webstorm是一款前端javascript开发编辑的神器,此文介绍webstorm的中文教程和技巧分享。
webstorm8.0.3中文汉化版下载:
百度网盘下载:http://pan.baidu.com/s/1pJI9PMV
WebStorm为前端javascript开发而生,专门为 javascript开发做了很多优化,令前端工程师眼前一亮的。
一、webstorm的功能
1、webstorm的智能的代码补全:
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)


代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、webstorm代码格式化:
代码不仅可以格式化,而且所有规则都可以自己来定义:

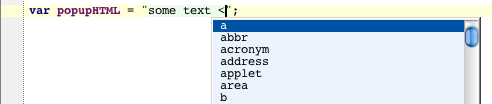
3、代码编写中的html提示:
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。

而且html里面还能有js提示

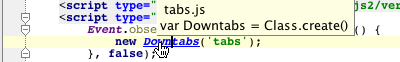
4、代码导航和用法查询:
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义:

可以全项目查找函数或者变量,还可以查找使用并高亮:

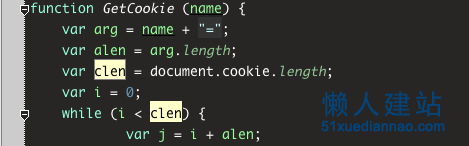
5、代码重构(这个操作有些像Resharper,熟悉Resharper的用户应该上手很快):
支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等,比如:

内联变量重构之后变为:

6、代码检查和快速修复:

可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。

7、webstorm代码调试:

8、代码结构浏览:
可以快速浏览和定位

9、代码折叠:

10、包裹或者去掉外围代码:

去掉之后就成了:

二、webstorm常用快捷键
查找/代替
|
快捷键 |
说明 |
| ctrl+shift+N | 通过文件名快速查找工程内的文件(必记) |
| ctrl+shift+alt+N | 通过一个字符快速查找位置(必记) |
| ctrl+F | 在文件内快速查找代码 |
| F3 | 查找下一个 |
| shift+F3 | 查找上一个 |
| ctrl+R | 文件内代码替换 |
| ctrl+shift+R | 指定目录内代码批量替换 |
| ctrl+shift+F | 指定目录内代码批量查找 |
| ctrl+R | 文件内代码替换 |
界面操作
|
快捷键 |
说明 |
| ctrl+shift+A | 快速查找并使用编辑器所有功能(必记) |
| alt+[0-9] | 快速拆合功能界面模块 |
| ctrl+shift+F12 | 最大区域显示代码(会隐藏其他的功能界面模块) |
| alt+shift+F | 将当前文件加入收藏夹 |
| ctrl+alt+s | 打开配置窗口 |
| ctrl+tab | 切换代码选项卡(还要进行此选择,效率差些) |
| alt+<-或-> | 切换代码选项卡 |
| ctrl+shift+N | 通过文件名快速查找工程内的文件(必记) |
| ctrl+shift+alt+N | 通过一个字符快速查找位置(必记) |
| ctrl+F | 在文件内快速查找代码 |
| F3 | 查找下一个 |
| shift+F3 | 查找上一个 |
| ctrl+R | 文件内代码替换 |
| ctrl+shift+R | 指定目录内代码批量替换 |
| ctrl+shift+F | 指定目录内代码批量查找 |
| ctrl+R | 文件内代码替换 |
懒人建站http://www.51xuediannao.com/
|
快捷键 |
说明 |
| ctrl+shift+A | 快速查找并使用编辑器所有功能(必记) |
| alt+[0-9] | 快速拆合功能界面模块 |
| ctrl+shift+F12 | 最大区域显示代码(会隐藏其他的功能界面模块) |
| alt+shift+F | 将当前文件加入收藏夹 |
| ctrl+alt+s | 打开配置窗口 |
| ctrl+tab | 切换代码选项卡(还要进行此选择,效率差些) |
| alt+<-或-> | 切换代码选项卡 |
| ctrl+F4 | 关闭当前代码选项卡 |
代码编辑
|
快捷键 |
说明 |
| ctrl+D | 复制当前行 |
| ctrl+W | 选中单词 |
| ctrl+<-或-> | 以单词作为边界跳光标位置 |
| alt+Insert | 新建一个文件或其他 |
| ctrl+alt+L | 格式化代码 |
| shift+tab/tab | 减少/扩大缩进(可以在代码中减少行缩进) |
| ctrl+Y | 删除一行 |
| shift+enter | 重新开始一行(无论光标在哪个位置) |
导航
|
快捷键 |
说明 |
| esc | 进入代码编辑区域 |
| alt+F1 | 查找代码在其他界面模块的位置,颇为有用 |
| ctrl+G | 到指定行的代码 |
| ctrl+]/[ | 光标到代码块的前面或后面 |
| alt+up/down | 上一个/下一个方法 |
建议配置版本控制快捷键
|
快捷键 |
说明 |
| ctrl+C | 提交代码 |
| ctrl+p | 向远程版本库推送更新 |
| ctrl+G | 到指定行的代码 |
| ctrl+]/[ | 光标到代码块的前面或后面 |
| alt+up/down | 上一个/下一个方法 |
webstorm8.0.3中文汉化版下载:
百度网盘下载:http://pan.baidu.com/s/1pJI9PMV