By Daniel Du
After a long time waiting, IE11 finally supports WebGL, which enables us viewing our 3D/2D models on Internet Explorer with view and data API if IE is your favorite browser or your only option for whatever reason.
Here are some tips to make it work. Firstly, it should be IE11, previous version does not work, and you are recommended to install the new versions automatically to get the latest patches if there are any.
But you may get “Load Error : 4”, or HTTP 401 error when loading a model. For whatever reason IE does not send the “ads-token” cookie when the web request is made from a web worker thread. “ads-token” is a session cookie of view and data API, It works fine if the request is made from the main thread. Setting the session cookie toggle works around the problem. Here is how to do it in your IE11 browser setting.
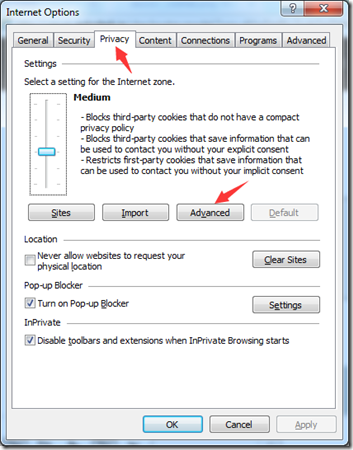
Go to Internet Options, and switch to “Privacy” tab:
Open the Advanced Privacy Settings by clicking “Advanced” button, and check “Override automatic cookie handling” , make sure the two “Accept” options are selected and “Always allow session cookies” are checked:
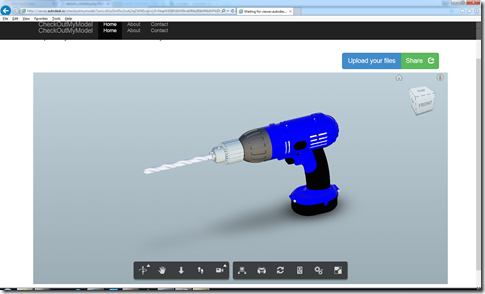
Click OK to accept the changes, now you should be able to view 3D models in IE11. Here is a test site: http://checkoutmymodel.autodesk.io/ You can drag and drop your models to upload and view, or try this link directly.
Yes, It is not good to ask users to change their browser setting, more investigation is undergoing for this issue. You may want to add a reminder banner to your site, telling your user to change their settings. Here is what I did with JavaScript and Bootstrap. Please note that $('#alert_placeholder') is the element where you want to show the banner, it could be body or other HTML element, a <div> for example.
var _isIE11 = !!navigator.userAgent.match(/Trident/7./);
if (_isIE11) {
var message = 'It seems you are using IE11, please refer
to <a href="http://adndevblog.typepad.com/cloud_and_mobile
/2015/04/view-and-data-api-now-support-ie11.html">this
blog post</a> to config your browser to view this sample
correctly.';
$('#alert_placeholder').html('<div id="alertDiv"
class="alert alert-danger">
<button type="button" class="close"
data-dismiss="alert" aria-hidden="true">×
</button>' + message + '</div>');
var alert = $('#alertDiv');
alert.alert();
}
Here is how it looks like when user access the site on IE11, putting a banner refering to this blog post for setting instructions:




![clip_image001[6] clip_image001[6]](https://images0.cnblogs.com/blog/30437/201504/160944320896358.jpg)