什么是css sticky footer 布局?
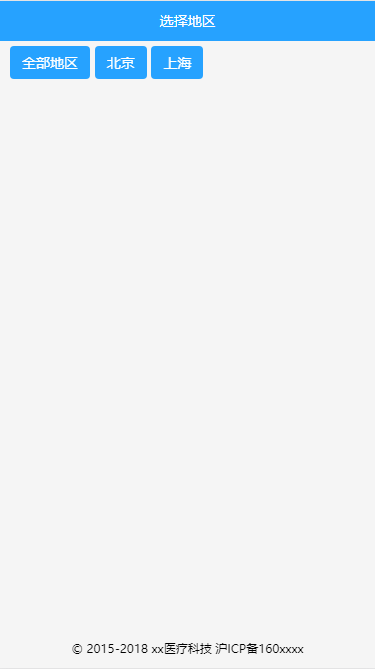
通常在手机端写页面 会遇到如下情况 页面长度很短不足以撑起一屏,此时希望页脚在页面的底部 而当页面超过一屏时候,页脚会在文章的底部 ,网上有许多办法,我只实现期中的一种办法 留作备忘
首先是页面的布局
<template>
<div id="app" class="app">
<div class="wrapper clearfix">
<div class="detail-main">
<transition name="router-fade" mode="out-in">
<router-view></router-view>
</transition>
</div>
</div>
<div class="footer">
<p>© 2015-2018 xx医疗科技 沪ICP备160xxxx</p>
</div>
</div>
</template>
我是在vue模板写的代码 注意 最外层需要个calss为app的盒子 里面分为 wrapper 和 footer 并列的两个层级 wrapper里面放置页面内容 footer 放置页脚 而wrapper里面需要再套一个detail-main放置主要内容
1 .app 2 position fixed 3 z-index 100 4 top 0 5 left 0 6 width 100% 7 height 100% 8 overflow auto 9 .wrapper 10 min-height 100% 11 .detail-main 12 margin-top 0 13 padding-bottom 40px 14
1 .footer 2 position relative 3 margin -40px auto 0 auto 4 clear both 5 p 6 height 40px 7 line-height 40px 8 font-size 12px 9 text-align center 10 float left 11 width 100%
样式因为我习惯用stylus 最外层.app 为fixed 宽高为全屏 定位左上0 0 wrapper 设置他的最小高度为100% 而关键点在他里面的内容区域 .detail-main 设置他距离底为40px的高度padding
而与wrapper同级的footer设置他距离顶部为-40px的margin relative的定位和清除浮动
这样就实现了一个sticky footer
页脚会始终定位在页脚底部。