springmvc第二天 高级知识
复习:
springmvc框架:
DispatcherServlet前端控制器:接收request,进行response
HandlerMapping处理器映射器:根据url查找Handler。(可以通过xml配置方式,注解方式)
HandlerAdapter处理器适配器:根据特定规则去执行Handler,编写Handler时需要按照HandlerAdapter的要求去编写。
Handler处理器(后端控制器):需要程序员去编写,常用注解开发方式。
Handler处理器执行后结果 是ModelAndView,具体开发时Handler返回方法值类型包括 :ModelAndView、String(逻辑视图名)、void(通过在Handler形参中添加request和response,类似原始 servlet开发方式,注意:可以通过指定response响应的结果类型实现json数据输出)
View resolver视图解析器:根据逻辑视图名生成真正的视图(在springmvc中使用View对象表示)
View视图:jsp页面,仅是数据展示,没有业务逻辑。
注解开发:
使用注解方式的处理器映射器和适配器:
<!--注解映射器 --> <bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerMapping"/> <!--注解适配器 --> <bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"/>
在实际开发,使用<mvc:annotation-driven>代替上边处理器映射器和适配器配置。
@controller注解必须要加,作用标识类是一个Handler处理器。
@requestMapping注解必须要加,作用:
1、对url和Handler的方法进行映射。
2、可以窄化请求映射,设置Handler的根路径,url就是根路径+子路径请求方式
3、可以限制http请求的方法
映射成功后,springmvc框架生成一个Handler对象,对象中只包括 一个映射成功的method。
注解开发中参数绑定:
将request请求过来的key/value的数据(理解为一个串),通过转换(参数绑定的一部分),将key/value串转成形参,将转换后的结果传给形参(整个参数绑定过程)。
springmvc所支持参数绑定:
1、默认支持很多类型,HttpServletRequest、response、session、
model/modelMap(将模型数据填充到request域)
2、支持简单数据类型,整型、字符串、日期。。
只要保证request请求的参数名和形参名称一致,自动绑定成功
如果request请求的参数名和形参名称不一致,可以使用@RequestParam(指定request请求的参数名),@RequestParam加在形参的前边。
3、支持pojo类型
只要保证request请求的参数名称和pojo中的属性名一致,自动将request请求的参数设置到pojo的属性中。
注意:形参中即有pojo类型又有简单类型,参数绑定互不影响。
自定义参数绑定:
日期类型绑定自定义:
定义的Converter<源类型,目标类型>接口实现类,比如:
Converter<String,Date>表示:将请求的日期数据串转成java中的日期类型。
注意:要转换的目标类型一定和接收的pojo中的属性类型一致。
将定义的Converter实现类注入到处理器适配器中。
<mvc:annotation-driven conversion-service="conversionService"></mvc:annotation-driven> <!-- conversionService --> <bean id="conversionService" class="org.springframework.format.support.FormattingConversionServiceFactoryBean"> <!-- 转换器 --> <property name="converters"> <list> <bean class="cn.itcast.ssm.controller.converter.CustomDateConverter"/> </list> </property> </bean>
springmvc和struts2区别:
springmvc面向方法开发的(更接近service接口的开发方式),struts2面向类开发。
springmvc可以单例开发,struts2只能是多例开发。
1 课程安排
上午:
在商品查询和商品修改功能案例驱动下进行学习:
包装类型pojo参数绑定(掌握)。
集合类型的参数绑定:数组、list、map..
商品修改添加校验,学习springmvc提供校验validation(使用的是hibernate校验框架)
数据回显
统一异常处理(掌握)
下午:
上传图片
json数据交互
RESTful支持
拦截器
2 包装类型pojo参数绑定
2.1 需求
商品查询controller方法中实现商品查询条件传入。
2.2 实现方法
第一种方法:在形参中 添加HttpServletRequest request参数,通过request接收查询条件参数。
第二种方法:在形参中让包装类型的pojo接收查询条件参数。
分析:
页面传参数的特点:复杂,多样性。条件包括 :用户账号、商品编号、订单信息。。。
如果将用户账号、商品编号、订单信息等放在简单pojo(属性是简单类型)中,pojo类属性比较多,比较乱。
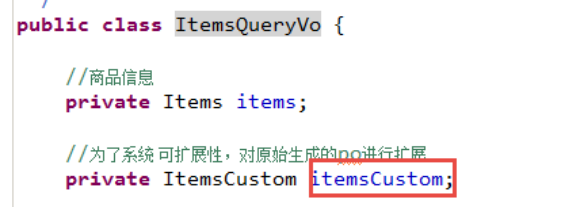
建议使用包装类型的pojo,pojo中属性是pojo。
2.3 页面参数和controller方法形参定义
页面参数:
商品名称:<input name="itemsCustom.name" />
注意:itemsCustom和包装pojo中的属性一致即可。
controller方法形参:
public ModelAndView queryItems(HttpServletRequest request,ItemsQueryVo itemsQueryVo) throws Exception

3 集合类型绑定
3.1 数组绑定
3.1.1 需求
商品批量删除,用户在页面选择多个商品,批量删除。
3.1.2 表现层实现
关键:将页面选择(多选)的商品id,传到controller方法的形参,方法形参使用数组接收页面请求的多个商品id。
controller方法定义:

页面定义:

editItems.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>查询商品列表</title> <script type="text/javascript"> function deleItems() { //提交Form document.itemsForm.action="${pageContext.request.contextPath }/items/deleteItems.action"; document.itemsForm.submit(); } function queryItems() { //提交Form document.itemsForm.action="${pageContext.request.contextPath }/items/queryItems.action"; document.itemsForm.submit(); } </script> </head> <body> <form name="itemsForm" action="${pageContext.request.contextPath }/items/queryItems.action" method="post"> 查询条件: <table width="100%" border=1> <tr> <td>商品名称:<input name="itemsCustom.name" /></td> <td><input type="button" value="查询" onclick="queryItems()"/> <input type="button" value="批量删除" onclick="deleteItems()"/> </td> </tr> </table> 商品列表: <table width="100%" border=1> <tr> <td>选择</td> <td>商品名称</td> <td>商品价格</td> <td>生产日期</td> <td>商品描述</td> <td>操作</td> </tr> <c:forEach items="${itemsList }" var="item"> <tr> <td><input type="checkbox" name="items_id" value="${item.id}" /></td> <td>${item.name }</td> <td>${item.price }</td> <td><fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss" /></td> <td>${item.detail }</td> <td> <a href="${pageContext.request.contextPath }/items/editItems.action?id=${item.id}">修改</a> </td> </tr> </c:forEach> </table> </form> </body> </html>
3.2 list绑定
3.2.1 需求
通常在需要批量提交数据时,将提交的数据绑定到list<pojo>中,比如:成绩录入(录入多门课成绩,批量提交),
本例子需求:批量商品修改,在页面输入多个商品信息,将多个商品信息提交到controller方法中。
3.2.2 表现层实现
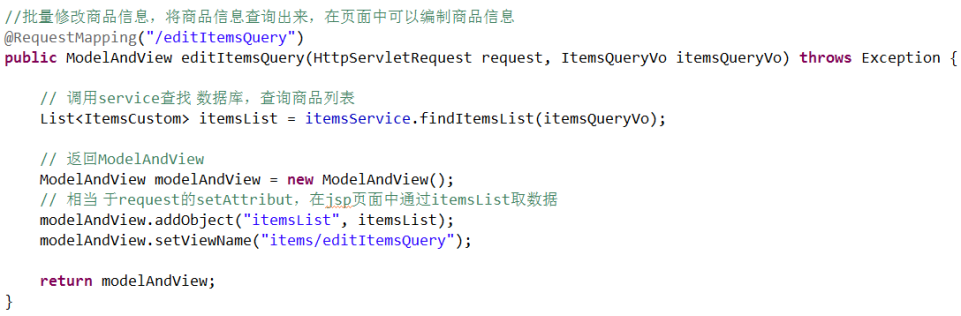
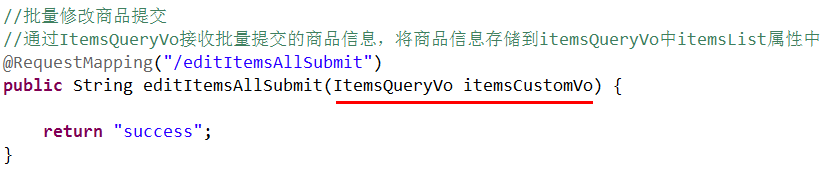
controller方法定义:
1、进入批量商品修改页面(页面样式参考商品列表实现)
2、批量修改商品提交
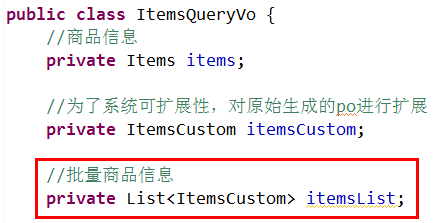
使用List接收页面提交的批量数据,通过包装pojo接收,在包装pojo中定义list<pojo>属性

ItemsController.java


页面定义:

editItemsQuery.jsp
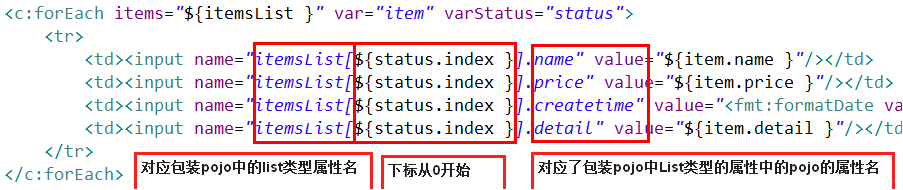
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>查询商品列表</title> <script type="text/javascript"> function editItemsAllSubmit() { //提交Form document.itemsForm.action="${pageContext.request.contextPath }/items/editItemsAllSubmit.action"; document.itemsForm.submit(); } function queryItems() { //提交Form document.itemsForm.action="${pageContext.request.contextPath }/items/queryItems.action"; document.itemsForm.submit(); } </script> </head> <body> <form name="itemsForm" action="${pageContext.request.contextPath }/items/queryItems.action" method="post"> 查询条件: <table width="100%" border=1> <tr> <td>商品名称:<input name="itemsCustom.name" /></td> <td><input type="button" value="查询" onclick="queryItems()"/> <input type="button" value="批量修改提交" onclick="editItemsAllSubmit()"/> </td> </tr> </table> 商品列表: <table width="100%" border=1> <tr> <td>商品名称</td> <td>商品价格</td> <td>生产日期</td> <td>商品描述</td> <td>操作</td> </tr> <c:forEach items="${itemsList }" var="item" varStatus="status"> <tr> <td><input name="itemsList[${status.index }].name" value="${item.name }"/></td> <td><input name="itemsList[${status.index }].price" value="${item.price }"/></td> <td><input name="itemsList[${status.index }].createtime" value="<fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss" />"/></td> <td><input name="itemsList[${status.index }].detail" value="${item.detail }"/></td> </tr> </c:forEach> </table> </form> </body> </html>
访问:http://localhost:8080/springmvc_mybatis1217/items/editItemsQuery.action

3.3 map绑定
也通过在包装pojo中定义map类型属性。
在包装类中定义Map对象,并添加get/set方法,action使用包装对象接收。
包装类中定义Map对象如下:
Public class QueryVo { private Map<String, Object> itemInfo = new HashMap<String, Object>(); //get/set方法.. }
页面定义如下:
<tr> <td>学生信息:</td> <td> 姓名:<inputtype="text"name="itemInfo['name']"/> 年龄:<inputtype="text"name="itemInfo['price']"/> .. .. .. </td> </tr>
Contrller方法定义如下:
public String useraddsubmit(Model model,QueryVo queryVo)throws Exception{ System.out.println(queryVo.getStudentinfo()); }