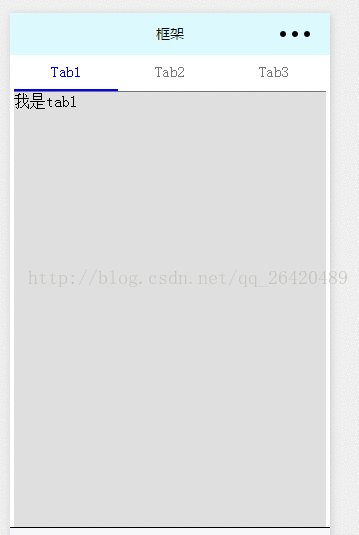
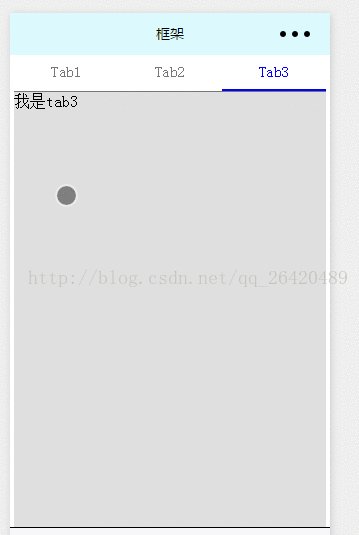
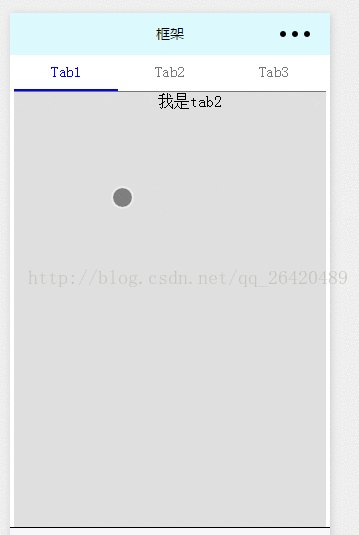
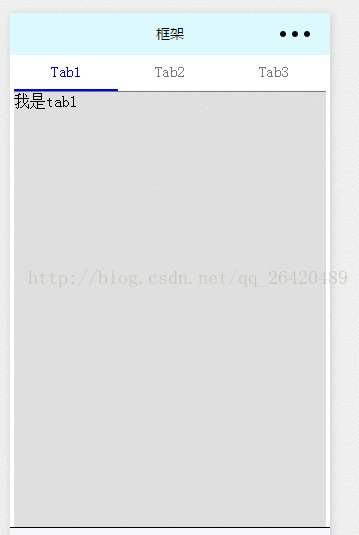
实现的效果:

js:
Page({
data: {
// tab切换
currentTab: 0,
},
swichNav: function (e) {
console.log(e);
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current,
})
}
},
swiperChange: function (e) {
console.log(e);
this.setData({
currentTab: e.detail.current,
})
},
onLoad: function (options) {
// 生命周期函数--监听页面加载
},
onReady: function () {
// 生命周期函数--监听页面初次渲染完成
},
onShow: function () {
// 生命周期函数--监听页面显示
},
onHide: function () {
// 生命周期函数--监听页面隐藏
},
onUnload: function () {
// 生命周期函数--监听页面卸载
},
onPullDownRefresh: function () {
// 页面相关事件处理函数--监听用户下拉动作
},
onReachBottom: function () {
// 页面上拉触底事件的处理函数
},
onShareAppMessage: function () {
// 用户点击右上角分享
return {
title: 'title', // 分享标题
desc: 'desc', // 分享描述
path: 'path' // 分享路径
}
}
})
wxml:
<view class="page">
<!--顶部导航栏-->
<view class="swiper-tab">
<view class="tab-item {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">Tab1</view>
<view class="tab-item {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">Tab2</view>
<view class="tab-item {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">Tab3</view>
</view>
<!--内容主体-->
<swiper class="swiper" current="{{currentTab}}" duration="200" bindchange="swiperChange">
<swiper-item>
<view>我是tab1</view>
</swiper-item>
<swiper-item>
<view>我是tab2</view>
</swiper-item>
<swiper-item>
<view>我是tab3</view>
</swiper-item>
</swiper>
</view>
wxss:
.page {
margin-left: 10rpx;
margin-right: 10rpx;
}
.swiper-tab {
display: flex;
flex-direction: row;
line-height: 80rpx;
border-bottom: 2rpx solid #777;
}
.tab-item {
33.3%;
text-align: center;
font-size: 15px;
color: #777;
}
.swiper {
height: 1100px;
background: #dfdfdf;
}
.on {
color: blue;
border-bottom: 5rpx solid blue;
}
转自:https://blog.csdn.net/qq_26420489/article/details/62044526
参考:https://www.cnblogs.com/till-the-end/p/8935152.html