改进_使用ModelDroven方案
@Controller @Scope("prototype") public class RoleAction extends ActionSupport implements ModelDriven<Role>{//把ModelDriven放到栈顶,帮我们封装参数 //在Action里面要用到Service,用注解@Resource,另外在RoleServiceImpl类上要添加注解@Service @Resource private RoleService roleService; private Role model = new Role(); public Role getModel() { return model; } /*private Long id; //实现了ModelDriven,这些属性及setget方法就不用写了 private String name; //栈顶的Role中有了这些属性 private String description; public Long getId() { return id; } public void setId(Long id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getDescription() { return description; } public void setDescription(String description) { this.description = description; }*/ /** * 列表 */ public String list() { List<Role> roleList = roleService.findAll(); ActionContext.getContext().put("roleList", roleList);//用ognl里的#号来获取map的东西 return "list"; } /** * 删除 */ public String delete() { roleService.delete(model.getId()); //取参数可以从model里获取了 return "toList"; } /** * 添加页面 */ public String addUI() { return "addUI"; } /** * 添加 */ public String add() { /*//封装到对象中 Role role = new Role(); role.setName(model.getName());//名称和说明怎么得到,跟id一样声明字段,setget方法 role.setDescription(model.getDescription()); //保存到数据库中 roleService.save(role);*/ //添加的方法可以简化成一行代码 roleService.save(model); return "toList"; } /** * 修改页面 */ public String editUI() { //准备回显的数据 Role role =roleService.getById(model.getId()); ActionContext.getContext().getValueStack().push(role);//放到栈顶,从栈顶找对象 return "editUI"; } /** * 修改 */ public String edit() { //1.从数据库中获取原对象 Role role = roleService.getById(model.getId());//role是根据id来的 //2.设置要修改的属性 role.setName(model.getName()); role.setDescription(model.getDescription()); //3.更新到数据库 roleService.update(role); return "toList"; } }
套用美工写好的页面效果
图片样式拷过来并指定正确的路径
从静态页面中拷贝这两个文件夹

分别在list.jsp、addUI.jsp、editUI.jsp中替换美工做好的页面代码


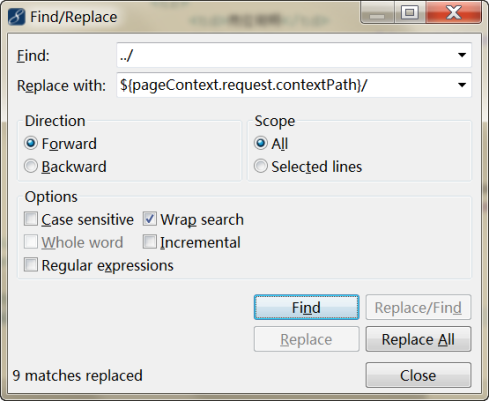
修改路径

添加循环<s:iterator>及修改里面的name,description和删除修改添加的超链接
修改完的list.jsp
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <%@ taglib prefix="s" uri="/struts-tags" %> 3 <html> 4 <head> 5 <title>岗位列表</title> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 7 <script language="javascript" src="${pageContext.request.contextPath}/script/jquery.js"></script> 8 <script language="javascript" src="${pageContext.request.contextPath}/script/pageCommon.js" charset="utf-8"></script> 9 <script language="javascript" src="${pageContext.request.contextPath}/script/PageUtils.js" charset="utf-8"></script> 10 <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/style/blue/pageCommon.css" /> 11 <script type="text/javascript"> 12 </script> 13 </head> 14 <body> 15 16 <div id="Title_bar"> 17 <div id="Title_bar_Head"> 18 <div id="Title_Head"></div> 19 <div id="Title"><!--页面标题--> 20 <img border="0" width="13" height="13" src="${pageContext.request.contextPath}/style/images/title_arrow.gif"/> 岗位管理 21 </div> 22 <div id="Title_End"></div> 23 </div> 24 </div> 25 26 <div id="MainArea"> 27 <table cellspacing="0" cellpadding="0" class="TableStyle"> 28 29 <!-- 表头--> 30 <thead> 31 <tr align="CENTER" valign="MIDDLE" id="TableTitle"> 32 <td width="200px">岗位名称</td> 33 <td width="300px">岗位说明</td> 34 <td>相关操作</td> 35 </tr> 36 </thead> 37 38 <!--显示数据列表--> 39 <tbody id="TableData" class="dataContainer" datakey="roleList"> 40 <s:iterator> 41 <tr class="TableDetail1 template"> 42 <td>${name} </td> 43 <td>${description} </td> 44 <td> 45 <s:a action="role_delete?id=%{id}" onclick="return confirm('确定要删除吗')">删除</s:a>, 46 <s:a action="role_editUI?id=%{id}">修改</s:a> 47 <a href="setPrivilegeUI.html">设置权限</a> 48 </td> 49 </tr> 50 </s:iterator> 51 </tbody> 52 </table> 53 54 <!-- 其他功能超链接 --> 55 <div id="TableTail"> 56 <div id="TableTail_inside"> 57 <s:a action="role_addUI"><img src="${pageContext.request.contextPath}/style/images/createNew.png" /></s:a> 58 </div> 59 </div> 60 </div> 61 </body> 62 </html>
同样addUI.jsp也要按照这样更改
修改好的addUI.jsp
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <%@ taglib prefix="s" uri="/struts-tags" %> 3 <html> 4 <head> 5 <title>岗位设置</title> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 7 <script language="javascript" src="${pageContext.request.contextPath}/script/jquery.js"></script> 8 <script language="javascript" src="${pageContext.request.contextPath}/script/pageCommon.js" charset="utf-8"></script> 9 <script language="javascript" src="${pageContext.request.contextPath}/script/PageUtils.js" charset="utf-8"></script> 10 <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/style/blue/pageCommon.css" /> 11 <script type="text/javascript"> 12 </script> 13 </head> 14 <body> 15 16 <!-- 标题显示 --> 17 <div id="Title_bar"> 18 <div id="Title_bar_Head"> 19 <div id="Title_Head"></div> 20 <div id="Title"><!--页面标题--> 21 <img border="0" width="13" height="13" src="${pageContext.request.contextPath}/style/images/title_arrow.gif"/> 岗位设置 22 </div> 23 <div id="Title_End"></div> 24 </div> 25 </div> 26 27 <!--显示表单内容--> 28 <div id="MainArea"> 29 <s:form action="role_add"> 30 <div class="ItemBlock_Title1"><!-- 信息说明<DIV CLASS="ItemBlock_Title1"> 31 <IMG BORDER="0" WIDTH="4" HEIGHT="7" SRC="${pageContext.request.contextPath}/style/blue/images/item_point.gif" /> 岗位信息 </DIV> --> 32 </div> 33 34 <!-- 表单内容显示 --> 35 <div class="ItemBlockBorder"> 36 <div class="ItemBlock"> 37 <table cellpadding="0" cellspacing="0" class="mainForm"> 38 <tr> 39 <td width="100">岗位名称</td> 40 <td><s:textfield name="name" cssClass="InputStyle" /> *</td> 41 </tr> 42 <tr> 43 <td>岗位说明</td> 44 <td><s:textarea name="description" cssClass="TextareaStyle"></s:textarea></td> 45 </tr> 46 </table> 47 </div> 48 </div> 49 50 <!-- 表单操作 --> 51 <div id="InputDetailBar"> 52 <input type="image" src="${pageContext.request.contextPath}/style/images/save.png"/> 53 <a href="javascript:history.go(-1);"><img src="${pageContext.request.contextPath}/style/images/goBack.png"/></a> 54 </div> 55 </s:form> 56 </div> 57 </body> 58 </html>
修改好的editUI.jsp
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <%@ taglib prefix="s" uri="/struts-tags" %> 3 <html> 4 <head> 5 <title>岗位设置</title> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 7 <script language="javascript" src="${pageContext.request.contextPath}/script/jquery.js"></script> 8 <script language="javascript" src="${pageContext.request.contextPath}/script/pageCommon.js" charset="utf-8"></script> 9 <script language="javascript" src="${pageContext.request.contextPath}/script/PageUtils.js" charset="utf-8"></script> 10 <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/style/blue/pageCommon.css" /> 11 <script type="text/javascript"> 12 </script> 13 </head> 14 <body> 15 16 <!-- 标题显示 --> 17 <div id="Title_bar"> 18 <div id="Title_bar_Head"> 19 <div id="Title_Head"></div> 20 <div id="Title"><!--页面标题--> 21 <img border="0" width="13" height="13" src="${pageContext.request.contextPath}/style/images/title_arrow.gif"/> 岗位设置 22 </div> 23 <div id="Title_End"></div> 24 </div> 25 </div> 26 27 <!--显示表单内容--> 28 <div id="MainArea"> 29 <s:form action="role_edit"> 30 <s:hidden name="id"></s:hidden> 31 32 <div class="ItemBlock_Title1"><!-- 信息说明<DIV CLASS="ItemBlock_Title1"> 33 <IMG BORDER="0" WIDTH="4" HEIGHT="7" SRC="${pageContext.request.contextPath}/style/blue/images/item_point.gif" /> 岗位信息 </DIV> --> 34 </div> 35 36 <!-- 表单内容显示 --> 37 <div class="ItemBlockBorder"> 38 <div class="ItemBlock"> 39 <table cellpadding="0" cellspacing="0" class="mainForm"> 40 <tr> 41 <td width="100">岗位名称</td> 42 <td><s:textfield name="name" cssClass="InputStyle" /> *</td> 43 </tr> 44 <tr> 45 <td>岗位说明</td> 46 <td><s:textarea name="description" cssClass="TextareaStyle"></s:textarea></td> 47 </tr> 48 </table> 49 </div> 50 </div> 51 52 <!-- 表单操作 --> 53 <div id="InputDetailBar"> 54 <input type="image" src="${pageContext.request.contextPath}/style/images/save.png"/> 55 <a href="javascript:history.go(-1);"><img src="${pageContext.request.contextPath}/style/images/goBack.png"/></a> 56 </div> 57 </s:form> 58 </div> 59 </body> 60 </html>
添加功能与修改功能使用同一个页面
添加的时候不用隐藏id,提交的地址不一样,其他差不多一样
addUI.jsp和editUI.jsp保留一个并改名为savaUI.jsp
同时在struts.xml文件中要修改
<result name="saveUI">/WEB-INF/jsp/roleAction/saveUI.jsp</result>
下一步要修改RoleAction.java中的return
return "saveUI";
saveUI.jsp
1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <%@ taglib prefix="s" uri="/struts-tags" %> 3 <html> 4 <head> 5 <title>岗位设置</title> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 7 <script language="javascript" src="${pageContext.request.contextPath}/script/jquery.js"></script> 8 <script language="javascript" src="${pageContext.request.contextPath}/script/pageCommon.js" charset="utf-8"></script> 9 <script language="javascript" src="${pageContext.request.contextPath}/script/PageUtils.js" charset="utf-8"></script> 10 <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/style/blue/pageCommon.css" /> 11 <script type="text/javascript"> 12 </script> 13 </head> 14 <body> 15 16 <!-- 标题显示 --> 17 <div id="Title_bar"> 18 <div id="Title_bar_Head"> 19 <div id="Title_Head"></div> 20 <div id="Title"><!--页面标题--> 21 <img border="0" width="13" height="13" src="${pageContext.request.contextPath}/style/images/title_arrow.gif"/> 岗位设置 22 </div> 23 <div id="Title_End"></div> 24 </div> 25 </div> 26 27 <!--显示表单内容--> 28 <div id="MainArea"> 29 30 <s:form action="role_%{ id == null ? 'add' : 'edit' }"> 31 <s:hidden name="id"></s:hidden> 32 33 <div class="ItemBlock_Title1"><!-- 信息说明<DIV CLASS="ItemBlock_Title1"> 34 <IMG BORDER="0" WIDTH="4" HEIGHT="7" SRC="${pageContext.request.contextPath}/style/blue/images/item_point.gif" /> 岗位信息 </DIV> --> 35 </div> 36 37 <!-- 表单内容显示 --> 38 <div class="ItemBlockBorder"> 39 <div class="ItemBlock"> 40 <table cellpadding="0" cellspacing="0" class="mainForm"> 41 <tr> 42 <td width="100">岗位名称</td> 43 <td><s:textfield name="name" cssClass="InputStyle" /> *</td> 44 </tr> 45 <tr> 46 <td>岗位说明</td> 47 <td><s:textarea name="description" cssClass="TextareaStyle"></s:textarea></td> 48 </tr> 49 </table> 50 </div> 51 </div> 52 53 <!-- 表单操作 --> 54 <div id="InputDetailBar"> 55 <input type="image" src="${pageContext.request.contextPath}/style/images/save.png"/> 56 <a href="javascript:history.go(-1);"><img src="${pageContext.request.contextPath}/style/images/goBack.png"/></a> 57 </div> 58 </s:form> 59 </div> 60 </body> 61 </html>
================================= CRUD的Action方法的模板===================================
/** 列表 */
public String list() throws Exception {
return "list";
}
/** 删除 */
public String delete() throws Exception {
return "toList";
}
/** 添加页面 */
public String addUI() throws Exception {
return "saveUI";
}
/** 添加 */
public String add() throws Exception {
return "toList";
}
/** 修改页面 */
public String editUI() throws Exception {
return "saveUI";
}
/** 修改 */
public String edit() throws Exception {
return "toList";
}
==========================================
<!-- users属性,本类与User的一对多 -->
格式:?属性,本类与?的?
?1属性名
?2关联对类型
?3关系
多对一:
<many-to-one name="" class="" column=""></many-to-one>
一对多(Set):
<set name="">
<key column=""></key>
<one-to-many class=""/>
</set>
多对多(Set):
<set name="" table="">
<key column=""></key>
<many-to-many class="" column=""></many-to-many>
</set>