原文出处:http://chinaxxren.iteye.com/blog/893970
当只用 intellij idea 建立 工程
1.首先是new project--->create project from scratch--->取个名字--->next--->next---->复选框web application勾上,当然你需要别的也勾上----->finish
这个基本大家都会了
2.现在你有标准目录了,配置tomcat,上面有个向下的箭头,点一下Edit Configurations,------>左上角的"+"标志------>TomcatServer--->local---->起个名字---->在Application Server----->configure---->选择tomcat路径---->干掉start browser的复选框---->干掉左下角的复选框,在选右下的fix----->apply-->ok
3.去你的磁盘中,打开你新建的项目,找到E: estwebWEB-INF(假设项目叫test),在WEB-INF中手动建两个文件夹,取名classes和lib.
4.Deplopyment ===> 点击+ 建立 artifact
5.open model and setting
A.Project == > project compiler output ==> E:Workspaces estwebWEB-INFclasses
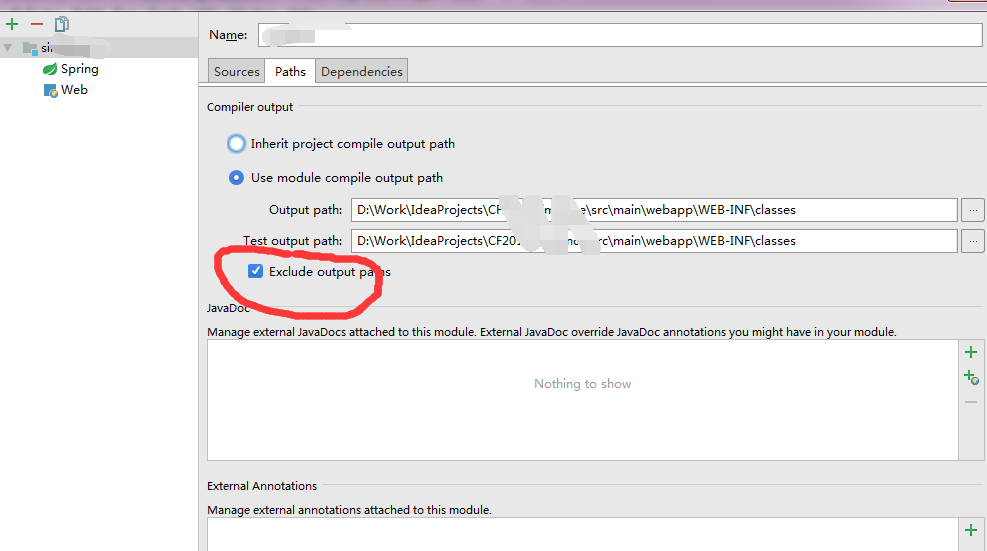
B.Modules ==> Patchs ==>选择checkbox --- Use model compilie output path==>
1)Output patch 添入 E:Workspaces estwebWEB-INFclasses
2)Test output pathc 添入 E:Workspaces estwebWEB-INFclasses
3)Exclude out patchs 选中
C.Libraries 点击+ 建立libs 再点击右边的 Attach Jar Directories 选择web工程下面的webinfo下面的lib文件夹
D.Artifacts 在Output directory中填入 E:Workspaces estweb
先用intellij 打开 工程
1.一样的配置tomcat ==>Deplopyment ===> 点击+ 建立 artifact
2.open model and setting
A.Project == > project compiler output ==> E:WorkspacesMusicCMSWebRootWEB-INFclasses
B.Modules ==> Patchs ==>选择checkbox --- Use model compilie output path==>
1)Output patch 添入 E:WorkspacesMusicCMSWebRootWEB-INFclasses
2)Test output pathc 添入 E:WorkspacesMusicCMSWebRootWEB-INFclasses
3)Exclude out patchs 选中
C.Libraries 点击+ 建立libs 再点击右边的 Attach Jar Directories 选择web工程下面的webinfo下面的lib文件夹
D.Artifacts 在Output directory中填入 E:WorkspacesMusicCMSWebRoot 如图所示: