插件地址:http://pan.baidu.com/s/1kVf0Kcfcript src="/plugins/jQuery/jQuery-2.1.4.min.js"></script>
<link rel="stylesheet" type="text/css" href="/plugins/jquery-treetable-master/css/jquery.treetable.css"> <link rel="stylesheet" type="text/css" href="/plugins/jquery-treetable-master/css/jquery.treetable.theme.default.css"> <div class="box-body table-responsive no-padding"> <table id="treetable"> <thead> <tr> <th width="80px">部门名称</th> <th>规章制度</th> <th width="120px">操作</th> <th width="120px">操作</th> </tr> </thead> <tbody> <#list treeDept as o> <#if o.parentId == '' || o.parentId == null> <tr data-tt-id="${(o.id)!}"> <td><span class='folder'/>${o.deptName}</td> <td>${o.deptDesc}</td> <td> <#if permissions?seq_contains('editDept')> <a class="btn btn-primary btn-xs" href="/system/dept/edit/${(o.id)!}"> <i class="fa fa-pencil-square-o"></i> 编辑</a> <#else>- </#if> </td> <td> <#if permissions?seq_contains('deleteDept')> <a class="btn btn-danger btn-xs" onclick="del('${(o.parentIds)!}')" ><i class="fa fa-times"></i> 删除</a> <#else>- </#if> </td> </tr> <#else> <tr data-tt-id="${(o.id)!}" data-tt-parent-id="${(o.parentId)!}"> <td><span class='folder'/>${o.deptName}</td> <td>${o.deptDesc}</td> <td> <#if permissions?seq_contains('editDept')> <a class="btn btn-primary btn-xs" href="/system/dept/edit/${(o.id)!}"> <i class="fa fa-pencil-square-o"></i> 编辑</a> <#else>- </#if> </td> <td> <#if permissions?seq_contains('deleteDept')> <a class="btn btn-danger btn-xs" onclick="del('${(o.parentIds)!}')" ><i class="fa fa-times"></i> 删除</a> <#else>- </#if> </td> </tr> </#if> </#list> </tbody> <!--t--> </table> </div> <script src="/plugins/jquery-treetable-master/jquery.treetable.js"></script> <script> function del(parentIds) { if (confirm("您确定要删除该条记录吗")) { $.ajax({ type: "POST", url: "/system/dept/delete", data: {parentIds: parentIds}, // 省级别 dataType: 'json', success: function (data) { alert(data.msg); if (data.code == 0) { window.location.href = "/system/dept/list/1" } debugger }, error: function () { alert("错了"); } }); } } </script> <script> $("#treetable").treetable({ expandable: true,// 展示 initialState: "expanded",//默认打开所有节点 stringCollapse: '关闭', stringExpand: '展开', onNodeExpand: function () {// 分支展开后的回调函数 var node = this; //判断当前节点是否已经拥有子节点 var childSize = $("#treetable").find("[data-tt-parent-id='" + node.id + "']").length; if (childSize > 0) { return; } var data = "pageId=" + node.id; // Render loader/spinner while loading 加载时渲染 $.ajax({ loading: false, sync: false,// Must be false, otherwise loadBranch happens after showChildren? // url: context + "/document/loadChild.json", data: data, success: function (result) { if (0 == result.code) { if (!com.isNull(result.body)) { if (0 == eval(result.body['chilPages']).length) {//不存在子节点 var $tr = $("#treetable").find("[data-tt-id='" + node.id + "']"); $tr.attr("data-tt-branch", "false");// data-tt-branch 标记当前节点是否是分支节点,在树被初始化的时候生效 $tr.find("span.indenter").html("");// 移除展开图标 return; } var rows = this.getnereateHtml(result.body['chilPages']); $("#treetable").treetable("loadBranch", node, rows);// 插入子节点 $("#treetable").treetable("expandNode", node.id);// 展开子节点 } } else { alert(result.tip); } } }); } }); </script>
/** * 执行新增 */ @Permission("addDept") @Log("保存部门") @RequestMapping("/doSave") public String doSave(SysDept dept) { if (StringUtils.isNotBlank(dept.getId())) { //编辑 sysDeptService.doUpdate(dept); } else { //新增 dept.setId(CommonUtil.UUID()); int recond = sysDeptService.doSave(dept); } return redirectTo("/system/dept/list/1"); } @Override public int doSave(SysDept dept) { String id = dept.getId(); String parentIds = dept.getParentIds(); parentIds += "/" + id; dept.setParentIds(parentIds); int record = baseMapper.add(dept); return record; } @Override public int doUpdate(SysDept dept) { String id = dept.getId(); String parentIds = dept.getParentIds(); parentIds += "/" + id; dept.setParentIds(parentIds); int record = baseMapper.doUpdate(dept); return record; }
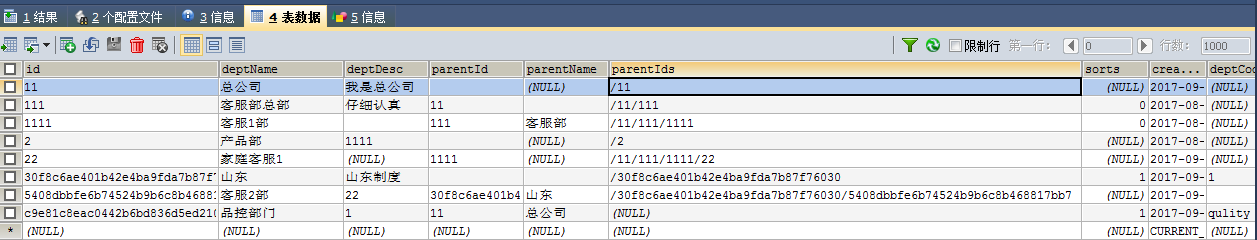
<select id="selectDeptList" resultMap="BaseResultMap"> SELECT id,deptName,deptDesc,parentId, parentName,parentIds,sorts FROM sys_dept where delFlag=0 <if test="dept!=null and dept.deptName != null and dept.deptName != ''"> and deptName like concat('%',#{dept.deptName},'%') </if> <if test="dept!=null and dept.parentIds != null and dept.parentIds != ''"> and parentIds like concat('%',#{dept.parentIds},'%') </if> ORDER BY parentIds </select> <insert id="add" parameterType="com.vacomall.entity.SysDept"> INSERT INTO sys_dept ( id, deptName, deptDesc, parentId, parentName, sorts, deptCode, parentIds ) VALUES ( #{id,jdbcType=VARCHAR}, #{deptName,jdbcType=VARCHAR}, #{deptDesc,jdbcType=VARCHAR}, #{parentId,jdbcType=VARCHAR}, #{parentName,jdbcType=VARCHAR}, #{sorts,jdbcType=TINYINT}, #{deptCode,jdbcType=VARCHAR}, #{parentIds,jdbcType=VARCHAR} ) </insert> <update id="doUpdate" parameterType="com.vacomall.entity.SysDept"> update sys_dept set deptName = #{deptName,jdbcType=VARCHAR}, deptDesc = #{deptDesc,jdbcType=VARCHAR}, parentId = #{parentId,jdbcType=VARCHAR}, parentName = #{parentName,jdbcType=VARCHAR}, parentIds = #{parentIds,jdbcType=VARCHAR}, sorts = #{sorts,jdbcType=TINYINT}, deptCode = #{deptCode,jdbcType=VARCHAR} where id = #{id,jdbcType=VARCHAR} </update>