Team information
- 队名: 彳艮彳亍团队
- 各成员短学号、名:
| 学号: | 姓名: | 本次博客链接: |
| 041602209 | 黄毓明(临时队长) | |
| 061600236 | 杨礼亮 | http://www.cnblogs.com/YangLiLiang/p/9821082.html |
| 031601124 | 蒋熊 | https://www.cnblogs.com/jxdbky/p/9822930.html |
| 031601123 | 黄志铭 | http://www.cnblogs.com/zhimingfzu/p/9823028.html |
| 031602219 | 柯奇豪 | https://www.cnblogs.com/S031602219/p/9822576.html |
| 031602603 | 陈超星 | https://www.cnblogs.com/ccxccx/p/9822698.html |
| 041602204 | 丁水源 | https://www.cnblogs.com/littlenorthwest/p/9820713.html |
| 181600215 | 林翔宇 |
Division of labor
- 确定 alpha 版本需要做哪些事情
| 模块序号 | 模块名 | 模块具体内容 |
| 1 | 现场签到 |
1)实现基本的签到功能 2)改进签到功能实现优化 |
| 2 | 发布通知 |
1)实现基本的通知功能 2)实现通知栏提醒功能 |
| 3 | 投票 |
1)实现基本投票功能 2)结果数据的分析与返回 |
| 4 | 想法收集 | 实现基本的问答功能 |
| 5 | 文章共享 |
1)实现基础的文本编辑功能 2)完成简单的文本选择注释功能 |
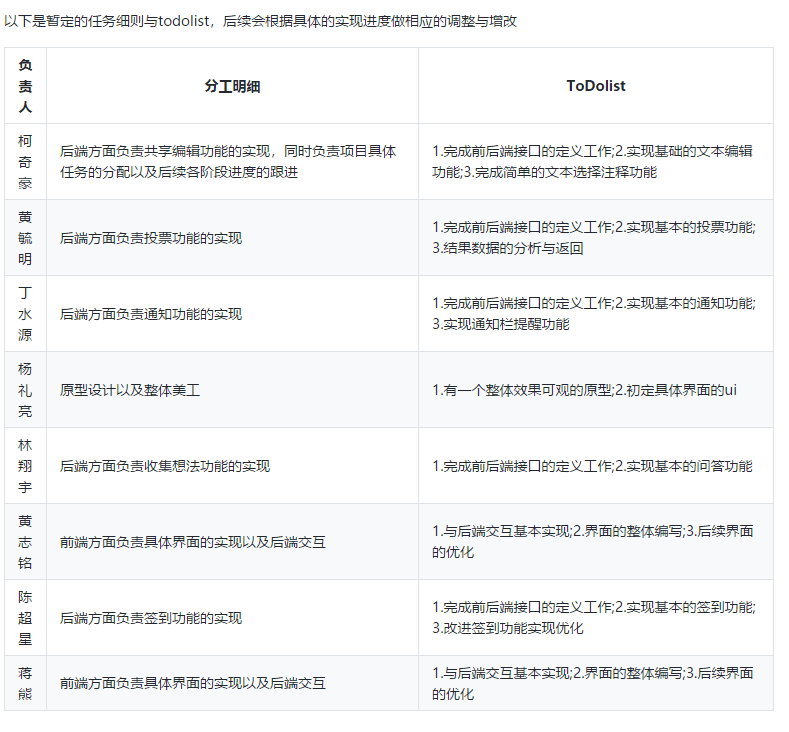
- 各成员分工明细及 TODO list

-
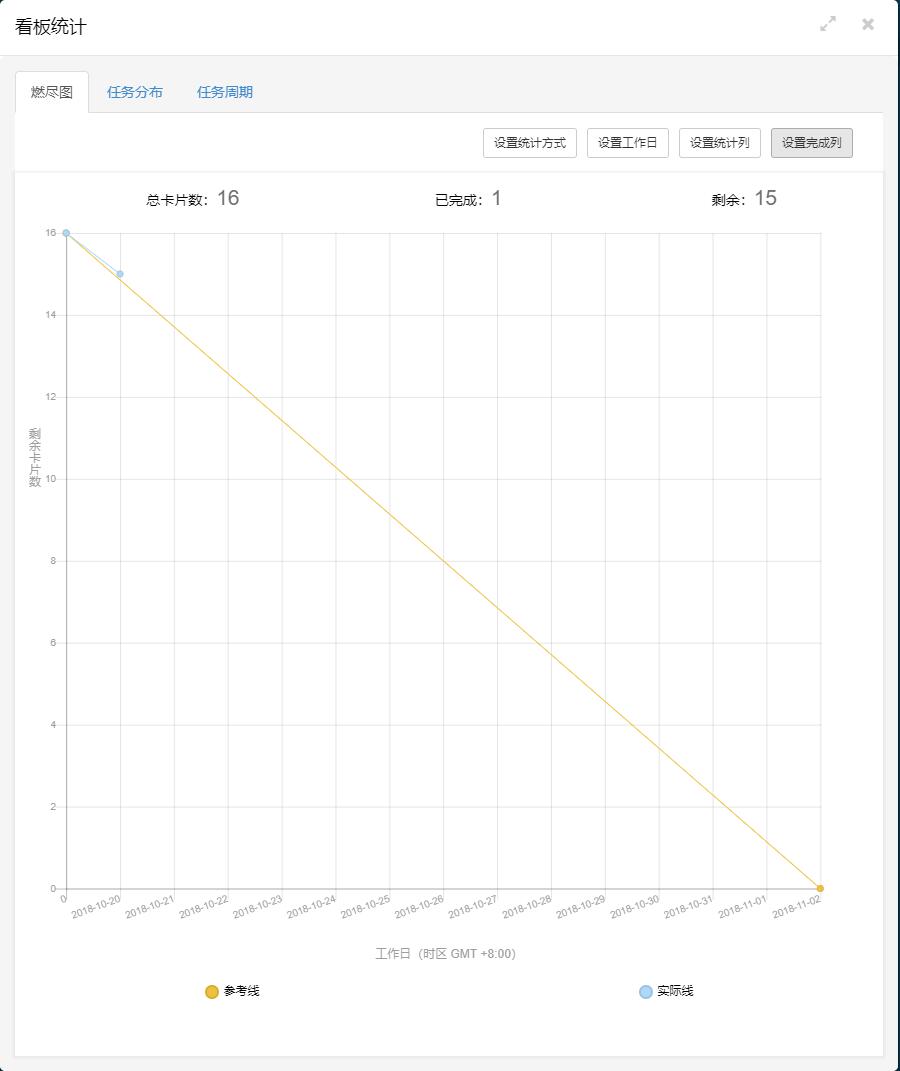
- 燃尽图

UML Design
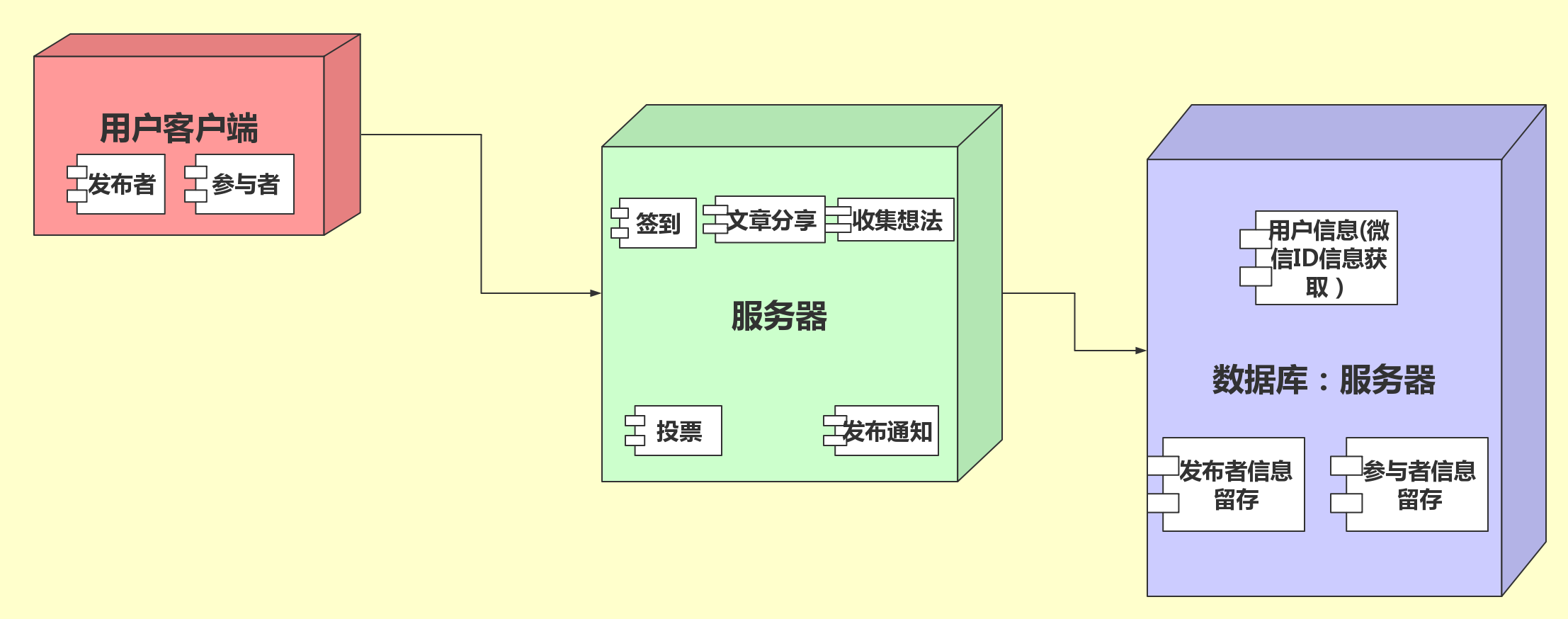
Part1:(部署图)
• 这里描述的是系统哪部分?
这里主要说明的是部署问题
• 这部分要面临什么样的问题?
服务器及数据库的搭建,前后端交互等。
• 以下设计解决了哪些问题?
解决的问题:
前端客户操作返回给后台服务器,后端服务器依照前端操作给出相应返回值,从数据库中调用相应的数据。

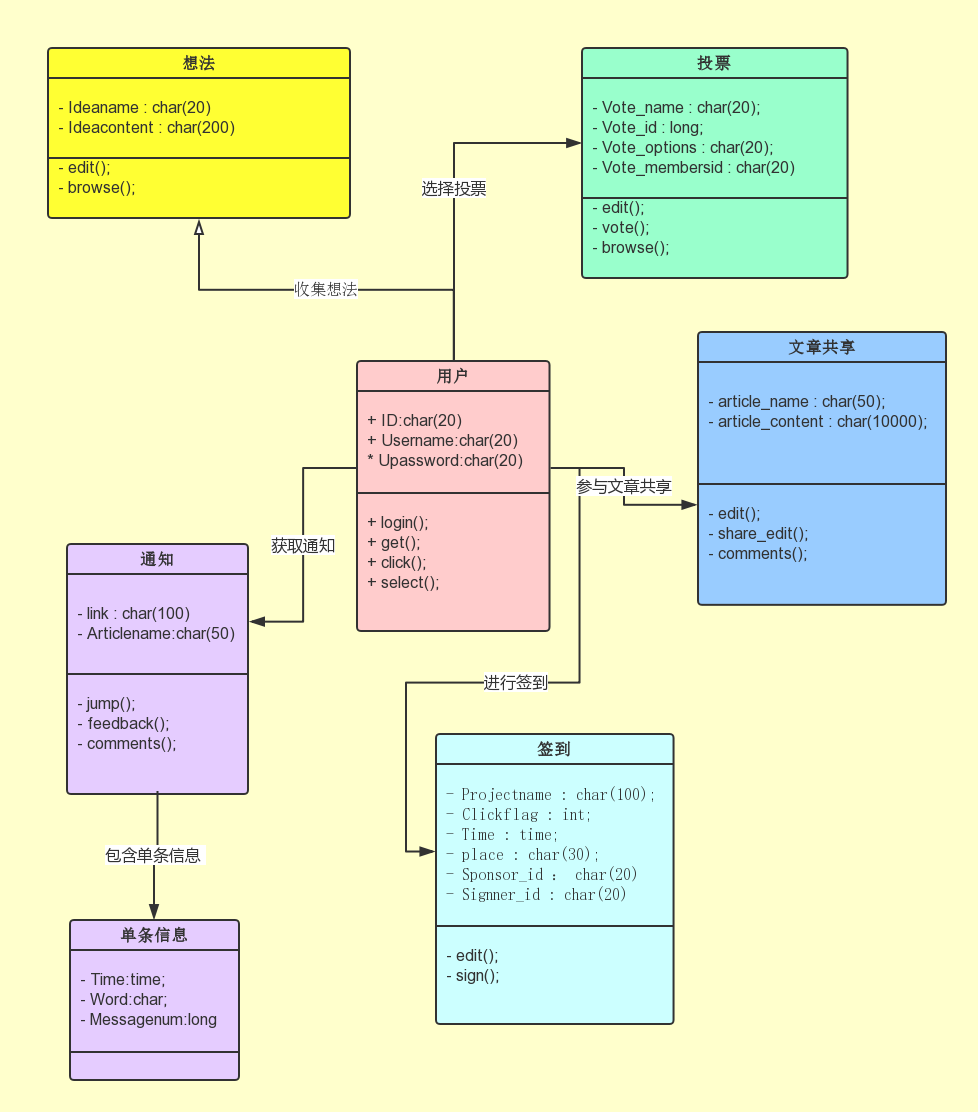
Part2:(类图)
• 这里描述的是系统哪部分?
使用WeEdit小程序的功能方面内容。
• 这部分要面临什么样的问题?
1)项目模块定义不够清晰;
2)代码未有统一格式;
• 以下设计解决了哪些问题?
解决的问题:
通过统一参数,方便后续前后端工作的配合。

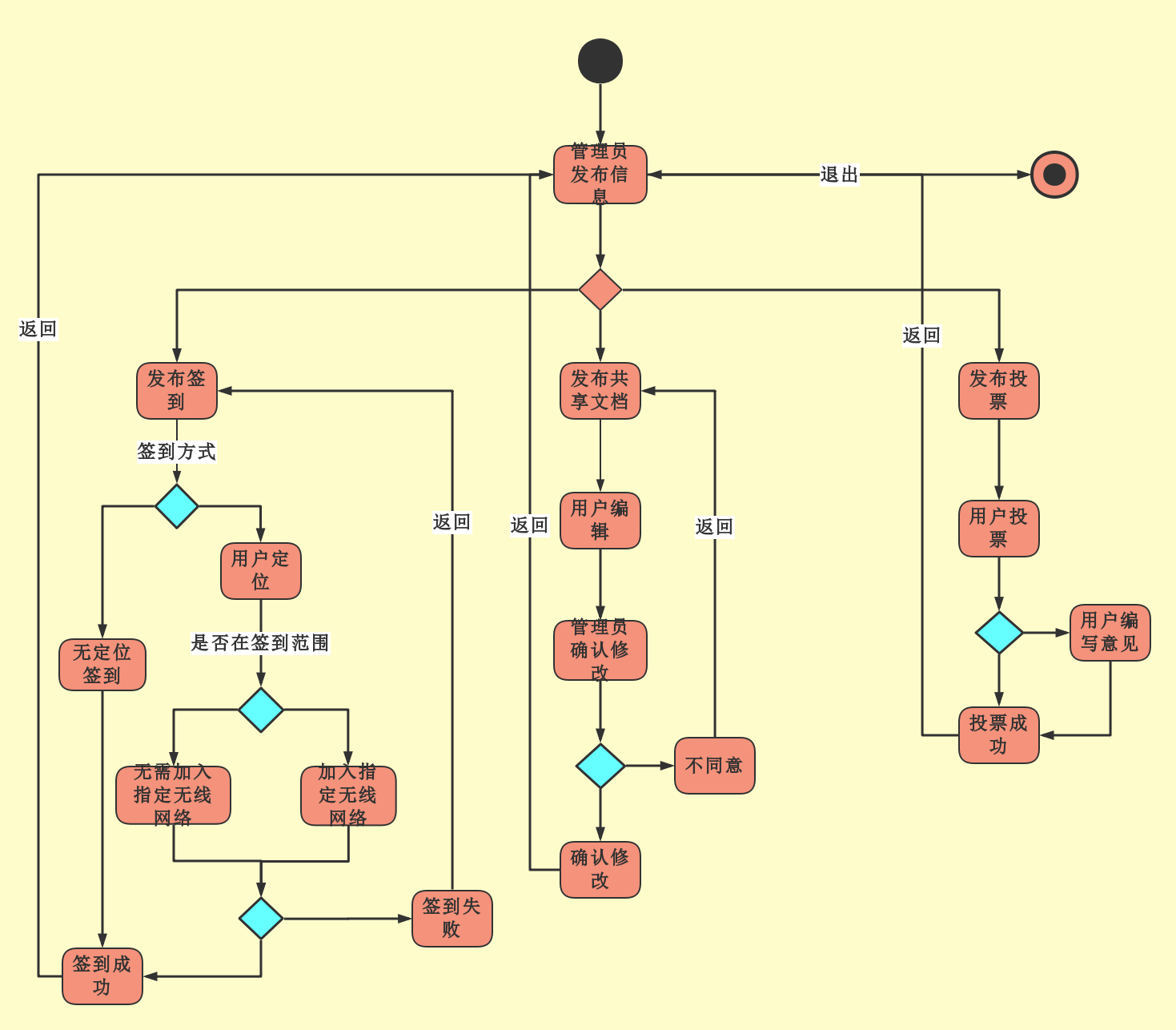
Part 3:(状态图)
• 这里描述的是系统哪部分?
这部分UML描述了发布签到、发布共享文档、发布投票功能可能的状态以及其中状态的具体活动
• 这部分要面临什么样的问题?
每个具体状态转化细化得不够完全、在实现中还需更近一步改进
• 以下设计解决了哪些问题?
解决的问题:
体现了软件需要的功能以及解决了软件内部各功能实现的逻辑问题

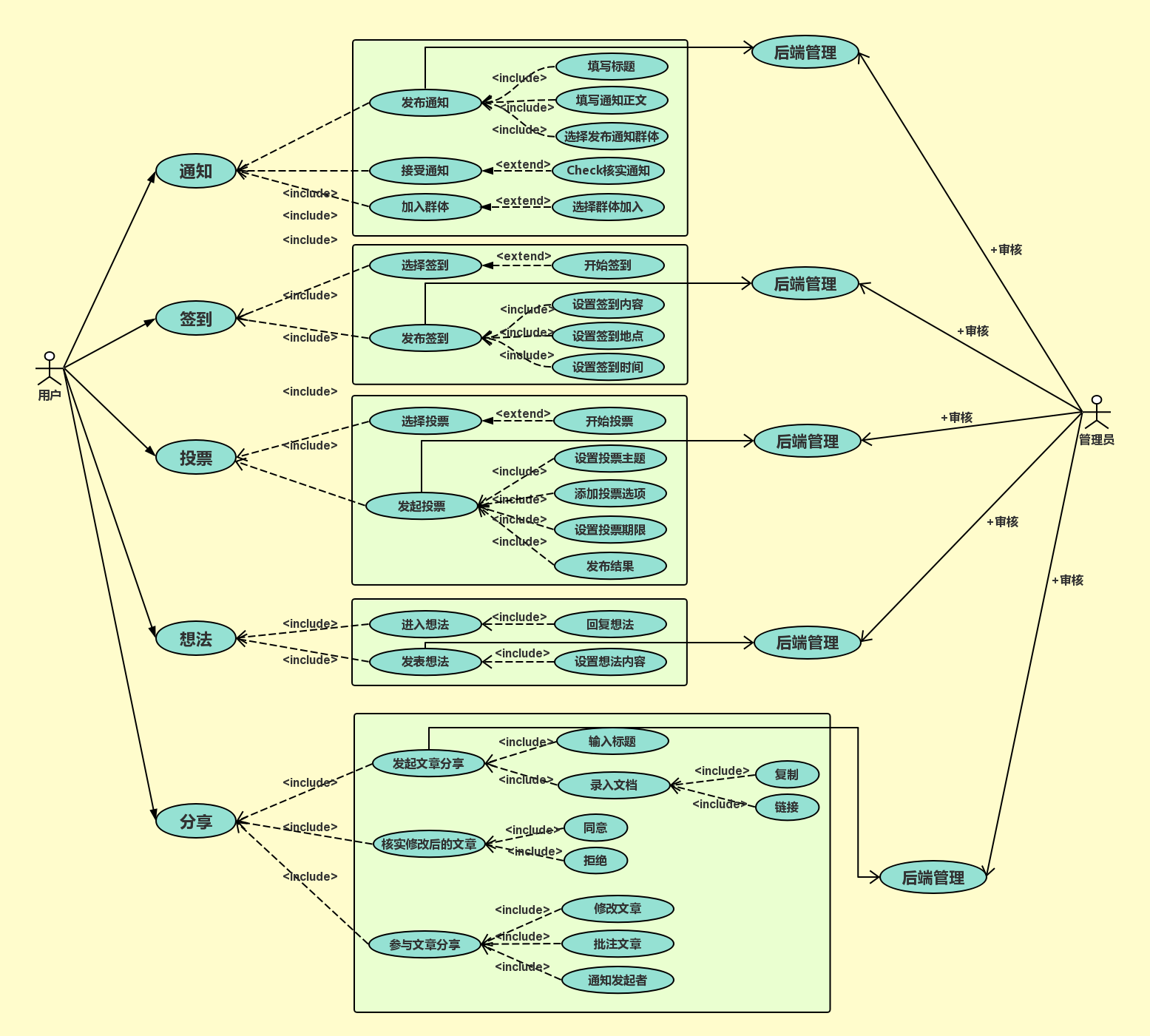
Part 4:(用例图)
• 这里描述的是系统哪部分?
这里是用户在**WeEdit**系统上能够进行各项操作的部分,以及对操作内容的具体化。
• 这部分要面临什么样的问题?
需要面临功能如何按照用户习惯排布的问题
• 以下设计解决了哪些问题?
解决的问题:
各个功能模块之间直观的逻辑联系

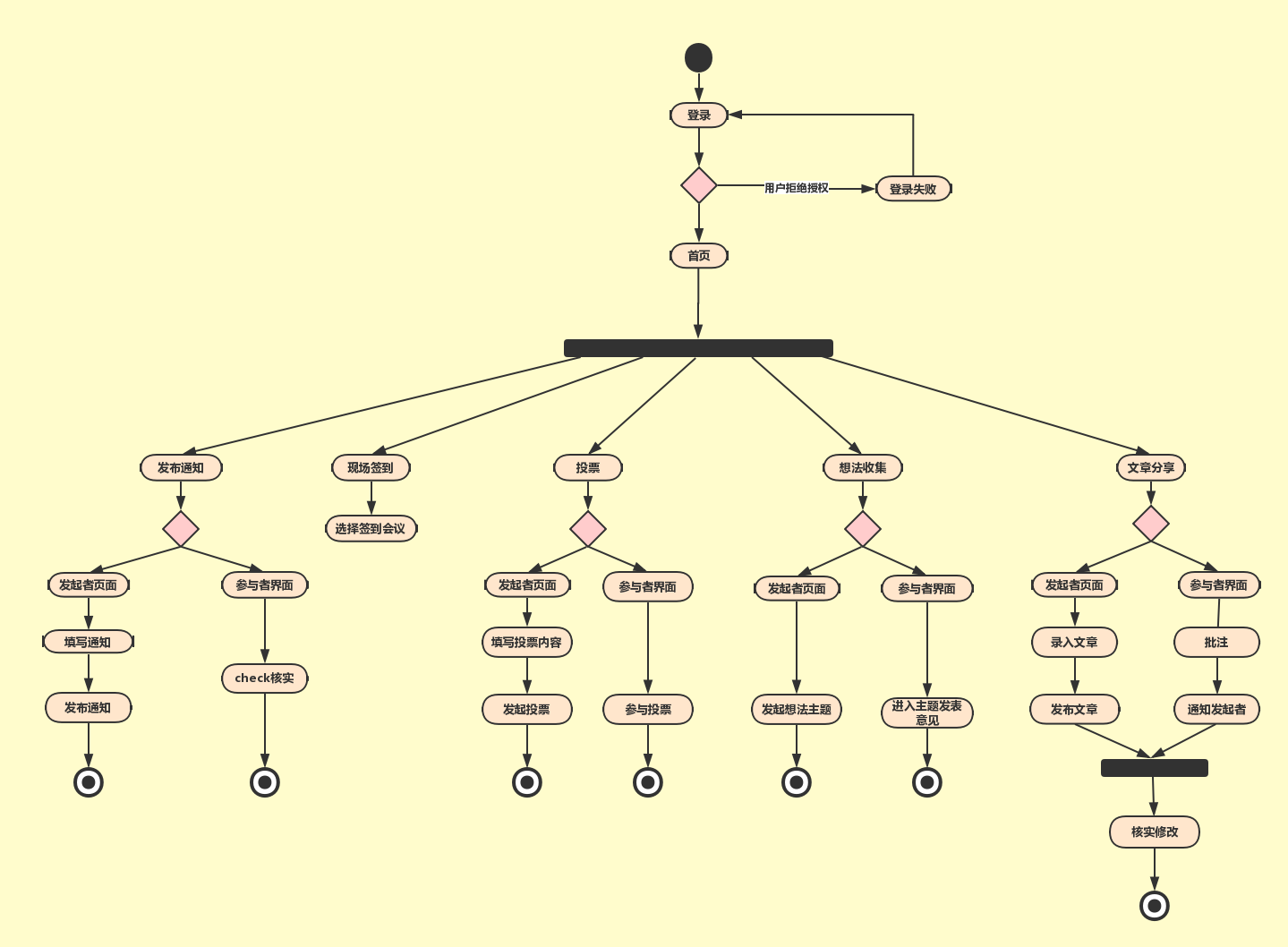
Part 5:(活动图)
• 这里描述的是系统哪部分?
描述了用户具体选择发布通知,现场签到,投票,想法收集和文章分享这几大模块。以及每个模块相对应的后续操作和结果。如进入现场签到模块后,可以选择签到会议。
• 这部分要面临什么样的问题?
不能防止同学带翘课的同学的手机来签到。
• 以下设计解决了哪些问题?
解决的问题:
解决了用户权限的问题。不同权限的用户进入不同的界面,进行不同的操作,不会发生权限混乱造成文件出现错误。

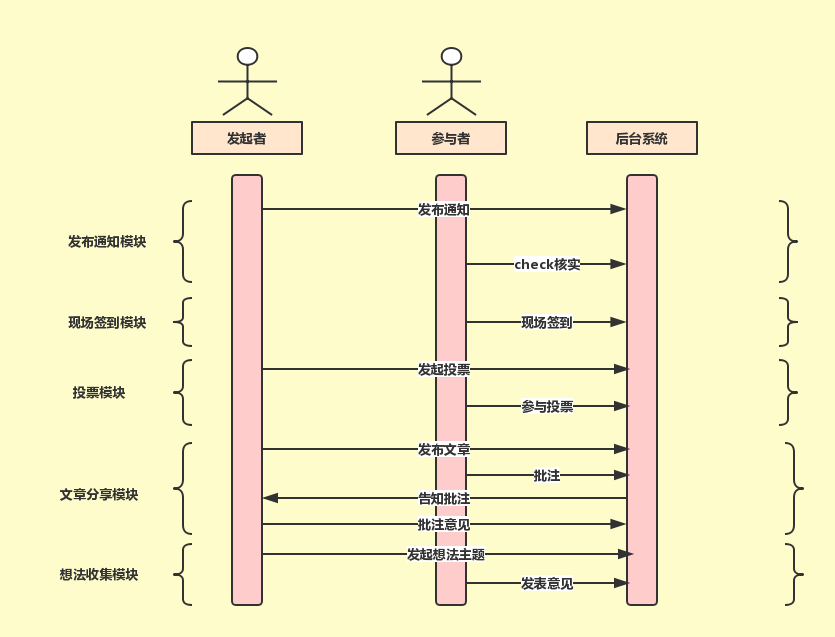
Part 6:(时序图)
• 这里描述的是系统哪部分?
展示对象之间交互的顺序。它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作。
• 这部分要面临什么样的问题?
需要理清项目各模块内的逻辑,按时间顺序显示各模块内的动态协作。
• 以下设计解决了哪些问题?
解决的问题:
更加清晰地展示了各模块内的交互逻辑、交互顺序。

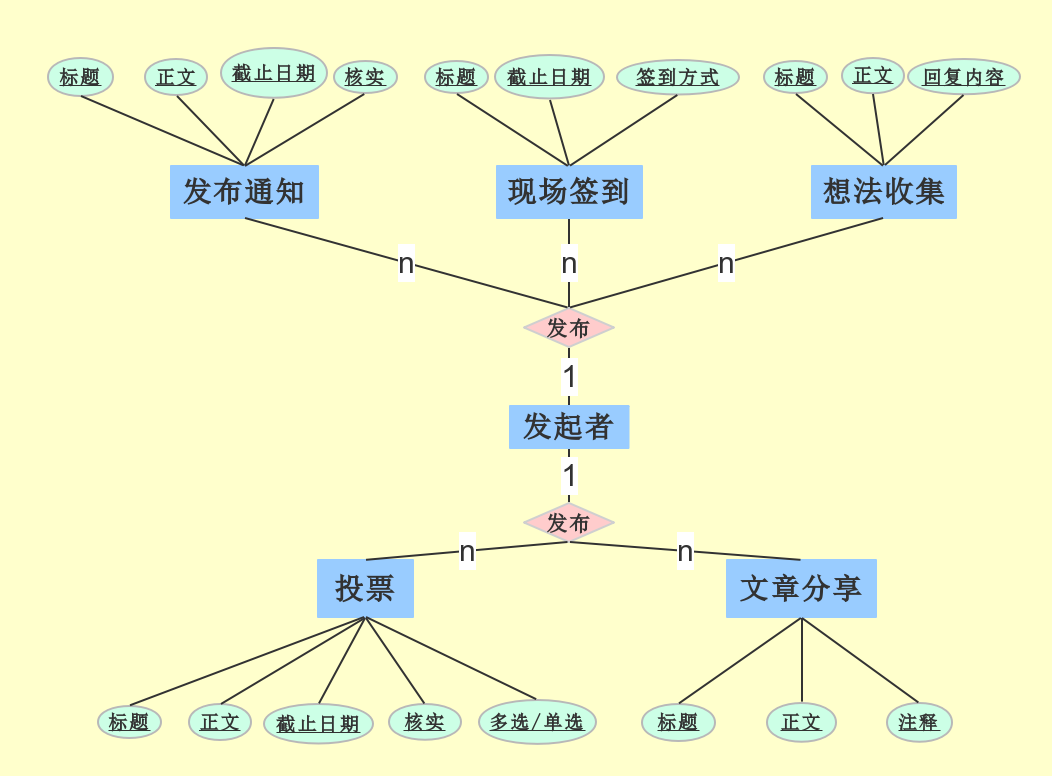
Part 7:(实体关系图 )(本人完成的部分~~~(*^_^*)~~~)
• 这里描述的是系统哪部分?
主要描述的是系统的概念结构设计的部分。
• 这部分要面临什么样的问题?
实体的决定、实体属性的决定、实体之间的关系(包括了一对一,一对多,多对一,多对多)
• 以下设计解决了哪些问题?
解决的问题:
1) 分配了七个实体:参与者、发起者、投票、现场签到、文章分享、想法收集、发布通知
2) 各实体属性的决定。具体属性可参照“实体关系图”。
3) 各实体之间的关系。具体实体之间的关系可参照“实体关系图”

(发起者)

(参与者)
Selected tool
- 选择工具: ProcessOn
- 选择的原因:
1)ProcessOn属于线上的编辑软件,无需额外下载,随需随用!
2)ProcessOn操作界面整洁明了,极易上手,对新用户的操作而言十分友好!
3)ProcessOn功能丰富,能够解决许多图形的绘制问题,额外功能十分丰富!
4)ProcessOn集成了许多图形的绘制,集成性强!
5)同学的推荐啦~~
Evaluation of the tool
1)无需下载, very convenient!
2)功能丰富,very convenient plus one!
3)极易上手,very convenient plus two!
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 15 | 10 |
| · Estimate | · 估计这个任务需要多少时间 | 5 | 8 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 50 | 20 |
| · Design Spec | · 生成设计文档 | 20 | 10 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 10 | 15 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 30 | 90 |
| · Coding | · 具体编码 | 0 | 0 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 5 | 15 |
| Reporting | 报告 | ||
| · Test Report | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 10 | 5 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 20 | 10 |
| 合计 | 160 | 183 |
评估成员的贡献分配
- 本队“临时队长”给出的“课上”贡献分评估

| 名 | 贡献分+基础分=总得分(%) |
|---|---|
| 黄毓明(临时队长) | 15+2=17 |
| 杨礼亮 | 14+2=16 |
| 礼亮 | 11+2=13 |
| 蒋熊 | 6+2=8 |
| 黄志铭 | 6+2=8 |
| 苏路明 | 13+2=15 |
| 陈瀚霖 | 7+2=9 |
| 胡展瑞 | 12+2=14 |
- 本队“原队长”给出的“课后”贡献分评估
| 学号 | 名 | “课后”贡献分 | 评价 |
|---|---|---|---|
| 031602219 | 柯奇豪(队长) | 12.5% | 分配到的任务不难,算是正常操作,作为标准拿个基础分 |
| 041602209 | 黄毓明 | 14.5% | 作为临时队长分配管理很好,各项任务也能尽职尽责 |
| 041602204 | 丁水源 | 13.5% | 任务完成基本符合预期,但是用词上还需要改进,例如ER图中实体、属性应该是名词,“核实”以及某些实体的叫法都偏动作了些 |
| 061600236 | 黄礼亮 | 13.5% | 任务完成基本符合预期,但是菱形分支上缺乏条件说明,部分箭头指示缺失,还望及时修改 |
| 031602603 | 陈超星 | 6.5% | 参照交换组的评定,似乎贡献度不够,需注意 |
| 181600215 | 林翔宇 | 12.5% | 参照交换组的评定,任务完成基本符合预期 |
| 031601123 | 黄志铭 | 10.5% | 两人做的话似乎分摊的工作量略小,同时类图的规范标准似乎没有明确,"+"(public)、"-"(private)和"#"(protected)的区别 |
| 031601124 | 蒋熊 | 10.5% | 两人做的话似乎分摊的工作量略小,同时类图的规范标准似乎没有明确,"+"(public)、"-"(private)和"#"(protected)的区别 |
给出本次换队环节的感受
- 这种换队环节我觉得很有趣啊,原来团队成员对于分工之类的都是比较明确的,如果这次没有换队这个环节,那大家就是按照自己的做,但是正因为这次换队环节,原来的计划一下子被打乱了,也不能说乱,就是发生了一些变化。甚至换队的一些人我们还不认识,以及换队成员可能对本组项目不熟悉,因此这次换队我们面临着重新规划、认识新队员以及熟悉工作方式、和形成新的配合关系和模式等等。这样的“突然”的事件让人很有新鲜感和兴趣。而且由于队长换走,本来可能会引起一点点乱,但实际也没有,小组的人还是很积极的,很快站出来临时队长,这就使事情顺利多了。因此我觉得还是很不错的。哈哈哈!