
通过“Navigation导航框架开篇”的介绍,可以了解到Silverlight导航框架可被应用于多种场合,最为常见的是实现Silverlight项目内部页面切换。在Silverlight SDK中,导航框架API位于System.Windows.Navigation命名空间,为了更好的掌握Silverlight导航框架,本篇将介绍Silverlight导航框架结构以及常用类和方法使用说明。
快速创建简单Silverlight导航应用
在开始讲解理论知识前,首先创建一个基于Silverlight导航框架的简单应用,其步骤如下:

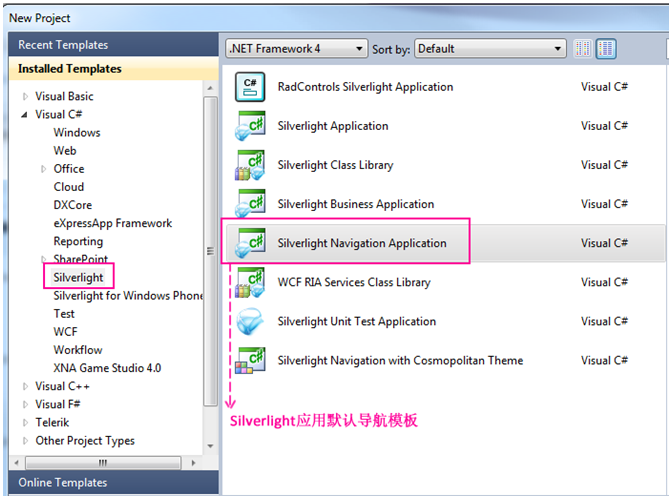
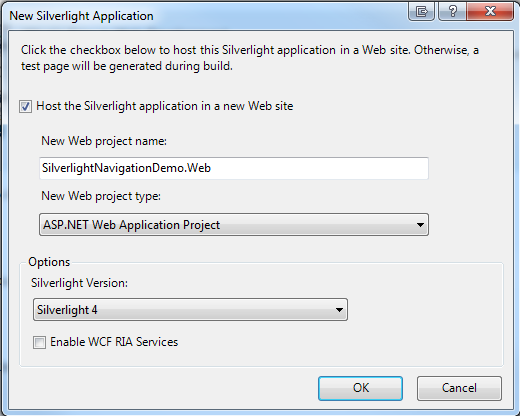
创建Silverlight Navigation Application,项目名称”SilverlightNavigationDemo“


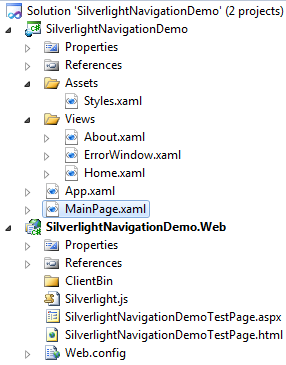
创建完成后,Visual Studio 2010将自动生成项目文件以及默认项目页面。

直接编译运行默认生成的Silverlight导航应用项目,默认运行界面如下:

在默认项目中,系统自动生成导航菜单”home“和”about“,点击后,在导航框架内将自动切换页面。
为了演示方便,我将默认导航应用中的英文介绍修改为中文。
理解Silverlight导航框架Frame类
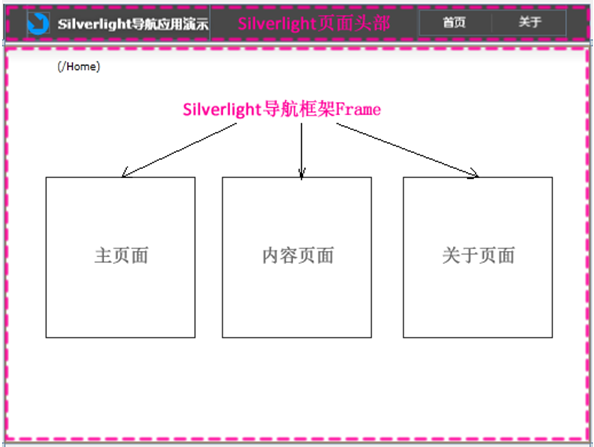
Silverlight导航框架包含两个主要对象,分别是Frame类和Page类。
主要功能是承载显示项目页面,从功能上来讲类似一个内容控件,Frame类可以承载任何继承自UserControl类的控件或者页面作为导航的目标页。从ASP.NET应用开发角度理解,Frame类可以被看作为Master Page中的ContentPlaceHolder,可被用于载入任何不同的页面。 Frame类执行的原理是,当用户执行导航指令时,会传递指定的URI到一个类型转换器中获取导航页面路径,然后在Frame控件中显示该页面。
从Silverlight SDK中可以看出,Frame类继承System.Windows.Controls.ContentControl,也就是说Frame类是一个ContentControl内容控件类,该类同一时间仅能包含一个内容项。

在文章开始的默认实例中,MainPage.xaml代码中包含一个<navigation:Frame>对象,其中使用Source属性指定Frame对象运行时所指向的Uri,使用Frame.UriMapper地址映射,载入真实页面地址。对于导航框架的地址映射将在后文介绍。
Source="/Home" Navigated="ContentFrame_Navigated" NavigationFailed="ContentFrame_NavigationFailed">
<navigation:Frame.UriMapper>
<uriMapper:UriMapper>
<uriMapper:UriMapping Uri="" MappedUri="/Views/Home.xaml"/>
<uriMapper:UriMapping Uri="/{pageName}" MappedUri="/Views/{pageName}.xaml"/>
</uriMapper:UriMapper>
</navigation:Frame.UriMapper>
</navigation:Frame>

Frame类作为导航页面载体,通过设置JournalOwnership属性记录项目页面导航历史,同时通过GoBack和GoForward可以轻松实现导航页面的后退和前进。另外Frame类中提供UriMapper属性,实现导航页面地址映射功能,该功能不仅简化页面Uri,方便记忆,同时也相对提高了页面安全性。
Silverlight导航框架Frame类常用属性:
| 属性 | 类型 | 描述 |
| CacheSize | Int | 该属性用于获取或设置导航框架缓存页面数量 |
| CanGoBack | Bool | 该属性用于判断后退导航历史记录中是否至少有一条记录 |
| CanGoForward | Bool | 该属性用于判断前进导航历史记录中是否只要有一条记录 |
| ContentLoader | ContentLoader | 该属性用于获取或设置一个负责提供请求URI对应的内容对象 |
| CurrentSource | Uri | 该属性用于获取当前框架中内容页的统一资源标识符(URI),该属性值仅在导航完成后进行更新。 |
| JournalOwnership | JournalOwnership | 该属性用于获取或设置当前Frame框架是否记录导航历史记录,或者是否将浏览记录与浏览器集成 |
| Source | Uri | 该属性用于获取或设置当前框架中内容页的统一资源标识符(URI),与CurrentSource属性不同的是该属性值在导航开始时即被设置,当导航完成时,该属性值和CurrentSource相同。 |
| UriMapper | UriMapperBase | 该属性用于获取或设置一个导航映射对象,该对象用于管理导航框架地址转换 |
| 方法 | 描述 |
| GoBack | 该方法用于导航当前页面后退到历史记录中上一页,如果后退导航时没有历史记录页面,则返回异常 |
| GoForward | 该方法用于导航当前页面前进到历史记录中下一页,如果前进导航时没有历史记录页面,则返回异常 |
| Navigate | 该方法用于导航到指定URI页面,该URI可以是导航映射相对地址,也可以是导航页面绝对地址 |
| Refresh | 该方法用于重载当前导航页,该方法经常被用于自定义INavigationContentLoader |
| StopLoading | 该方法用于停止所有导航异步进程,该方法常被用于停止正在下载载入的导航页面 |
| 事件 | 描述 |
| FragmentNavigation | 该事件在导航到内容片段时被激活 |
| Navigated | 该事件在导航完成时被激活 |
| Navigating | 该事件在导航开始时被激活 |
| NavigationFailed | 该事件在导航抛出异常失败时被激活 |
| NavigationStopped | 该事件在StopLoading方法被调用时,或者取消当前导航请求时被激活 |
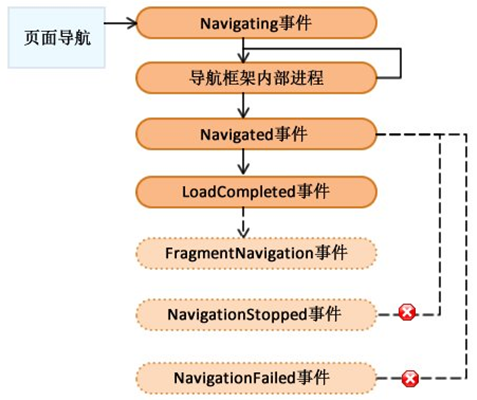
Silverlight导航框架Frame类事件运行周期图如下:

Silverlight导航框架Frame类属于导航应用基础,在随后的实例演示中,会经常用到其属性和方法,对于该类推荐认真学习。
今天暂时介绍到这里。下一篇将介绍Silverlight导航框架Page类以及其主要属性和方法的使用。
Silverlight实例教程系列 - Silverlight Validation验证实例
Silverlight实例教程系列 - Silverlight Out-of-Browser实例
Silverlight实例教程系列 - Expression Blend实例中文教程
欢迎大家加入“专注Silverlight”QQ技术群,欢迎大家加入一起学习讨论Silverlight&WPF&Widnows Phone开发技术。
22308706(一群) 超级群500人
37891947(二群) 超级群500人
100844510(三群) 高级群200人
32679922(四群) 超级群500人
23413513(五群) 高级群200人
32679955(六群) 超级群500人
61267622(七群) 超级群500人
88585140(八群) 超级群500人
128043302(九群 企业应用开发推荐群) 高级群200人
101364438(十群) 超级群500人
68435160(十一群 企业应用开发推荐群)超级群500人