Silverlight是跨浏览器,跨客户平台的浏览器插件,可以应用在Windows,Linux,Mac等平台。作为浏览器插件,Silverlight可以像Flash一样,很方便的嵌套在HTML页面中,下面我来介绍一下,如何添加Silverlight应用到HTML页面。
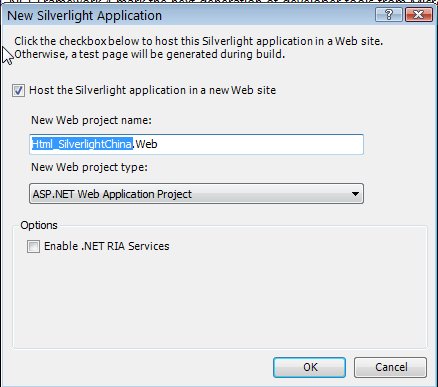
1. 首先,我们来看看VS2008自动生成的代码,新建一个Silverlight应用项目,Html_SilverlightChina,创建的时候选中将Silverlight项目分布到Web项目中。

2. 创建项目后,在Web项目中,会自动生成测试文档页面,分别是Html_SilverlightChinaTestPage.aspx和Html_SilverlightChinaTestPage.html,由于本文是讲述如何添加Silverlight应用到HTML,所以,我们将集中讲述Html_SilverlightChinaTestPage.html页面代码。

 HTML代码
HTML代码
2 <html xmlns="http://www.w3.org/1999/xhtml" >
3
4 <head>
5 <title>Html_SilverlightChina</title>
6 <style type="text/css">
7 html, body {
8 height: 100%;
9 overflow: auto;
10 }
11 body {
12 padding: 0;
13 margin: 0;
14 }
15 #silverlightControlHost {
16 height: 100%;
17 text-align:center;
18 }
19 </style>
20 <script type="text/javascript" src="Silverlight.js"></script>
21 <script type="text/javascript">
22 function onSilverlightError(sender, args) {
23 var appSource = "";
24 if (sender != null && sender != 0) {
25 appSource = sender.getHost().Source;
26 }
27
28 var errorType = args.ErrorType;
29 var iErrorCode = args.ErrorCode;
30
31 if (errorType == "ImageError" || errorType == "MediaError") {
32 return;
33 }
34
35 var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
36
37 errMsg += "Code: "+ iErrorCode + " \n";
38 errMsg += "Category: " + errorType + " \n";
39 errMsg += "Message: " + args.ErrorMessage + " \n";
40
41 if (errorType == "ParserError") {
42 errMsg += "File: " + args.xamlFile + " \n";
43 errMsg += "Line: " + args.lineNumber + " \n";
44 errMsg += "Position: " + args.charPosition + " \n";
45 }
46 else if (errorType == "RuntimeError") {
47 if (args.lineNumber != 0) {
48 errMsg += "Line: " + args.lineNumber + " \n";
49 errMsg += "Position: " + args.charPosition + " \n";
50 }
51 errMsg += "MethodName: " + args.methodName + " \n";
52 }
53
54 throw new Error(errMsg);
55 }
56 </script>
57 </head>
58 <body>
59 <form id="form1" runat="server" style="height:100%">
60 <div id="silverlightControlHost">
61 <object data="data:application/x-silverlight-2," type="application/x-silverlight-2" width="100%" height="100%">
62 <param name="source" value="ClientBin/Html_SilverlightChina.xap"/>
63 <param name="onError" value="onSilverlightError" />
64 <param name="background" value="white" />
65 <param name="minRuntimeVersion" value="3.0.40818.0" />
66 <param name="autoUpgrade" value="true" />
67 <a href="http://go.microsoft.com/fwlink/?LinkID=149156&v=3.0.40818.0" style="text-decoration:none">
68 <img src="http://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight" style="border-style:none"/>
69 </a>
70 </object><iframe id="_sl_historyFrame" style="visibility:hidden;height:0px;0px;border:0px"></iframe></div>
71 </form>
72 </body>
73 </html>
3. 在上面的HTML代码中,主要代码分为三部分,第一部分是样式表CSS代码,第二部分是Javascript脚本代码,第三部分是HTML Body代码。
对于CSS样式代码,这里不再赘述。我们来分析一下Javascript代码和HTML Body代码。首先说说Javascript脚本代码,在Javascript脚本中,有一个onSilverlightError函数,该函数的功能是处理Silverlight应用外部异常错误信息的。例如,如果浏览器无法下载XAP文件,该错误信息会由onSilverlightError函数处理,将会在浏览器中弹出报错窗口,出现报错时,Silverlight应用将停止运行。onSilverlightError函数作为默认的外部错误信息处理函数,在Silverlight中是这样调用的:
而通过Javascript中的
传递错误信息到浏览器。 当然,开发人员可以根据需求自定义错误处理函数,或者修改错误处理函数。例如,修改errMessage为errorLocation.InnerHTML,错误信息显示也会不同。
4. <Object>标签是调用Silverlight的主要标签,该标签中包含了很多属性标签,其中关键的属性是"type",该标签标识了该Silverlight应用所需要的Silverlight版本。在本应用中,我建立的是Silverlight 3应用,type="application/x-silverlight-2", 该标签和Silverlight 2 的type标签内容相同,我查看了Silverlight 3 Release Note,微软解释是为了Silverlight2应用升级到Silverlight3兼容性,使用相同标签内容。我看了一下Silverlight beta 2版本的标签,是type="application/x-silverlight-2-b2"。
2 <param name="source" value="ClientBin/Html_SilverlightChina.xap"/>
3 <param name="onError" value="onSilverlightError" />
4 <param name="background" value="white" />
5 <param name="minRuntimeVersion" value="3.0.40818.0" />
6 <param name="autoUpgrade" value="true" />
7 <a href="http://go.microsoft.com/fwlink/?LinkID=149156&v=3.0.40818.0" style="text-decoration:none">
8 <img src="http://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight" style="border-style:none"/>
9 </a>
10 </object>
在<Object>标签中,<param>标签定义了Silverlight实例参数。其中"source"是比较重要的一个参数,标识XAP文件的位置。有些时候,根据项目需要,也可以将source留为空,然后在XAML中使用Javascript代码进行调用。
对于Object的参数,我想使用一个表格来列述:
|
参数 |
介绍 |
|
AutoUpgrade |
允许开发人员控制终端用户的Silverlight是否自动升级。默认为True |
|
Background |
设置应用背景颜色,默认为Null |
|
enableFramerateCounter |
是否在浏览器状态栏显示当前帧速率,默认为false |
|
enableHtmlAccess |
是否允许访问浏览器DOM,默认为false,如果为true,将允许Silverlight访问网页 |
|
iniParams |
初始化参数信息,通过该参数可以从网页传递参数到Silverlight应用中,在Silverlight中可以通过后台代码获取参数(非常有用) |
|
minRuntimeVersion |
运行该应用的最低Silverlight版本,在本例中,最低版本是Silverlight 3.0.40818.0 |
|
maxFramerate |
设置最大的帧速率,默认是每秒60帧 |
|
onLoad |
可以在本事件中调用自定义Javascript函数 |
|
splashScreenSource |
设置一个xaml文件作为下载XAP的时候,动画开始页面 |
|
Source |
XAP路径 |
5. 在<Object>中有一段代码是这样的:
<img src="http://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight" style="border-style:none"/>
</a>
这段代码是检测如果浏览器没有安装Silverlight客户端插件,会显示"Get Silverlight"的图片,提示用户下载并安装Silverlight客户端。有的国内的开发人员认为每次到微软网站下载速度太慢,可以修改"http://go.microsoft.com/fwlink/?LinkID=149156&v=3.0.40818.0"链接,让用户到本地或者指定连接下载Silverlight客户端插件。
我们来完成上面的项目,添加简单代码,完成演示,
我上传了一个XAP文件到cnblogs,下面我使用以下代码调用即可。
 代码
代码
2 <param name="source" value="/jv9/Html_SilverlightChina.xap"/>
3 <param name="onError" value="onSilverlightError" />
4 <param name="background" value="white" />
5 <param name="minRuntimeVersion" value="3.0.40818.0" />
6 <param name="autoUpgrade" value="true" />
7 <a href="http://go.microsoft.com/fwlink/?LinkID=149156&v=3.0.40818.0" style="text-decoration:none">
8 <img src="http://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight" style="border-style:none"/>
9 </a>
10 </object>
本文为原创文章,首发银光中国网(SilverlightChina.Net)