最近研究Jenkins平台上使用ant进行集成测试,在网上查阅了很多资料,将 jenkins+ant+jmeter简单使用方法记录下来,方便以后查阅。有很多不足之处,后期不断优化。
一、环境搭建
1、安装jdk
2、安装jmeter
3、安装ant
4、安装上述软件后配置jdk、jmeter、ant环境变量
5、将apache-jmeter-3.2extras下面的ant-jmeter-1.1.1的jar包到ant的lib目录(没有这步,直接执行步骤6中命令时会报错)
6、本地创建bulid.xml文件(文件内容见附录),创建存放html结果的文件夹、jtl结果的文件夹
本地执行jmeter,命令行命令:
在build.xml文件路径,执行 ant -buildfile build.xml
在非build.xml文件路径,执行 ant -buildfile %build.xml目录%/build.xml
二、Jenkins配置
1、本地搭建Jenkins,建议使用命令行方式安装jenkins
(1) brew install jenkins 安装Jenkins
(2) brew services start jenkins 启动jenkins:启用 jenkins 服务支持后台运行,可以关闭终端工具。
或者使用Jenkins命令启动Jenkins,此种方式不支持后台运行,关闭命令行工具,服务自动关闭。
(3) 浏览器中打开jenkins,提示输入Jenkins密码
(4) 安装完成后,初始密码存放在:/Users/test/.jenkins/secrets/initialAdminPassword文件中
复制密码输入后,进入jenkins,选择推荐插件进行安装
2、启动Jenkins,浏览器中进入Jenkins
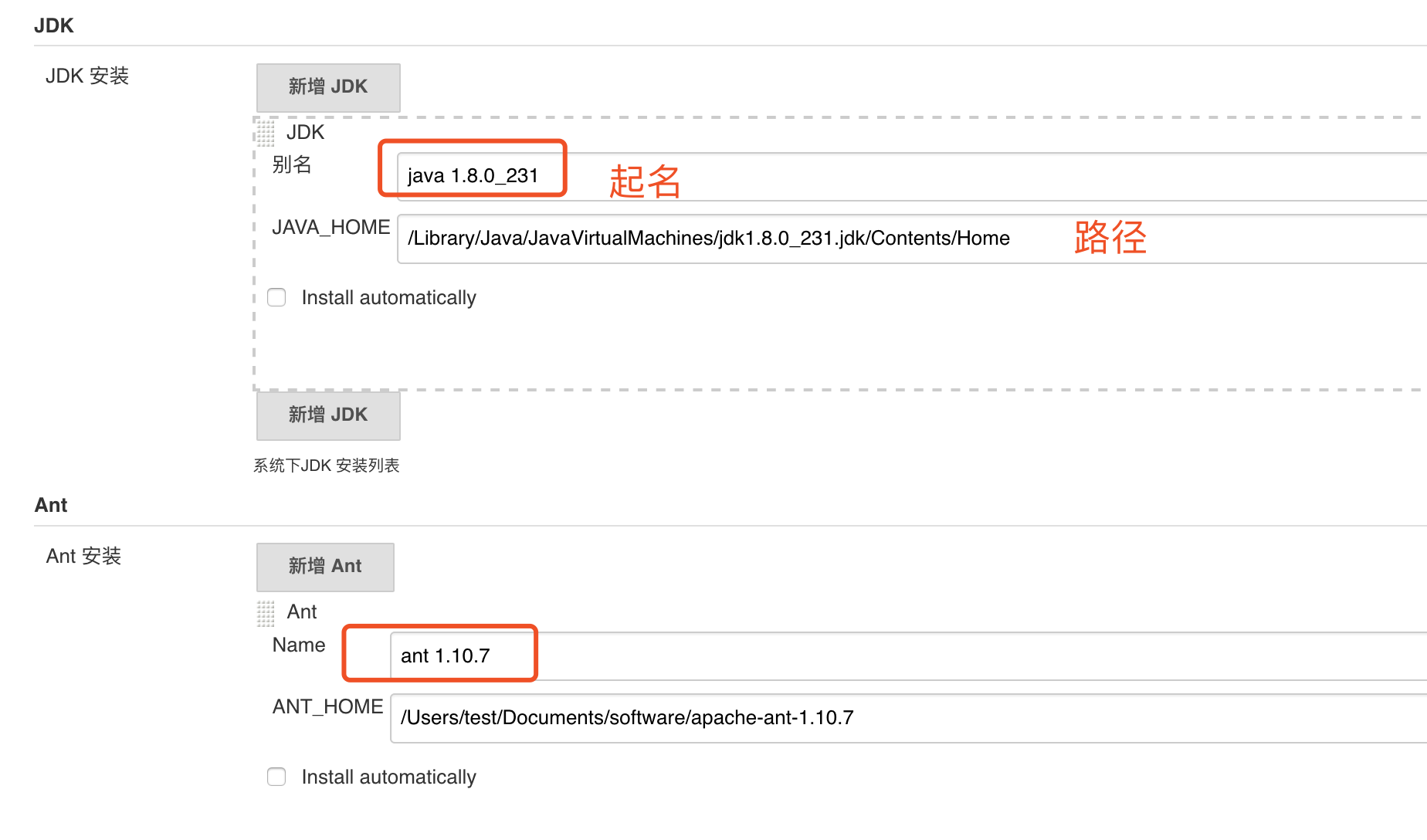
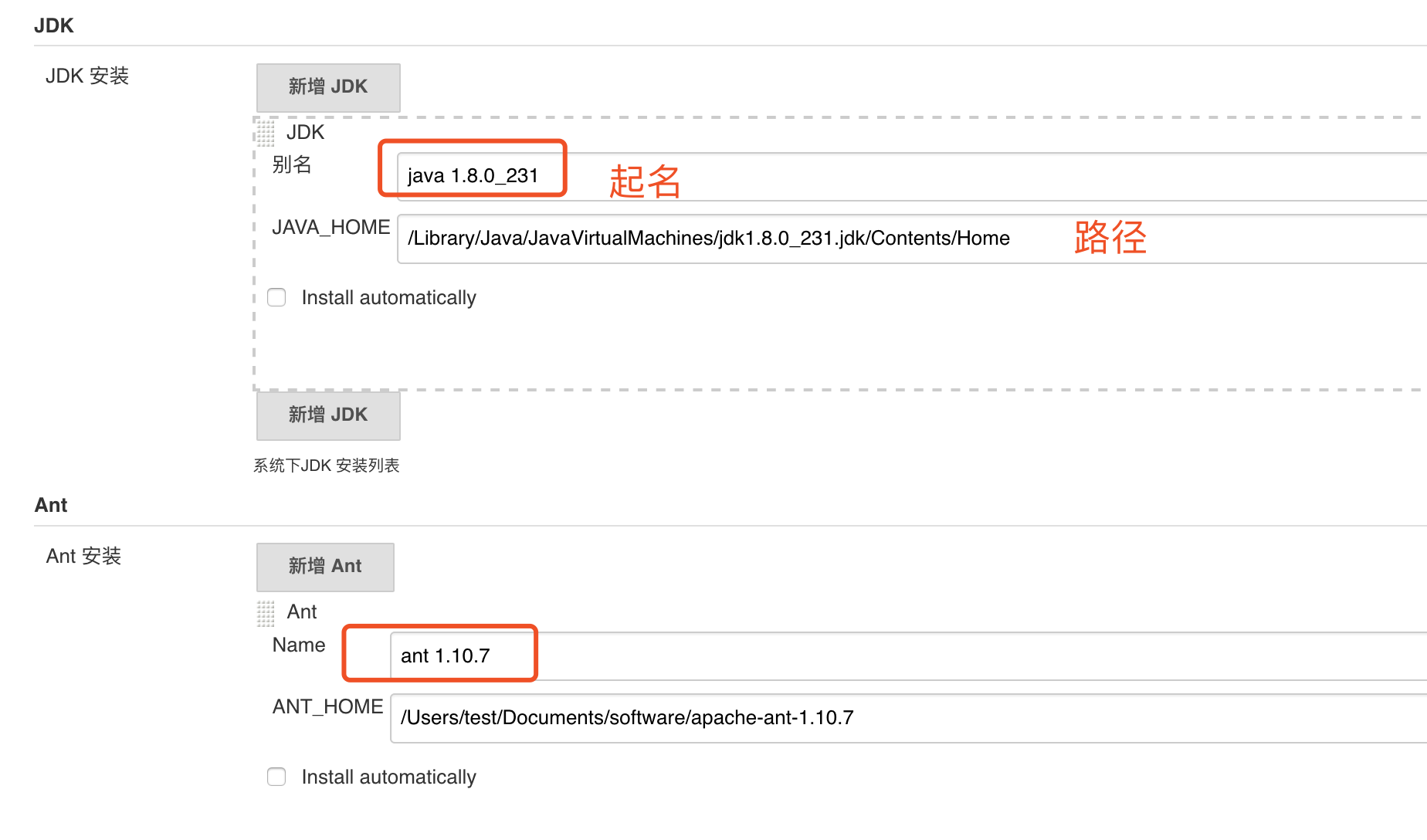
3、在manager jenkins ——>Global Tool Configuration中配置jdk和ant在本机的安装路径:

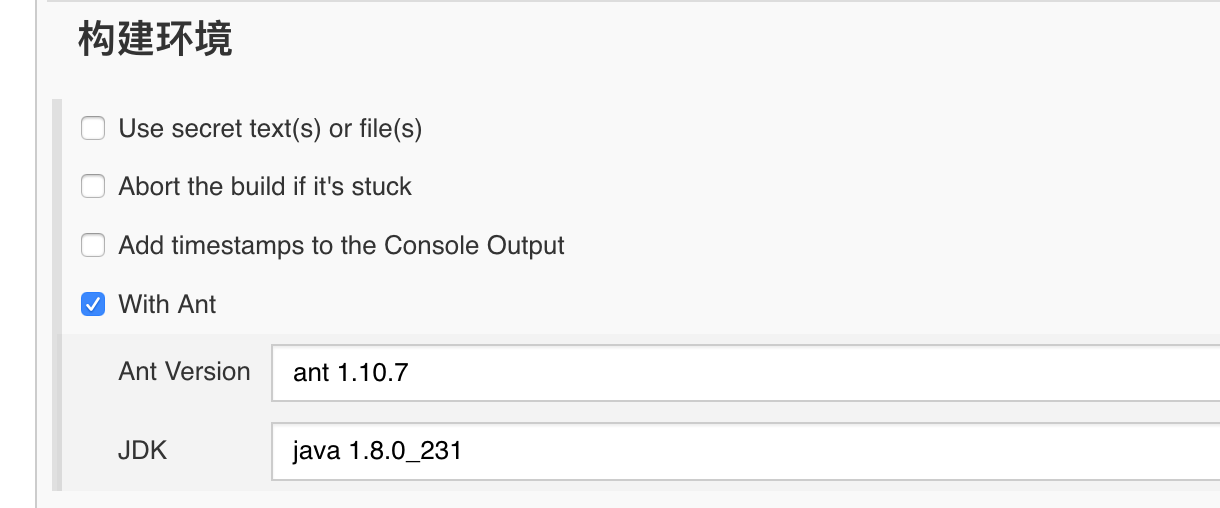
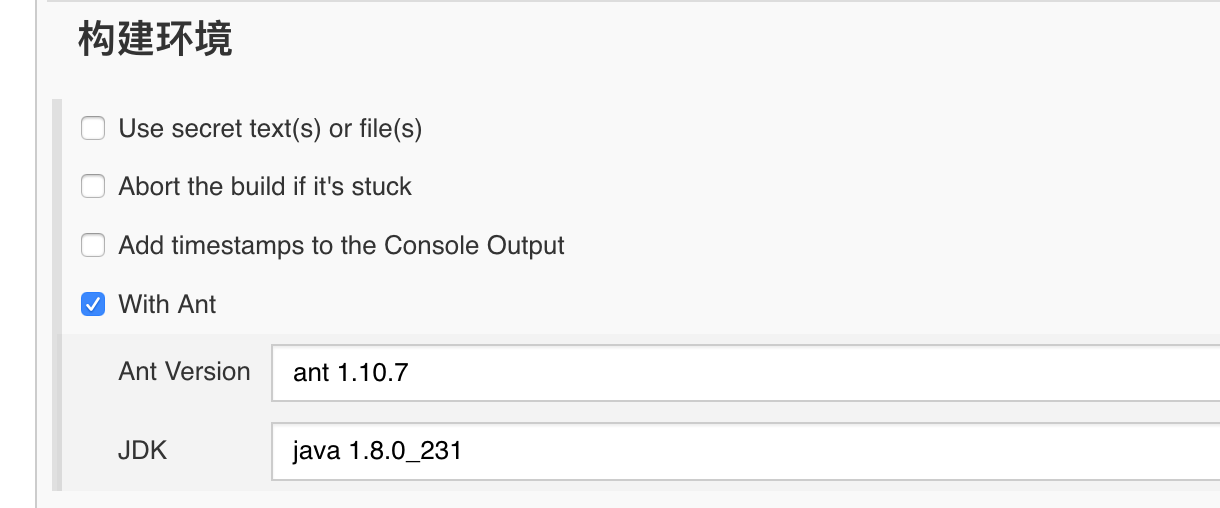
4、创建一个自由风格的项目,配置构建环境,选择 with ant后,ant version和jdk分别选择步骤3中配置的ant和jdk(java)

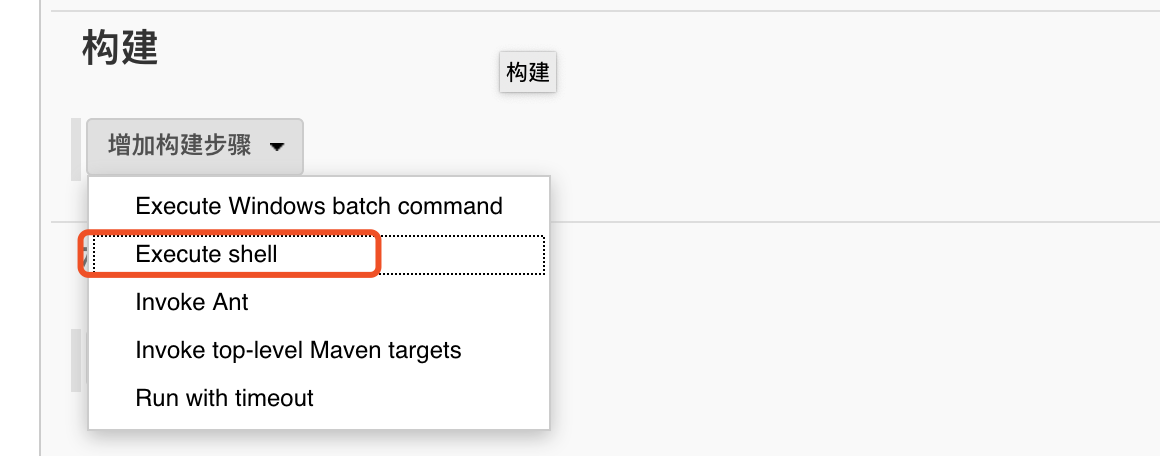
5、构建
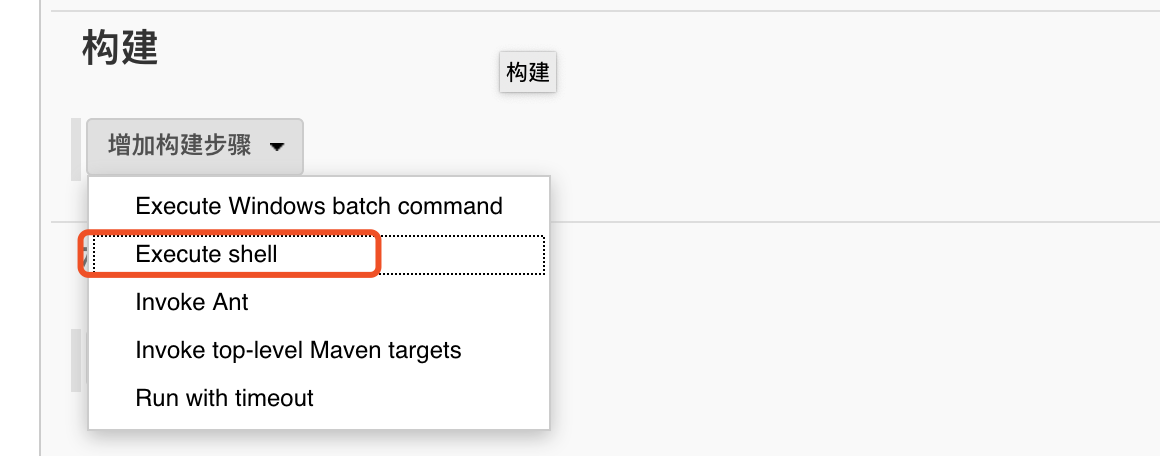
增加构建步骤下拉框选择第2项,execute shell
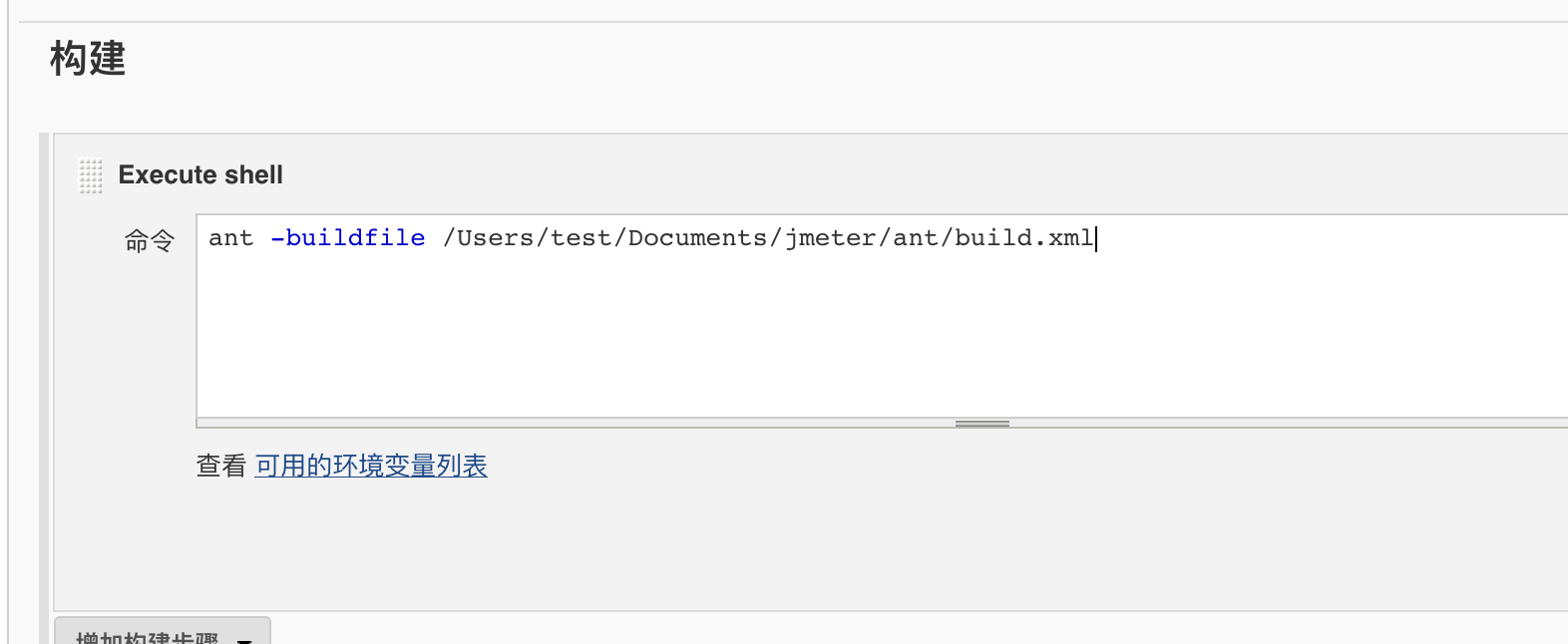
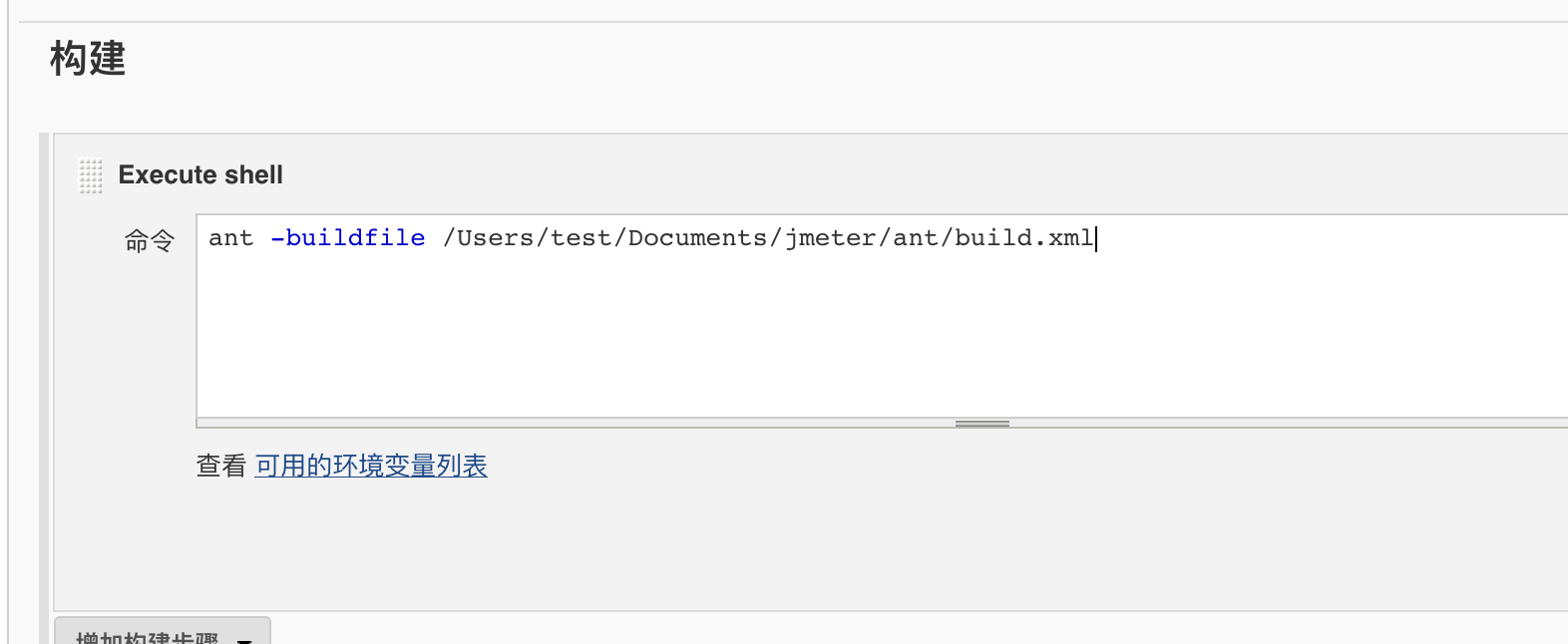
ant -buildfile /Users/test/Documents/jmeter/ant/build.xml

然后命令输入框中输入ant命令,保存项目。

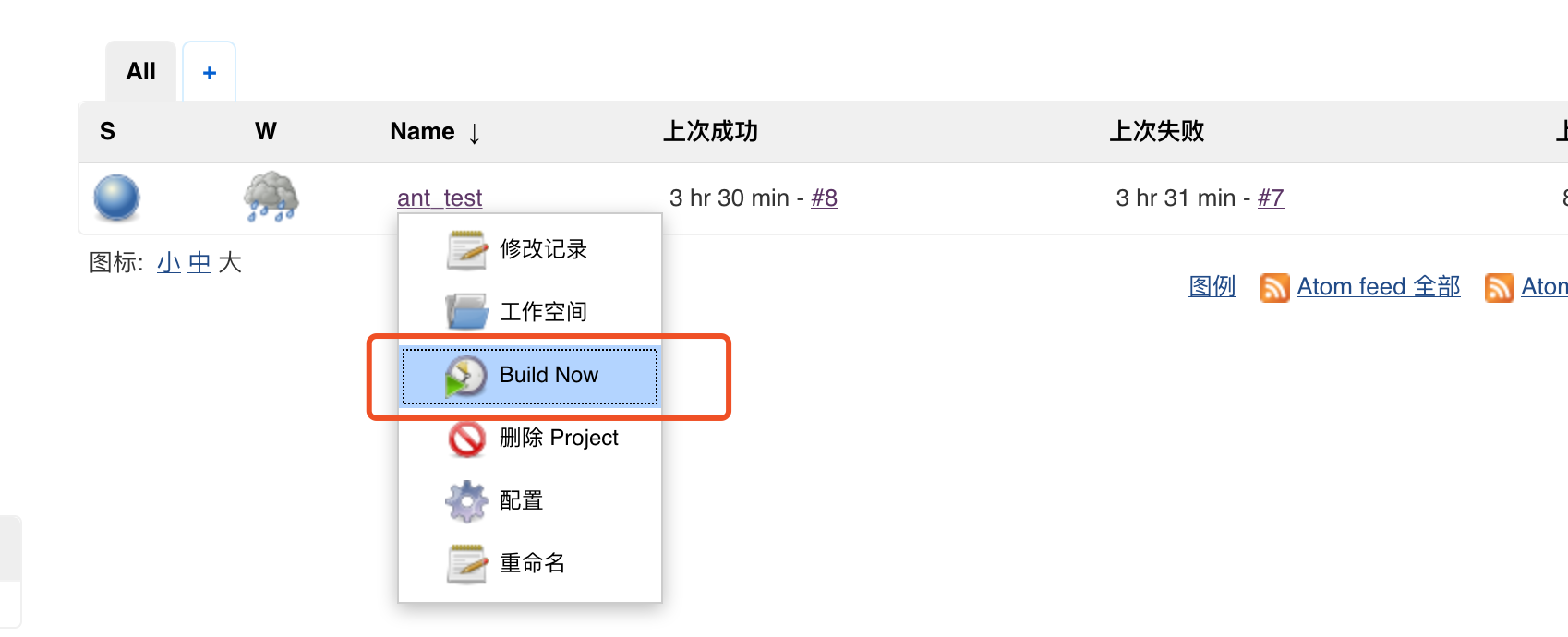
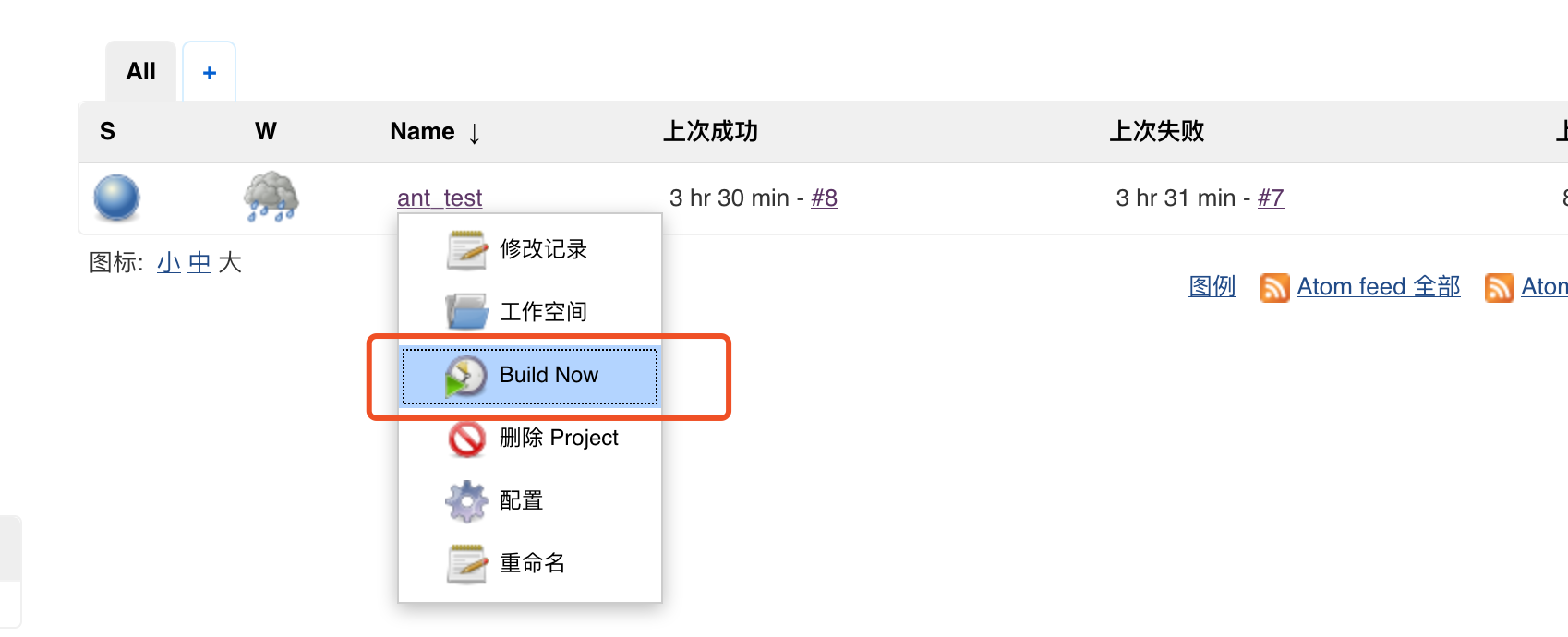
6、在Jenkins面板中,构建创建的项目,即可构建成功

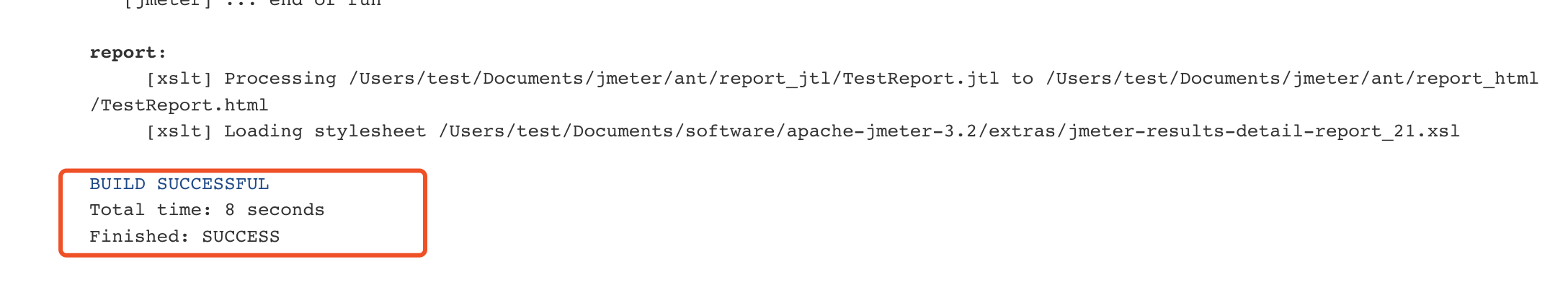
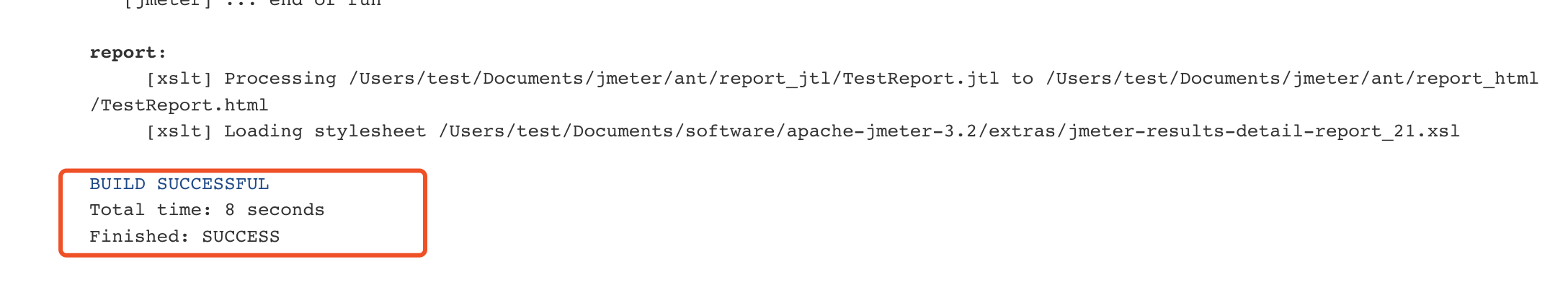
控制台输出中可以看到构建成功:

7、此种方式可以执行相同目录下的多个jmeter文件,输出html、jtl格式的测试报告
附录:
build.xml文件内容,根据自己的文件路径修改标红说明部分的路径
【 本部分 转自:https://www.cnblogs.com/xiaoyifenger/p/9103664.html】
<?xml version="1.0" encoding="GB2312"?>
<project name="JmeterTest" default="all" basedir=".">
<tstamp>
<format property="time" pattern="yyyyMMddhhmm" />
</tstamp>
<!-- 需要改成自己本地的 Jmeter 目录-->
<property name="jmeter.home" value="E:jmeterhtmlreportapache-jmeter-3.2apache-jmeter-3.2" />
<!-- jmeter生成jtl格式的结果报告的路径-->
<property name="jmeter.result.jtl.dir" value="E:jmeterhtmlreportjtl" />
<!-- jmeter生成html格式的结果报告的路径-->
<property name="jmeter.result.html.dir" value="E:jmeterhtmlreporthtml" />
<!-- 生成的报告的前缀 -->
<property name="ReportName" value="TestReport" />
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}.jtl" />
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}.html" />
<target name="all">
<echo message="start..."/>
<antcall target="clean" />
<antcall target="test" />
<antcall target="report" />
</target>
<target name="clean">
<mkdir dir="${env.WORKSPACE}/results/${env.BUILD_ID}" />
</target>
<target name="test">
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
<!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本 -->
<testplans dir="E:jmeterhtmlreport" includes="*.jmx" />
<property name="jmeter.save.saveservice.output_format" value="xml"/>
</jmeter>
</target>
<path id="xslt.classpath">
<fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/>
<fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/>
</path>
<target name="report">
<xslt in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}" style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl" />
<!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 -->
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</copy>
</target>
<!-- 发送邮件 -->
</project>
参考资料: