论坛模块_实现功能3_分析与实现发表新帖的功能
论坛实体中的特殊属性
一、 特殊属性的作用
|
Forum |
topicCount |
主题数量 |
|
articleCount |
文章数量(主题数+回复数) |
|
|
lastTopic |
最后发表的主题 |
|
|
Topic |
replyCount |
回复数量 |
|
lastReply |
最后发表的回复 |
|
|
lastUpdateTime |
最后更新时间(主题的发表时间或最后回复的时间) |
二、 特殊属性的维护
|
|
|
发表新主题 |
发表新回复 |
|
Forum |
topicCount |
加1 |
|
|
articleCount |
加1 |
加1 |
|
|
lastTopic |
更新为当前的新主题 |
||
|
Topic |
replyCount |
0,默认值 |
加1 |
|
lastReply |
Null,默认值 |
更新为当前的新回复 |
|
|
lastUpdateTime |
主题的发表时间 |
更新为当前新回复的时间 |

topicActionlist/addUI.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags" %> <html> <head> <title>发表新主题</title> <%@ include file="/WEB-INF/jsp/public/commons.jspf" %> <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/style/blue/forum.css" /> <script language="javascript" src="${pageContext.request.contextPath}/script/fckeditor/fckeditor.js" charset="utf-8"></script> <script type="text/javascript"> $(function(){ var fck = new FCKeditor("content"); fck.Width = "99%"; fck.Height = "100%"; fck.ToolbarSet = "bbs"; fck.BasePath = "${pageContext.request.contextPath}/script/fckeditor/"; //fck.Config['SkinPath'] = "${pageContext.request.contextPath}/scriipt/fckeditoreditor/skins/office2003/"; //fck.Config['SkinPath'] = "http://bbs.itcast.cn:80/widgets/fckeditor/editor/skins/office2003/"; fck.ReplaceTextarea(); }); </script> </head> <body> <!-- 标题显示 --> <div id="Title_bar"> <div id="Title_bar_Head"> <div id="Title_Head"></div> <div id="Title"><!--页面标题--> <img border="0" width="13" height="13" src="${pageContext.request.contextPath}/style/images/title_arrow.gif"/> 发表新主题 </div> <div id="Title_End"></div> </div> </div> <!--显示表单内容--> <div id="MainArea"> <s:form action="topic_add" cssStyle="margin: 0; padding: 0;"> <s:hidden name="forumId"></s:hidden> <div id="PageHead"></div> <center> <div class="ItemBlock_Title1"> <div width=85% style="float:left"> <font class="MenuPoint"> > </font> <s:a action="forum_list">论坛</s:a> <font class="MenuPoint"> > </font> <s:a action="forum_show?id=%{#forum.id}">${forum.name}</s:a> <font class="MenuPoint"> >> </font> 发表新主题 </div> </div> <div class="ItemBlockBorder"> <table border="0" cellspacing="1" cellpadding="1" width="100%" id="InputArea"> <tr> <td class="InputAreaBg" height="30"><div class="InputTitle">标题</div></td> <td class="InputAreaBg"><div class="InputContent"> <s:textfield name="title" cssClass="InputStyle" cssStyle="100%"/></div> </td> </tr> <tr height="240"> <td class="InputAreaBg"><div class="InputTitle">内容</div></td> <td class="InputAreaBg"><div class="InputContent"> <s:textarea name="content" cssStyle="650px;height:200px"></s:textarea></div></td> </tr> <tr height="30"> <td class="InputAreaBg" colspan="2" align="center"> <input type="image" src="${pageContext.request.contextPath}/style/blue/images/button/submit.PNG" style="margin-right:15px;"/> <a href="javascript:history.go(-1);"><img src="${pageContext.request.contextPath}/style/blue/images/button/goBack.png"/></a> </td> </tr> </table> </div> </center> </s:form> </div> <div class="Description"> 说明:<br /> </div> </body> </html>
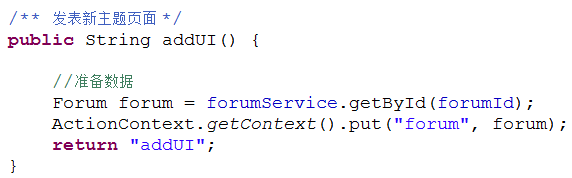
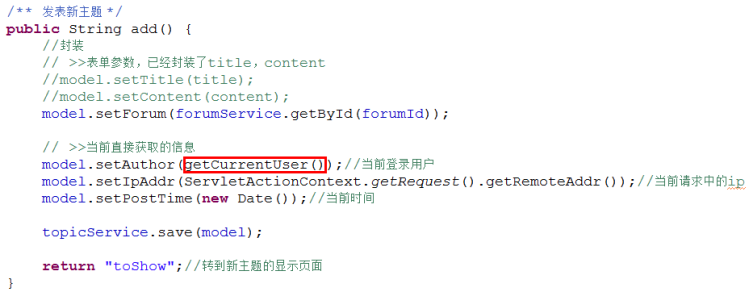
TopicAction.java

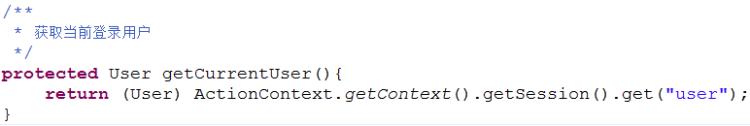
BaseAction.java

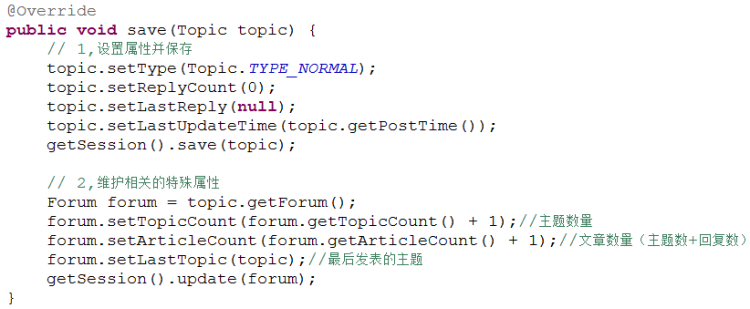
TopicServiceImpl.java