一、概要
这篇文章将向大家分享最近学习的一种实时通讯框架SignalR。
什么是SignalR?
- SignalR是一个.NET Core/.NET Framework的开源实时框架,可使用Long Polling,ServerSent Events和Websocket作为底层传输方式。
- SignalR基于这三种技术构建,抽象于它们之上,它让你更好的关注业务问题而不是底层传输技术问题。
- SignalR这个框架分服务器和客户端,服务器端支持ASP.NET Core和ASP.NET;而客户端除了支持浏览器的javascript以外,也支持其他类型的客户端,例如wpf或winfrom桌面应用。
SignalR的作用
SignalR是用来做实时通讯的web应用。
适用场景:
-
需要从服务器进行高频率更新的应用。 示例包括游戏、社交网络、投票、拍卖、地图和 GPS 应用。
-
仪表板和监视应用。 示例包括公司仪表板、即时销售更新或旅行警报。
-
协作应用。 协作应用的示例包括白板应用和团队会议软件。
-
需要通知的应用。 社交网络、电子邮件、聊天、游戏、旅行警报和很多其他应用都需使用通知。
Server 主动发送到 Client 浏览器 ← ASP.NET Core Web Server
无需浏览器发起请求,服务器可主动的向客户端推送数据。
SignalR"底层"实现
- SignalR使用了3种“底层”技术来实现实时Web应用,它分别是Long Polling,ServerSent Events和Websocket.
Polling
- Polling是实现实时Web的一种笨方法,它就是通过定期的向服务器发送请求,来查看服务器的数据是否有变化。
- 如果服务器数据没有变化,那么就返回204 No Content;如果有变化就把最新的数据发送给客户端
- 这就是Polling,很简单,但是比较浪费资源。
- SingnalR没有采用Polling这种技术。
Long Polling
- Long Polling 和 Polling有类似的地方,客户端都是发送请求到服务器。但是不同之处是:如果服务器没有新数据要发给客户端的话,那么服务器会继续保持连接,知道有新的数据产生,服务器才把新的数据返回给客户端。
- 如果请求发出后一段时间内没有响应,那么请求就回超时。这时,客户端会再次发出请求。
ServerSent Events
- 使用SSE的话,web服务器可以在任何时间把数据发送到浏览器,可以称之为推送。而浏览器则会监听进来的信息,这些信息就像流数据一样,这个链接也会一直保持开放,直到服务器主动关闭它。
- 浏览器会使用一个叫做EventSource的对象用来处理传过来的信息,
- 缺点:很多浏览器都有最大并发连接数的限制,只能发送文本信息并且只是单向通信。
- 优点:使用方式简单,基于HTTP协议可自动重连。虽然不支持老的浏览器但是很容易进行Polling Fail
Web socket
-
Web socket是不同于HTTP的另一个TCP协议。她使得浏览器和服务器之间的交互式通信变得可能。使用websocket,消息可以从服务器发往客户端,也可以从客户端发往服务器,并且没有HTTP那样的延迟。信息流没有完成的时候,TCP Socket通常是保持打开状态。
-
使用现代浏览器时,SignalR大部分情况下都会使用web socket,这也是最有效的传输方式。
-
全双工通信:客户端和服务器可以同时往对方发送消息。
-
并且不受SEE的浏览器最大连接数限制(6个),大部分浏览器对websocket连接数的限制是50个。
-
消息类型:可以是文本和二进制,web socket也支持流媒体(音频和视频)
-
其实正常的HTTP请求也使用了TCP socket。web socket标准使用了握手机制把用于HTTP的socket升级为使用WS协议的websocket的socket。
-
web socket生命周期, 1.HTTP握手 2.通信/数据交换 3.关闭
-
HTTP握手
- 每一个websocket开始的时候都是一个简单的HTTP socket。
- 客户端首先发送一个GET请求到服务器,来请求升级socket。
- 如果服务器同意的话,这个socket从这时开始就变成了web socket
-
消息类型
- web socket的消息类型可以是文本,二进制。也包括控制类的消息:Ping/Pong和关闭。
- 每个消息由一个或多个Frame组成。
SignalR 回落机制
- 其中web socket仅支持比较现代的浏览器,web服务器也不能太老。
- 而Server Sent Events 情况可能好一点,但是也存在同样的问题。
- 所以SignalR采用了回落机制,SignalR有能力去协商支持的传输类型。
- 浏览器使用三种底层技术是有优先级的,1.如果浏览器较新则使用web socket 2.如果不支持web socket则降级使用ServerSent Events。3.如果ServerSent Events都不支持则使用Long Polling。
- 一旦连接建立成功则会一直发送消息keep live,如果有问题则会抛出异常。
- 也可以禁用回落机制,只采用一种通信方式也可以。
RPC
- RPC(Remote Procedure call)它的优点就是可以像调用本地方法一样调用远程服务。
- SignalR采用RPC范式来进行客户端与服务器之间的通信。
- SignalR利用底层传输来让服务器可以调用客户端的方法,反之亦然。这些方法可以带参数,参数也可以是复杂对象,SignalR负责序列化和反序列化。
HUB
- HUB是SignalR的一个组件,它运行在ASP.NET Core应用里。所以它是服务器端的一个类。
- HUB使用RPC接收从客户端发来的消息,也能把消息发送给客户端。所以它就是一个通信用的HUB。
- 在ASP.NET CORE里,自己创建的HUB类需要继承于基类HUB。
- 在HUB类里面,我们就可以调用所哟客户端上的方法了。同样客户端也可以调用HUB类里的方法。
- 之前说过方法调用的时候可以传递复杂参数,SignalR可以将参数序列化和反序列化。这些参数被序列化的格式叫做HUB协议,所以HUB协议就是一种用来序列化和反序列化的格式。
- HUB协议的默认协议是JSON,还支持另外一个协议是MessagePack。MessagePack是二进制格式的。它比JSON更紧凑,而且处理起来更简单快速,因为它是二进制的。
- 此外,SignalR也可以扩展使用其他协议。
横向扩展
- 这时负载均衡器会保证每个进来的请求按照一定的逻辑分配到可能是不同服务器上。
- 在使用web socket的时候,没什么问题,因为一旦web socket的连接建立,就像在浏览器和服务器之间打开了一条隧道,服务器是不会切换的。
- 但是如果使用Long Polling,就可能是有问题了,因为使用Long Polling的情况下,每次发送消息都是不同的请求,而每次请求可能会达到不同的服务器。不同的服务器可能不知道前一个服务器通信的内容,这就会造成问题。
- 针对这个问题,我们需要使用Sticky Sessions(粘性会话)。
- Sticky Sessions貌似有很多种实现方式,但是主要是下面要介绍的这种方式。
- 作为第一次请求的响应的一部分,负载均衡器会在浏览器里面设置一个Cookie,来表示使用这个服务器。在后续的请求里,负载均衡器读取Cookie,然后把请求分配给同一个服务器。
相关文档:
-
开源地址:https://github.com/signalr
-
官方SignalR介绍:https://docs.microsoft.com/zh-cn/aspnet/signalr/overview/getting-started/introduction-to-signalr
二、详细内容
接下来开始讲解如何实战构建这样的一个应用程序,基础建项目创建各种文件的步骤我直接跳过了在开发教程中里有讲这里就不做重复操作了。
一.服务端构建
-
(开发教程)服务端:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/signalr?view=aspnetcore-5.0&tabs=visual-studio
-
这里我只展示与教程中不同的部分,源码我会分享在文章结尾的群里并会在代码中写好注释方便大家理解。
部分核心源码展示:
namespace SinganlRDemo.Hubs
{
//Hub也有身份认证,只有认证之后才能响应里面的方法
//[Authorize]
public class ChatHub : Hub
{
public void Check()
{
//获取客户端身份(例:名字)
var user = Context.User.Identity.Name;
}
public async Task SendMessage(string user, string message)
{
/*
* Clients.All代表所有已连接的客户端
*
* 第一个入参,需要调用的客户端的方法名称。具体在SinganlRDesktop库中MainViewModel类里的108行中体现。
* 第二、三个入参是被调用方法需要的参数。
*/
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
public async Task Login(string name)
{
/*
* 1.在开发过程中,会有需要获取客户端使用的用户的用户名。
* Context(Context.ConnectionId)刚好能解决这个问题。Context存在于Hub中。
*/
//2.如果只需要发送给指定用户这样写即可。
//var client = Clients.Client(Context.ConnectionId);
//await client.SendAsync("online", $"{ name }in the group.");
//3.发送给所有用户。
await Clients.AllExcept(Context.ConnectionId).SendAsync("online",$"{ name }in the group.");
//4.将当前获取到的用户添加到分组里和移除出分组
//await Groups.AddToGroupAsync(Context.ConnectionId,"JusterGroup");
//await Groups.RemoveFromGroupAsync(Context.ConnectionId, "JusterGroup");
//对指定分组下的用户发送消息
await Clients.Group("JusterGroup").SendAsync("online", $"{ name }in the group.");
}
public async Task SignOut(string name)
{
await Clients.AllExcept(Context.ConnectionId).SendAsync("online", $"{ name }leave the group.");
}
}
}
二.客户端构建(WPF)
(开发教程)客户端:https://docs.microsoft.com/zh-cn/aspnet/core/signalr/dotnet-client?view=aspnetcore-5.0&tabs=visual-studio
public MainViewModel()
{
//初始化SignalR的hub,然后指定服务器地址
connection = new HubConnectionBuilder()
.WithUrl("https://localhost:44394/chathub")
//重连机制
.WithAutomaticReconnect(new RandomRetryPolicy())
.Build();
//关闭连接
connection.Closed += async (error) =>
{
await Task.Delay(new Random().Next(0, 5) * 1000);
await connection.StartAsync();
};
//重连
connection.Reconnecting += error =>
{
Debug.Assert(connection.State == HubConnectionState.Reconnecting);
// Notify users the connection was lost and the client is reconnecting.
// Start queuing or dropping messages.
return Task.CompletedTask;
};
//接收消息
connection.On<string, string>("ReceiveMessage", (user, message) =>
{
Application.Current.Dispatcher.Invoke(()=>
{
var newMessage = $"{user}: {message}";
TalkMessage += newMessage + "
";
});
});
//离线、上线通知
connection.On<string>("online", (message) =>
{
var newMessage = $"{message}";
MsgCollection.Add(newMessage);
});
connection.StartAsync();
}
/// <summary>
/// 发送消息给服务器
/// </summary>
/// <param name="user">用户名</param>
/// <param name="msg">消息内容</param>
/// <returns></returns>
public async Task Send(string user,string msg)
{
try
{
await connection.InvokeAsync("SendMessage",
user, msg);
}
catch (Exception ex)
{
MsgCollection.Add(ex.Message);
}
}
/// <summary>
/// 上线
/// </summary>
/// <returns></returns>
public async Task Login()
{
_userName = $"Person{ new Random().Next(1, 99999)}";
await connection.InvokeAsync("Login", _userName);
}
/// <summary>
/// 离线
/// </summary>
/// <returns></returns>
public async Task SignOut()
{
await connection.InvokeAsync("SignOut", _userName);
await connection.StopAsync();
}
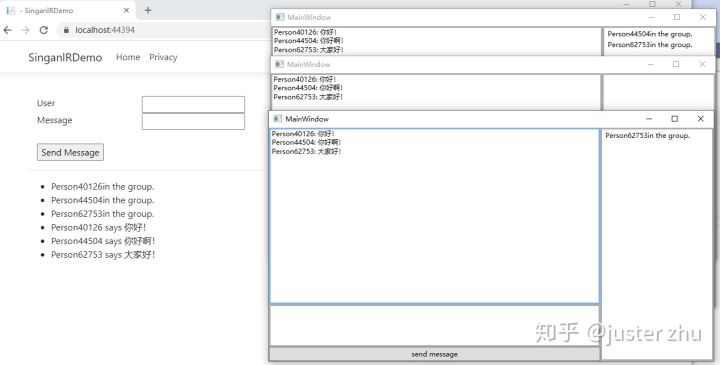
三、运行效果

- E-Mail:zhuzhen723723@outlook.com
- QQ: 580749909(技术交流群)
- Blog: https://www.cnblogs.com/justzhuzhu/
- Git: https://github.com/JusterZhu
- 微信公众号
