- 概要
从事金融行业开发 ,会接触些图表控件,这里我分享一下自己基于DevExpress.Charts.v16.2开发的股票分时走势图的经验。
附上源码:点击跳转
如果需要讨论,Q群:580749909
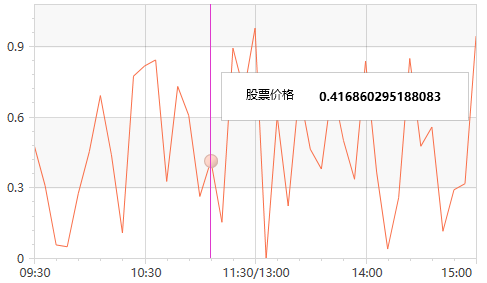
- 截图

- 思路
<dxc:ChartControl CrosshairEnabled="True" DataSource="{Binding ChartCollection}"> <dxc:XYDiagram2D> <!-- 设置X轴的内容 --> <dxc:XYDiagram2D.AxisX> <dxc:AxisX2D GridLinesVisible="True" TickmarksMinorVisible="True"> <dxc:AxisX2D.Label> <dxc:AxisLabel ElementTemplate="{StaticResource XAxisTemplate}" /> </dxc:AxisX2D.Label> <dxc:AxisX2D.WholeRange> <!-- 这里的范围表示,X轴的最大值和最小值。 因为股票的开盘时间是固定的9:30-15:00所以这里可以写死。 --> <dxc:Range MaxValue="40" MinValue="0" SideMarginsValue="0" /> </dxc:AxisX2D.WholeRange> <dxc:AxisX2D.NumericScaleOptions> <dxc:ContinuousNumericScaleOptions AutoGrid="False" GridOffset="0" GridSpacing="10" /> </dxc:AxisX2D.NumericScaleOptions> </dxc:AxisX2D> </dxc:XYDiagram2D.AxisX> <!-- 设置图中的内容 --> <dxc:XYDiagram2D.Series> <!-- 在图里添加一条线,反之这里也能添加其它的例如:条形图、河流图、蜡烛图、点等。设置Line的样式也是在这里Line拥有自己的控件模板开发者可以随意更改。 --> <dxc:LineSeries2D ArgumentDataMember="Date" Brush="#F96E48" ValueDataMember="Price"> <dxc:LineSeries2D.LineStyle> <!--设置Line的粗细--> <dxc:LineStyle Thickness="1" /> </dxc:LineSeries2D.LineStyle> <dxc:LineSeries2D.CrosshairLabelTemplate> <!-- 设置鼠标悬浮在图上的内容(模板),之前我写的一篇文章也是专门讲的这里应用 --> <DataTemplate> <Grid UseLayoutRounding="True"> <Grid.ColumnDefinitions> <ColumnDefinition Width="70" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition /> </Grid.RowDefinitions> <TextBlock Grid.Column="0" HorizontalAlignment="Left" Text="股票价格" /> <TextBlock Grid.Row="0" Grid.Column="1" Margin="3,2,3,2" VerticalAlignment="Center" FontWeight="Bold" Text="{Binding SeriesPoint.Tag.Price}" TextAlignment="Right" /> </Grid> </DataTemplate> </dxc:LineSeries2D.CrosshairLabelTemplate> </dxc:LineSeries2D> </dxc:XYDiagram2D.Series> </dxc:XYDiagram2D> </dxc:ChartControl>