编辑属性 :editor: { type: 'text'}
$('#listShow').datagrid({
height : 478,
pagesize : 20,
pageList : [20,30,40,50],
title : '查询结果',
striped : true,
singleSelect: true,
rownumbers: true,
columns : [[ {field:'id',checkbox:true},
{"align":"center","field":"SHORTSTR5",formatter : function(value, row, index) {
return "<a href='#' onclick=openCaseInfo('"+value+"')>"+value+"</a>";
},"title":"案件号","width":"100"},
{"align":"center","field":"SHORTSTR13","title":"结案时间","width":"100"},
{"align":"center","field":"SHORTSTR14","title":"回访结果","width":"100",editor: { type: 'text'}},
{"align":"center","field":"SHORTSTR15","title":"是否安抚","width":"100",editor: { type: 'text'}},
{"align":"center","field":"SHORTSTR16","title":"备注","width":"100",editor: { type: 'text'}},
{"align":"center","field":"SHORTSTR17","title":"整改措施","width":"100",editor: { type: 'text'}},
{"field": "option", "title" : "操作", "width" : "100", "align" : "center",
formatter:function(value,row,index){
var btn="<a class='link-button' href='javascript:editOne("+index+")'>编辑 </a>";
btn += " <a class='link-button' href='javascript:saveOne("+index+")'>保存 </a> ";
btn += " <a class='link-button' href='javascript:endOne("+index+")'>结案 </a> ";
return btn;
}
}
]],
pagination: false
});
//编辑选中行内的最大服务数 function editOne(index){ var row = $('#listShow').datagrid('getSelected'); var endTime = row.SHORTSTR13; if(endTime !=null && endTime != ""){ alert("该案件已结案!不能编辑!"); return; } $('#listShow').datagrid('beginEdit', index); }; //保存编辑行 function saveOne(index){ var row = $('#listShow').datagrid('getSelected'); $('#listShow').datagrid('endEdit', index); var params = { caseNo :row.SHORTSTR5, callbackResult : row.SHORTSTR14, isAppease : row.SHORTSTR15, remark : row.SHORTSTR16, correctionMethod : row.SHORTSTR17 }; $.ajax({ url: "*", data: params, type: 'POST', dataType: 'json', timeout: 5000, async: false, error: function(){ alert('保存失败!'); return false; }, success: function(json){ alert('保存成功!'); } }); }; //结案 function endOne(index){ var row = $('#listShow').datagrid('getSelected'); var endTime = row.SHORTSTR13; if(endTime !=null && endTime != ""){ alert("该案件已结案!"); return; } var params = { caseNo :row.SHORTSTR5, policyNo : row.SHORTSTR7 }; $.ajax({ url: "*", data: params, type: 'POST', dataType: 'json', timeout: 5000, async: false, error: function(){ alert('结案失败!'); return false; }, success: function(json){ alert('结案成功!'); $('#listShow').datagrid('updateRow', {index:index, row:{SHORTSTR13: json.endTime} }); } }); };
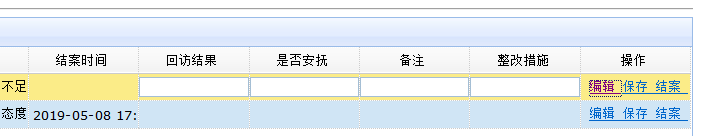
效果: