Django短信验证
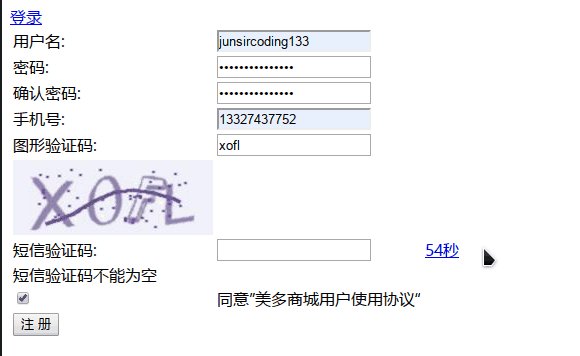
最终实现效果:


在前端页面添加有关短信验证的标签:
<input type="text" name="msg_code" id="msg_code" v-model="sms_code" @blur="check_sms_code">
<a href="javascript:;" @click="send_sms_code">[[sms_code_tip]]</a>
<span v-show="error_image_code">[[ error_sms_code_message ]]</span>
name="msg_code"用于视图函数中接收参数
v-model="sms_code"用于vue中双向绑定数据
@blur="check_sms_code"调用vue中的校验方法
href="javascript:;"请求地址由vue生成
@click="send_sms_code"调用vue中的发送短信验证码方法
[[sms_code_tip]]当未发送短信验证码时,显示"点击发送短信验证码".点击之后变为60s倒计时.因此vue中也要声明这个变量
v-show="error_sms_code"布尔类型,true表示显示错误信息,false表示不显示.默认为false
[[ error_sms_code_message ]]显示的错误提示,如"请填写短信验证码"
vue中添加相应的字段和方法:
data:{
error_sms_code:false,
error_sms_code_message:'请填写短信验证码',
sms_code:'',
sms_code_tip: '获取短信验证码',
sending_flag:false
},
methods:{
// 校验短信验证码
check_sms_code:function(){
// 校验非空
if(this.sms_code == ""){
this.error_sms_code_message = "短信验证码不能为空"
this.error_sms_code = true;
}
},
// 发送短信验证码
send_sms_code:function(){
if(this.sending_flag == true){
return;
}
this.sending_flag = true;
// 校验参数,保证输入框中数据非空
this.check_phone();
this.check_image_code();
if(this.error_image_code == true || this.check_phone == true){
this.sending_flag == false;
return;
}
// 向后端发送ajax请求,调用发送验证码方法
var url = this.host + '/sms_codes/' + this.mobile + '/?image_code=' + this.image_code + '&image_code_id=' + this.image_code_id;
axios.get(url, {
responseType:'json'
}).then(response=>{
if(response.data.code == '0'){
// 倒计时60秒,60秒后允许用户再次点击发送短信验证码的按钮
var num = 60;
// 设置一个计时器
var t = setInterval(() => {
if (num == 1) {
// 如果计时器到最后, 清除计时器对象
clearInterval(t);
// 将点击获取验证码的按钮展示的文本回复成原始文本
this.sms_code_tip = '获取短信验证码';
// 将点击按钮的onclick事件函数恢复回去
this.sending_flag = false;
} else {
num -= 1;
// 展示倒计时信息
this.sms_code_tip = num + '秒';
}
}, 1000, 60)
}
else{
if (response.data.code == '4001') {
this.error_image_code_message = response.data.errmsg;
this.error_image_code = true;
} else { // 4002
this.error_sms_code_message = response.data.errmsg;
this.error_sms_code = true;
}
this.generate_image_code();
this.sending_flag = false;
}
}).catch(error=>{
console.log(error.response);
this.sending_flag = false;
})
},
}
现在,点击"发送短信验证码"后,开始60s倒计时,vue向服务器发送ajax请求,调用发送验证码方法,请求url为:
127.0.0.1:8000/sms_codes/电话号/?image_code=验证码内容&image_code_id=验证码唯一标识uuid
添加匹配这个请求的路由表:
url(r'^sms_codes/(?P<mobile>1[3-9]\d{9})/$', views.SmscodeView.as_view()),
添加相应的视图函数:
class SmscodeView(View):
def get(self, request, mobile):
# 接收
# 验证
# 处理
# 获取redis客户端对象
redis_cli = get_redis_connection('verify_code')
redis_pl = redis_cli.pipeline()
# 1.生成6位随机数
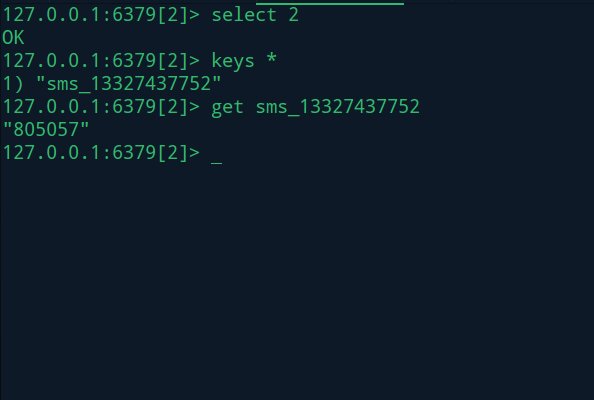
sms_code = '%06d' % random.randint(0, 999999)
# 2.保存到redis,键为:sms_13327437752
redis_pl.setex('sms_' + mobile, constants.SMS_CODE_EXPIRES, sms_code)
# 3.存储60s发送的标记
redis_pl.setex('sms_flag_' + mobile, constants.SMS_CODE_FLAG_EXPIRES, 1)
redis_pl.execute()
# 响应
return http.JsonResponse({
'code': RETCODE.OK,
'errmsg': 'OK'
})
在配置文件里应有连接redis的配置:
CACHES = { "verify_code": { # 验证码 "BACKEND": "django_redis.cache.RedisCache", "LOCATION": "redis://127.0.0.1:6379/2", "OPTIONS": { "CLIENT_CLASS": "django_redis.client.DefaultClient", } } }