1、用border-style的double属性实现一个三等分的小图标
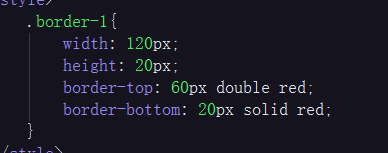
代码: 效果:


原理: double属性会把线条进行三等分,2条显示的实线三等分,中间空白部分是三分之一加剩余的
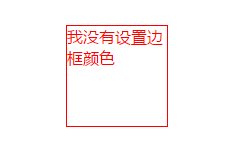
2、当没有指定border-color的时候,会使用color作为边框颜色(其他的也有这种效果,比如:box-shadow、text-shadow等等)
代码: 效果图:


3、float的一些知识
①、清除浮动带来的破坏:clearfix::after{ content:''; display:table; clear:both; }(应该应用在包含浮动子元素的父级上)
②、float最初是为了实现文字环绕效果才实现的,所以浮动的一些布局就很好理解了
4、absolute的一些特性
①、无依赖的absolute有一个强烈的特点,那就是跟随性(这个东西很好用),而且不占据位置,脱离文档流,相当于只是把东西在Z轴上提高了。
②、还有一个特点就是包裹性
③、动画尽量作用在绝对定位元素上
④、绝对定位方向是对立(left VS right , top VS bottom )的时候,结果不是瞬间定位,而是身体的爆炸拉伸
比如:  实现全屏效果
实现全屏效果
⑤、绝对定位拉伸下,即使父容器的height是auto,容器内部元素亦支持百分比width/height值,如果前两者都存在,在加个margin: auto;就实现绝对居中的效果
5、overflow属性
①、当overflow中的任意X或Y的值为(hidden、auto、scroll),那么另一个会把默认重置为auto
②、设置过overflow样式的节点内部,无论怎么做都不会受外部的影响,也就是BFC属性(absolute、float、table-cell)
③、overflow失效:当有overflow元素正好在绝对定位元素和包含块(含有static或relative的元素)之间的时候,这个可以很好的模拟fixed
6、line-height属性
1、行内框盒子模型
①、“内容区域”俗称(content area),也就是块级元素中的纯文字,这个与font-size和font-family有关
②、“内联盒子”(inline boxes),(也就是span、em这些元素)
③、“行框盒子”(line boxes)有一个个内联盒子组成(也就是p里面的每一行文字)
④、“包含盒子”(containing box),此盒子由一行行的行框盒子组成(也就是block)
2、内联元素的高度是由line-height撑开的,因为正好内容区域+行间距(可以负值)=行高也就是line-height,并且行间距分上下行半间距
3、line-height各类属性值
①、line-height: 1.5 所有可继承元素根据font-size重计算行高,也就是更具自身的font-size计算行高
②、line-height: 150%/1.5em 根据父元素font-size计算行高
4、消除图片底部间隙的方法
①、图片块状化 - 无基线对齐
img { display: block; }
②、图片底部对齐
img { vertical-align: bottom; }
③、行高足够小 - 基线位置上移(我感觉就是行间距变成负值)
.box { line-height: 0; }
5、在这里我做了个试验,发现个现象
①、当我给两个有高度的行内元素中的其中一个写了字,另一个没写字,则这时是默认基线对齐的,
没写字的行内元素是以容器底部和有字的行内元素中(字)的基线对齐的
注释:看了标准文档才知道基线是正常流中最后一个line box的基线,除非,这个line box里面即没有line boxes或者本身'overflow'属性的计算值不是'visible',
这种情况下基线是margin底边缘,所以很好的理解了下面为什么会这样
例如 :


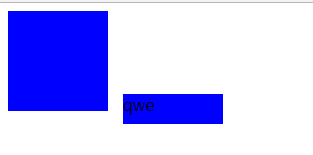
②、而如果没有写字的那个行内元素写了字,那么现象又改变了,因为行高是0,所以字会往容器最上面跑,而这时又是默认基线对齐的,以至于容器会往下跑,
文字要与后面容器的文字在同一个基线上
例如:


7、vertical-align属性
①、vertical-align的百分比值或数值就是在基线的基础上上下移动,而百分比是根据font-size大小决定的
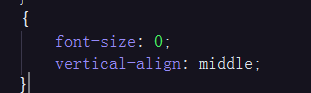
②、vertical-align: middle
1、根据定义是元素垂直中心点和父级基线上二分之一字体高度对齐,而元素的中心点是内容区域的中心点,字体基线普遍是往下沉的
,也就是在字体底部往上一点那么加上二分之一就肯定超过字体的中心点偏上,这也就造成了图片在容器中设置vertical-align: middle并
没有真正肉眼上的居中,需要设置font-size为0,那么这时候就没有影响了,实现了真正的垂直居中

③、vertical-align文本类属性值
1、vertical-align:text-top
盒子的顶部和父级content area的顶部对齐
2、vertical-align:text-bottom
盒子的底部和父级content area的底部对齐
8、z-index属性
①、这个大家应该熟悉,配合定位元素用的,其实还可以用在css3的animate上
②、当有元素z-index设置为auto时,那么这个元素的层级失效,起决定作用的是其子元素的层级高度
③、七大层级顺序:background/border <负z-index <block <float <内联元素 <z-index: 0/zuto < 正z-index
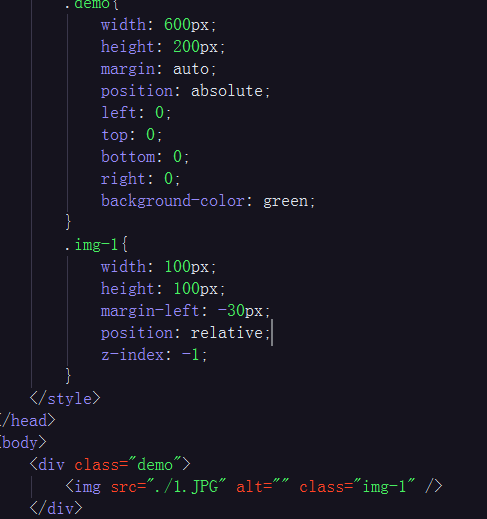
以下是为了学习的两个例子:
代码: 效果图:


一、首先说下为什么图片会在背景颜色下面,不是说好了负z-index大于背景图片吗?
原因: 图片的层级是负z-index,那么.bc的层级其实默认是z-index: auto ,它不会创建层叠上下文
,所以你负z-index是小于block的
如果给.bc加个z-index: 0呢?
效果图:

这个原因就是,当z-index设置不为auto的时候就会创建层叠上下文,从而受到七大层级顺序影响。
④、以下一些属性都会造成层叠上下文:
一、子元素z-index值不为auto的flex项(父元素display:flex|inline-flex)
二、元素的opacity值不为1
三、元素的transform值不是none
四、元素的filter值不是none
五、元素mix-blend-mode值不是normal
六、元素的isolation值是isolate
七、will-change指定的属性值为上面任意一个
八、元素的-webkit-overflow-scrolling设为touch
⑤、z-index的一些使用准则
一、避免使用定位元素,实在要用就分离在私有小容器上
二、z-index设置不超过2
9、margin属性
①、margin实现垂直居中
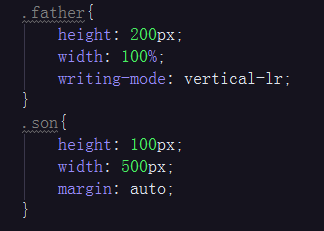
方法1:

方法2: 绝对定位+margin: auto