As you know, we have viewer API for AjaxViewer (Basic Web Layout) to digitize point, rectangle or polygon, but how about Fusion Viewer, is there any similar API for fusion viewer? Yes, we do.
You can refer to the MapGuideViewerApi.js, which locates at C:\Program Files\Autodesk\MapGuideEnterprise2011\WebServerExtensions\www\fusion\layers\MapGuide by default. MapGuideViewerApi mermicking the basic weblayout viewer API, including:
function DigitizePoint(handler)
function DigitizeLine(handler)
function DigitizeLineString(handler)
function DigitizeRectangle(handler)
function DigitizePolygon(handler)
function ClearDigitization()
function Refresh()
function SetSelectionXML(selectionXml)
function ZoomToView(x, y, scale, refresh)
In this artical, we will show you how to use digitizing.
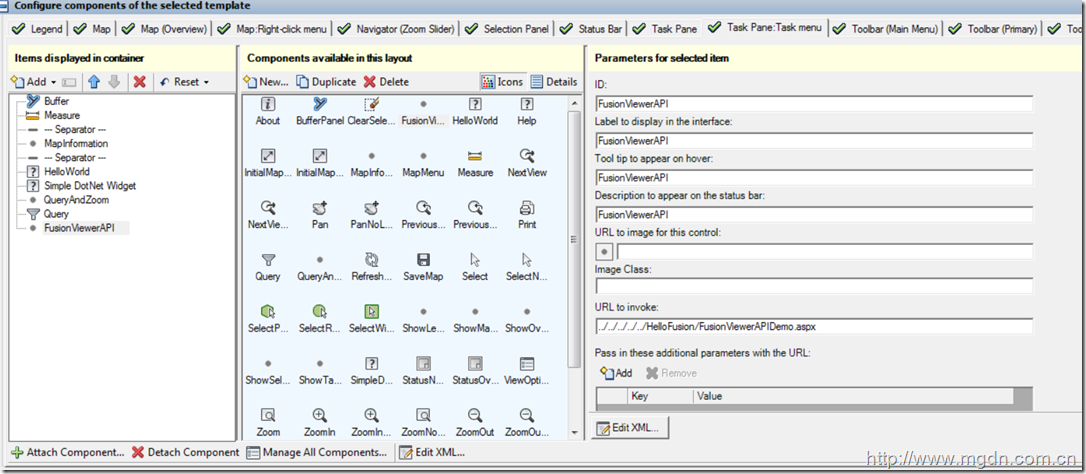
Firstly, we need add a custom command to invoke an URL in flexible weblayout and add it to fusion viewer. Open MapGuide Studion and create a flexible weblayout, select one template, I choose Slate here, and then create a new component based on a master type, select “Invoke URL” as master type. This new component will invoke to your page(FusionViewerAPIDemo.aspx for example) when activated. Remember to add it to the Task Pane or other containner to display it.
Now, let’s go the page FusionViewerAPIDemo.aspx. The code goes like below:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="FusionViewerAPIDemo.aspx.cs"
Inherits="FusionViewerAPIDemo" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<%--reference the fusion viewer API javascript file--%>
<script type="text/javascript" language="javascript" src="../mapguide2011/fusion/layers/MapGuide/MapGuideViewerApi.js"></script>
<script type="text/javascript">
function showCoordniate(geomText) {
document.getElementById('coordResult').innerHTML = geomText;
}
function OnDigitizePoint() {
//ClearDigitization();
DigitizePoint(OnPointDigitized)
}
function OnPointDigitized(point) {
var geomText = point.X + "," + point.Y;
showCoordniate(geomText);
}
function OnDigitizeRectangle() {
//ClearDigitization();
DigitizeRectangle(OnRectangleDigitized);
}
function OnRectangleDigitized(rectangle) {
var geomText = "5,"
+ rectangle.Point1.X + "," + rectangle.Point1.Y + ","
+ rectangle.Point2.X + "," + rectangle.Point1.Y + ","
+ rectangle.Point2.X + "," + rectangle.Point2.Y + ","
+ rectangle.Point1.X + "," + rectangle.Point2.Y + ","
+ rectangle.Point1.X + "," + rectangle.Point1.Y;
showCoordniate(geomText);
}
function OnDigitizePolygon() {
//ClearDigitization();
DigitizePolygon(OnPolyonDigitized);
}
function OnPolyonDigitized(polygon) {
var geomText = polygon.Count;
for (var i = 0; i < polygon.Count; i++) {
geomText += "," + polygon.Point(i).X + "," + polygon.Point(i).Y;
}
showCoordniate(geomText);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" name="" value="point" class="Ctrl" id="pntButton" onclick="OnDigitizePoint()"
style=" 30%" />
<input type="button" name="" value="rectangle" class="Ctrl" id="rectButton" onclick="OnDigitizeRectangle()"
style=" 30%" />
<input type="button" name="" value="polygon" class="Ctrl" id="polyButtton" onclick="OnDigitizePolygon()"
style=" 30%" />
<input type="button" name="" value="clear" class="Ctrl" id="clearButton" onclick="ClearDigitization()"
style=" 30%" />
<hr />
Coordinate Result:<br />
<div id="coordResult" style="height: 50; 100; overflow: scroll; color: InfoText">
Coordinate Result shows here...</div>
</div>
</form>
</body>
</html>
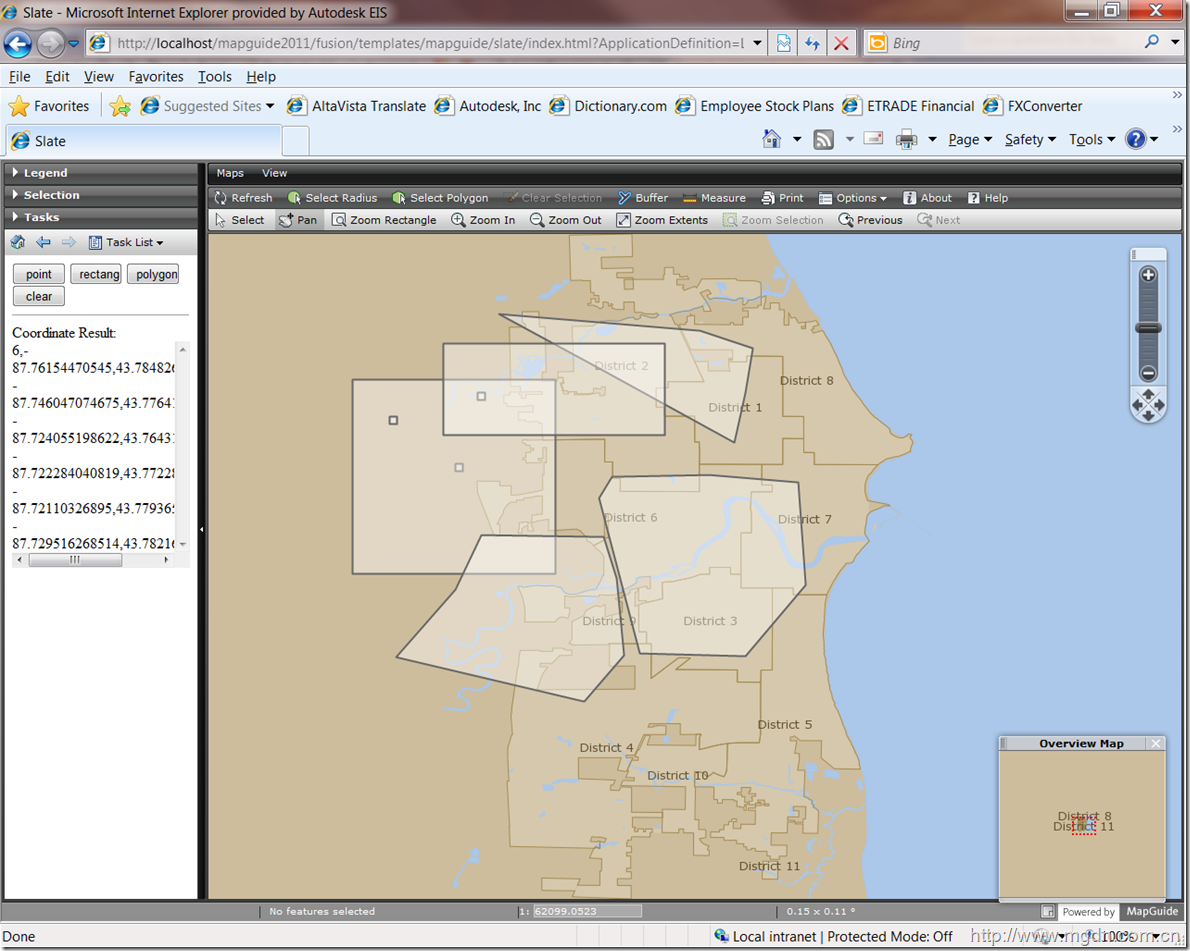
Run it the application and play with it, it should work now!
Happy MapGuiding!
峻祁连