设置value的值
html() 获得html代码,含有标签
html(...) 设置的是html代码,如果有标签将被解析
text() 只获得文本,不含标签
text(...) 设置文本值,如果文本含有标签,将被转义
CSS(了解即可)
css(name) 获得指定名称的css值
css(name,value) 设置一对值
css(prop) 设置一组值 prop指的是json数据
offset(...) 设置坐标,返回json对象{"top":200,"left":100}
position()
scrollTop() 垂直滚动条 滚过的距离
scrollLeft() 水平滚动条
height([...]) 获得或者设置高度(注意单词为height!!!!)
width([...]) 获得或者设置宽度
2.代码实例
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="../js/jquery-1.8.3.js"></script> 7 <script type="text/javascript"> 8 jQuery(document).ready(function(){ 9 //将name=‘username’的input设置为不可用 10 $("input[name='username']").attr("disabled","disabled"); 11 //将name=‘username’的input设置为可用 这个必须得移除 12 $("input[name='username']").removeAttr("disabled"); 13 //其它的就不一一试了 14 }); 15 </script> 16 <style type="text/css"> 17 .textClass { 18 background-color: #ff0000; 19 } 20 </style> 21 </head> 22 <body> 23 <h3>表单</h3> 24 <form action=""> 25 <table border="1"> 26 <tr id="tr1"> 27 <td><label>姓名</label></td> 28 <td><input type="text" name="username" class="textClass" value="jack" /></td> 29 </tr> 30 <tr> 31 <td><span>密码</span></td> 32 <td><input type="password" name="password" /></td> 33 </tr> 34 <tr> 35 <td>性别</td> 36 <td> 37 <input type="radio" name="gender" value="男" />男 38 <input type="radio" name="gender" value="女" />女 39 </td> 40 </tr> 41 <tr> 42 <td>爱好</td> 43 <td> 44 <input type="checkbox" name="hobby" value="1"/>抽烟 45 <input type="checkbox" name="hobby" value="2"/>喝酒 46 <input type="checkbox" name="hobby" value="3"/>烫头 47 </td> 48 </tr> 49 <tr> 50 <td>我的照片</td> 51 <td><input type="file" name="image" /></td> 52 </tr> 53 <tr> 54 <td>学历</td> 55 <td> 56 <select name="edu"> 57 <option value="1">小班</option> 58 <option value="2">中班</option> 59 <option value="3">大班</option> 60 <option value="4">学前班</option> 61 </select> 62 </td> 63 </tr> 64 <tr> 65 <td></td> 66 <td> 67 <button>普通按钮</button> 68 <input type="submit" value="提交按钮" /> 69 <input type="reset" value="重置按钮" /> 70 <input type="image" value="图片按钮" src="../image/0050.jpg" style="height: 30px; 50px" /> 71 </td> 72 </tr> 73 </table> 74 </form> 75 76 77 <h3>公告信息</h3> 78 <div> 79 未满18慎进 80 </div> 81 82 </body> 83 </html>