github.com 作为最流行的源代码管理工具已经风靡全球,同时在依托于github也衍生出了各种各样的应用,比如可以利用github搭建博客系统等等。
先换个话题,我们每人手头都或多或少有些“藏”书,这里的“藏”我打了引号,因为这些书可能真的是“藏”起来了,说不定藏在那个角落。我一直有个想法,就是发起这样一个公益项目,让每个人的“藏”书流动起来,充分发挥它的价值,于是就有了这样的项目 — 地图图书馆 (http://www.LibInSub.org), 大家看看,希望能得到你的支持,如果你手头没有“藏”书可以奉献,起码可以动动手指把网址分享给你的朋友们 :)

下面再来说说技术,作为开始,LibInSub.org目前就是搭载在github上的。由于目前项目刚刚开始,知名度还不高,github的平台应该足够用了,以后我们的读者、奉献者越来越多时还要考虑自建服务器或采用其他云平台负等等问题,当然那是后话。
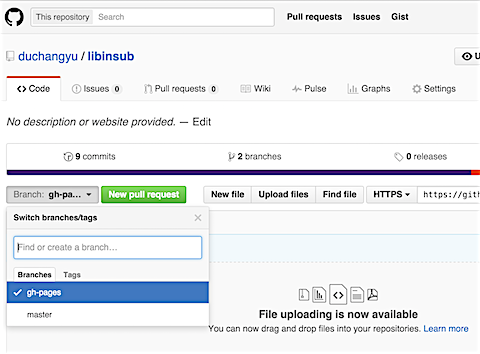
其实利用github pages 做网页的host非常简单,你只需要创建一个名为gh-pages 的branch,然后把你的网站内容放到这个分支里就好了,当然你的网站应该是一个静态html页面。比如LibInSub.org目前只是一个HTML5的静态网站,我直接把内容放在gh-pages分支中就得到一个可访问的网站,它的地址就是 http://<你的github名字>.github.io/<你的分支名>, 比如我的就是http://duchangyu.github.io/libinsub/

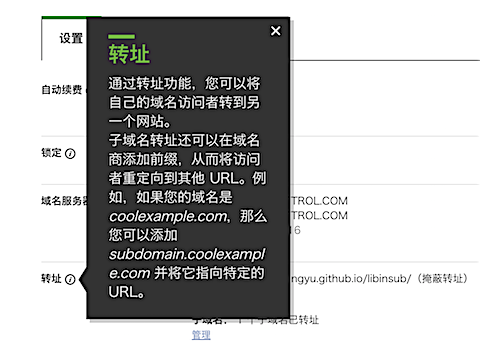
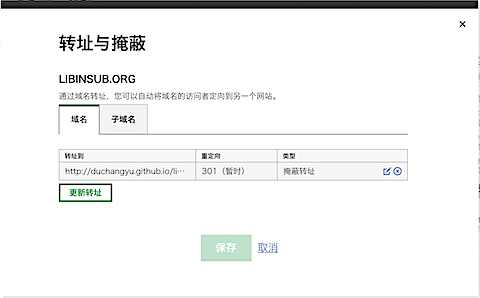
这样你就得到了一个可访问的公开网站,不过要做了更专业一些,你可能需要一个域名,比如 http://www.LibInSub.org. 那么我们可以在godaddy.com 上注册一个。当然国内的域名注册商也可以,不过我还是推荐用godaddy,没那么多麻烦事,而且现在还有全中文界面了,甚至还支持支付宝付款。有中文引导,注册应该也不是难事。注册完毕后可以用最简单的方式把你的域名指向在github上的网站,即添加一个转址,把域名指向到前面提到的github的网址:

如下图:

这样设置完毕后过一两分钟,你在访问我们的域名 http://www.LibInSub.org 就可以导向到我们host在github上的网站了。是不是很简单?