1. 对于以/开始的路径片段,path.join只是简单的将该路径片段进行拼接,而path.resolve将以/开始的路径片段作为根目录,在此之前的路径将会被丢弃,就像是在terminal中使用cd命令一样。
path.join('/a', '/b') // 'a/b'
path.resolve('/a', '/b') // '/b'
2. path.resolve总是返回一个以相对于当前的工作目录(working directory)的绝对路径。
path.join('./a', './b') // 'a/b' path.resolve('./a', './b') // '/Users/username/Projects/webpack-demo/a/b'
输入
const path0 = path.resolve(ROOT_PATH, 'docs'); const path1 = path.resolve(ROOT_PATH, '/docs'); const path2 = path.resolve(ROOT_PATH, './docs'); const path3 = path.join(ROOT_PATH, './docs'); const path4 = path.join(ROOT_PATH, '/docs'); const path5 = path.join(ROOT_PATH, 'docs'); console.log(path0); console.log(path1); console.log(path2); console.log(path3); console.log(path4); console.log(path5);
输出
G:编程测试练习11-18docs G:docs G:编程测试练习11-18docs G:编程测试练习11-18docs G:编程测试练习11-18docs G:编程测试练习11-18docs
总结:
- path.resolve 中 'doc' 和 './doc' 等价。
- path.join 中 'doc' 、'/doc' 和 './doc' 三者等价。
Node的path.resolve(__dirname,'./src')
这个问题可以拆分为两个知识点:
1.path.resolve( )方法2.__dirname变量
__dirname是__directory+name的缩写,顾名思义,是目录名的意思。
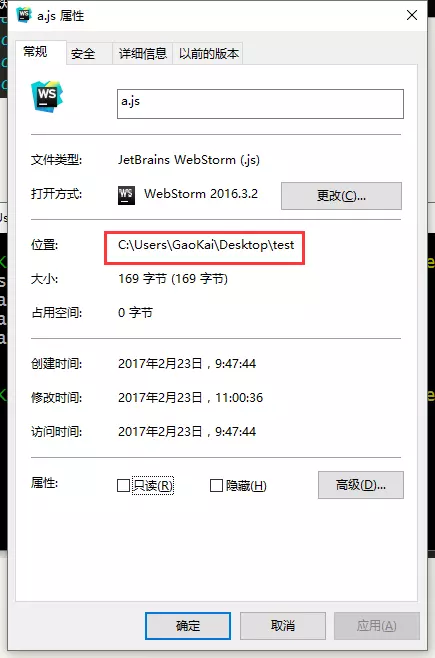
这是a.js的属性页面,其中包含了它的路径详细信息:

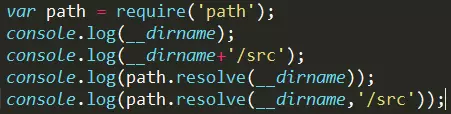
这是我们的测试代码部分:

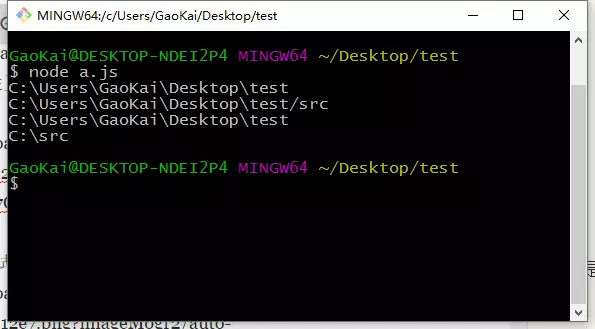
这是运行结果:

结果分析:
1.只传入__dirname也可以自动调用path.resolve方法
2.可以拼接路径字符串,但是不调用path.resolve()方法拼接失败
3.__dirname代表的是当前文件(a.js)的绝对路径
4.从右至左解析,遇到了绝对路径/src,因此直接返回
其实path.resolve()和__dirname最便捷的地方在于,与webpack结合更快捷的访问常用文件。
说白了就是解决了"由于访问文件所在目录不同,访问固定目录下的某个文件,必须要使用烦人的../../"这个痛点。
实质上使用最多的情况就是我们是标题这种形式,比如当结合webpack为目录设置快捷的import方法的时候。
修改之前:
修改之后:
webpack配置build/webpack.dev.conf.js:
修改之前:
import foo from "../../../util/foo"修改之后:
import foo from "util/foo"webpack配置build/webpack.dev.conf.js:
resolve:{ //解析扩展名 extensions: ['.js','vue'], alias: { //快捷访问入口 'util':path.resolve(__dirname,'./src/util') } }
这样我们就可以使用快捷方式访问文件了,不用因为文件目录所在位置不同,使用烦人的../../。
转自:https://www.cnblogs.com/philipding/p/7773022.html