By Daniel Du
I have been studying Meteor these days, and find that Meteor is really a mind-blowing framework, I can talk about this latter. I was inspired by this question on forum and started to looking at the possibilities of using View and Data API in Meteor. Since the way of Meteor works is so different, I have to say that it is not pleasant experience to do that especially for a meteor starter like me. Anyway, after struggling for days, trying this and that, I finally made a simple working site and deployed it as http://lmv.meteor.com. In this post I will write down how I did this, hopefully it is helpful in case you are doing similar stuff.
Firstly I created a Meteor project with “meteor create myproject” command, which creates a “hello world” project. To make it look nice, I refactored the folder structure according to the document of meteor about file structure as below:
.
├── README.md
├── client
│ ├── index.html
│ ├── index.js
│ ├── style.css
│ └── viewer
│ ├── viewer.html
│ └── viewer.js
├── lib
└── server
└── index.js
The “client” folder contains the contents which are running at client side, “server” folder contains the scripts which are running at server side.
To use View and Data API, we need to do the authentication process to get access token with consumer key/ secret key, which can be applied from http://developer.autodesk.com . The authentication should be done at server side, otherwise your secret key will be peeked by hackers, so I will do the authentication in “serverindex.js”. But first let me add the “http” package to send REST request to Autodesk authentication server from meteor. You can do this by running command “meteor add http” from command line, and you can also edit “./meteor/packages” file directly, so here is my packages file:
===========================
# Meteor packages used by this project, one per line.
# Check this file (and the other files in this directory) into your repository.
#
# 'meteor add' and 'meteor remove' will edit this file for you,
# but you can also edit it by hand.
meteor-base # Packages every Meteor app needs to have
mobile-experience # Packages for a great mobile UX
mongo # The database Meteor supports right now
blaze-html-templates # Compile .html files into Meteor Blaze views
session # Client-side reactive dictionary for your app
jquery # Helpful client-side library
tracker # Meteor's client-side reactive programming library
standard-minifiers # JS/CSS minifiers run for production mode
es5-shim # ECMAScript 5 compatibility for older browsers.
ecmascript # Enable ECMAScript2015+ syntax in app code
autopublish # Publish all data to the clients (for prototyping)
insecure # Allow all DB writes from clients (for prototyping)
# Allow to send REST calls to authentication server
http
=============================
With that, I can add a Meteor method to do authentication from “/server/index.js”,. It can be called from client side with “Meteor.call()”. Here is the code snippet, please note that I am using synchronous mode when doing “Meteor.http.post”, as I found that I cannot get the returned access token from client side afterwards if I use async mode.
Meteor.startup(function () { // code to run on server at startup }); Meteor.methods({ getAccessToken: function () { this.unblock(); var credentials = { credentials: { // Replace placeholder below by the Consumer Key and Consumer Secret you got from // http://developer.autodesk.com/ for the production server client_id: process.env.CONSUMERKEY || 'replace with your consumer key', client_secret: process.env.CONSUMERSECRET || 'your secrete key', grant_type: 'client_credentials' }, // If you which to use the Autodesk View & Data API on the staging server, change this url BaseUrl: 'https://developer.api.autodesk.com', Version: 'v1' }; credentials.AuthenticationURL = credentials.BaseUrl + '/authentication/' + credentials.Version + '/authenticate' //must use synchronous mode var result = Meteor.http.post( credentials.AuthenticationURL, {params: credentials.credentials} ); //get the access token object return result.data; } })
Now let’s back to the client side, in “/client/viewer/viewer.html” I created a simple template as below:
<Template name="viewer"> <h2>Autodesk View and Data API</h2> <div id="viewer" class="viewer"> </div> </Template>
In the “viewerviewer.js”, I will try to get the access token first with following code:
Template.viewer.onCreated(function(){ //console.log('viewer template created.') Meteor.call('getAccessToken', function (error, result) { if (error) { console.log(error); } else { var token = result.access_token; console.log(token); //initialize the viewer initViewer(token); } }); });
When the viewer template is created, I call to the server side meteor method to do authentication and get the access token, once I get the access token, I can initialize a viewer at client side with View and Data JavaScript API. Now I can see the token from console of developer tool, so far so good.
To use View and Data API, we need to add reference to viewer JavaScript libraries. It seems a very basic thing but it turns out to be the difficult part when it comes to Meteor. This blog introduced two ways to add a script tag into meteor. I tried this solution by creating a script template and load the “viewer3d.js” and viewer style file on the fly, but when I am trying to create a viewer with View and Data JavaScript API, I run to the problem as described in the forum post:
"Uncaught ReferenceError: AutodeskNamespace is not defined"
If I examined to the network tab of browser development tool, the “viewer3d.min.js” has not been loaded yet when I was trying to use it.
Meteor controls the load process of JS files and it is not easy to control the load order, here is the load order as described on meteor document:
The JavaScript and CSS files in an application are loaded according to these rules:
Files in the lib directory at the root of your application are loaded first.
Files that match main.* are loaded after everything else.
Files in subdirectories are loaded before files in parent directories, so that files in the deepest subdirectory are loaded first (after lib), and files in the root directory are loaded last (other than main.*).
Within a directory, files are loaded in alphabetical order by filename.
These rules stack, so that within lib, for example, files are still loaded in alphabetical order; and if there are multiple files named main.js, the ones in subdirectories are loaded earlier.
So since viewer js lib is loaded very late, I cannot use it in viewer.js to initialize the viewer. Luckily, I found that if I put the <script src=””/> tag into <head>, it will be loaded first, so in “/client/index.html”:
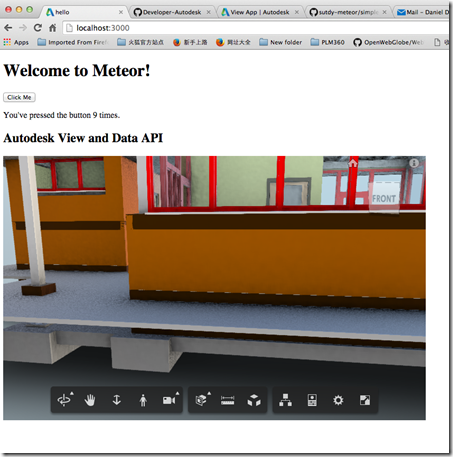
<head> <title>hello</title> <link rel="stylesheet" type="text/css" href="https://developer.api.autodesk.com/viewingservice/v1/viewers/style.css"/> <script src="https://developer.api.autodesk.com/viewingservice/v1/viewers/viewer3D.min.js"></script> </head> <body> <h1>Welcome to Meteor!</h1> {{> hello}} {{> viewer }} </body> <template name="hello"> <button>Click Me</button> <p>You've pressed the button {{counter}} times.</p> </template>
OK, with that I can initialized viewer in “/client/viewer/viewer.js” file, the code snippet is below:
Template.viewer.onCreated(function(){ //console.log('viewer template created.') Meteor.call('getAccessToken', function (error, result) { if (error) { console.log(error); } else { var token = result.access_token; console.log(token); //initialize the viewer initViewer(token); } }); }); var initViewer = function (token) { var defaultUrn = 'dXJuOmFkc2sub2JqZWN0czpvcy5vYmplY3Q6bW9kZWwyMDE2LTAxLTI4LTAyLTQ0LTM2LWlkbWpjajl5ZXlnYzhwN3h5bDBwZXB5dm54OWkvZ2F0ZWhvdXNlLm53ZA=='; if (defaultUrn.indexOf('urn:') !== 0) defaultUrn = 'urn:' + defaultUrn; function initializeViewer(containerId, documentId, role) { var viewerContainer = document.getElementById(containerId); var viewer = new Autodesk.Viewing.Private.GuiViewer3D( viewerContainer); viewer.start(); Autodesk.Viewing.Document.load(documentId, function (document) { var rootItem = document.getRootItem(); var geometryItems = Autodesk.Viewing.Document.getSubItemsWithProperties( rootItem, { 'type': 'geometry', 'role': role }, true); viewer.load(document.getViewablePath(geometryItems[0])); }, // onErrorCallback function (msg) { console.log("Error loading document: " + msg); } ); } function initialize() { var options = { env: "AutodeskProduction", //getAccessToken: getToken, //refreshToken: getToken accessToken : token }; Autodesk.Viewing.Initializer(options, function () { initializeViewer('viewer', defaultUrn, '3d'); }); } //call initialize(); }
Now I have a running meteor application with viewer embedded. I also posted my sample on github, so you may want to take a look to check the complete code. Hope it helps some.
https://github.com/Developer-Autodesk/meteor-view.and.data.api