控制器代码:只需用paginate($pageSize)方法查询数据即可
$pageSize:每页显示的记录数
public function index() { $data = Member::paginate(10); return view('home.member.index')->with(compact('data')); /* * 分页数据对象的其他方法: * 分页数据对象->links() 生成分页链接 * 分页数据对象->count() 当前页数据条数 * 分页数据对象->total() 总条数 * 分页数据对象->currentPage() 当前页码 * 分页数据对象->firstItem() 当前页第一条数据的序号 * 分页数据对象->lastItem() 当前页最后一条数据的序号 * 分页数据对象->hasMorePages() 是否有后续页码 * 分页数据对象->lastPage() 最后页序号 * 分页数据对象->nextPageUrl() 下一页的链接地址 * 分页数据对象->previousPageUrl() 上一页的链接地址 * 分页数据对象->perPage() 每页显示的数据条数 * 分页数据对象->url(5) 指定页码的链接地址 * */ }
前端代码:使用分页数据对象->links()方法生成分页链接
<table style="border: 1px solid black"> <thead> <tr> <th>id</th> <th>姓名</th> <th>年龄</th> <th>邮箱</th> <th>头像</th> </tr> </thead> <tbody> @foreach($data as $k=>$v) <tr> <td>{{$v->id}}</td> <td>{{$v->name}}</td> <td>{{$v->age}}</td> <td>{{$v->email}}</td> <td><img src="{{ltrim($v->avatar,'.')}}" alt="头像" width="50px"></td> </tr> @endforeach </tbody> </table> {{--生成分页链接--}} {{$data->links()}}
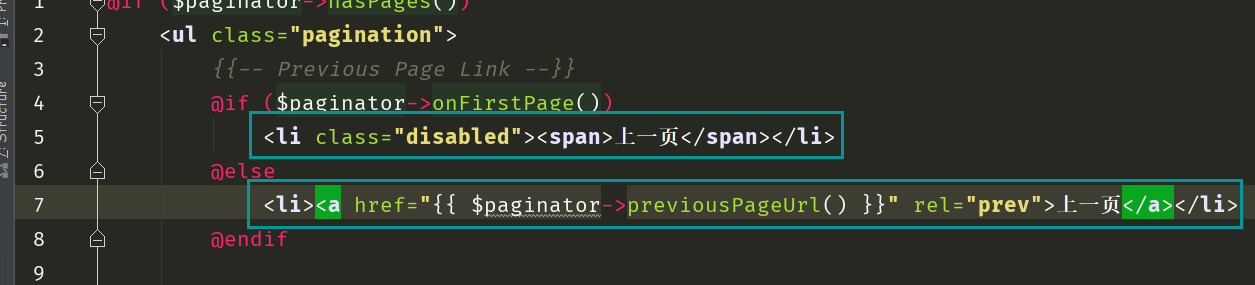
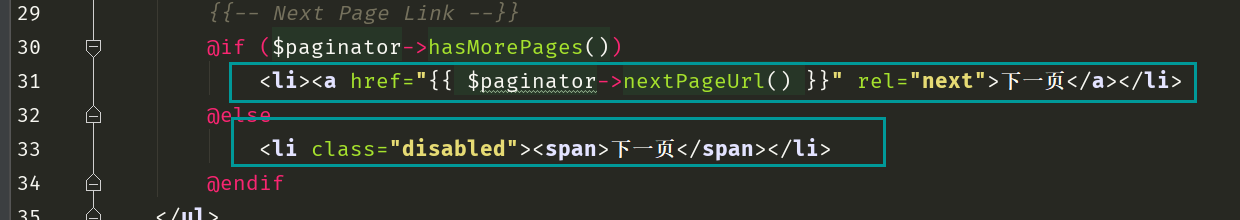
如果修改“<<”和“>>”为文字“上一页”、“下一页”:
需要修改模板文件:vendorlaravelframeworksrcIlluminatePagination esourcesviewsdefault.blade.php

相应修改处为:


分页样式美化:
<style type="text/css"> #pull_right{ text-align:center; } .pull-right { /*float: left!important;*/ } .pagination { display: inline-block; padding-left: 0; margin: 20px 0; border-radius: 4px; } .pagination > li { display: inline; } .pagination > li > a, .pagination > li > span { position: relative; float: left; padding: 6px 12px; margin-left: -1px; line-height: 1.42857143; color: #428bca; text-decoration: none; background-color: #fff; border: 1px solid #ddd; } .pagination > li:first-child > a, .pagination > li:first-child > span { margin-left: 0; border-top-left-radius: 4px; border-bottom-left-radius: 4px; } .pagination > li:last-child > a, .pagination > li:last-child > span { border-top-right-radius: 4px; border-bottom-right-radius: 4px; } .pagination > li > a:hover, .pagination > li > span:hover, .pagination > li > a:focus, .pagination > li > span:focus { color: #2a6496; background-color: #eee; border-color: #ddd; } .pagination > .active > a, .pagination > .active > span, .pagination > .active > a:hover, .pagination > .active > span:hover, .pagination > .active > a:focus, .pagination > .active > span:focus { z-index: 2; color: #fff; cursor: default; background-color: #428bca; border-color: #428bca; } .pagination > .disabled > span, .pagination > .disabled > span:hover, .pagination > .disabled > span:focus, .pagination > .disabled > a, .pagination > .disabled > a:hover, .pagination > .disabled > a:focus { color: #777; cursor: not-allowed; background-color: #fff; border-color: #ddd; } .clear{ clear: both; } </style>