数据的GIS系统的血液,要基于MapGuide进行WebGIS系统的开发,当然也首先需要准备GIS数据。前面的文章中我们介绍到MapGuide OpenSource/Enterprise通过FDO技术可以无需格式转换的访问各种数据源。我们的地图准备工作大致分为以下4个步骤:
1. 通过Load Procedure或者Data Connection连接到数据资源;
2. 建立图层Layer,并设置图层的显示样式、视野范围比例尺、ToolTip、外部链接URL等等特性;
3. 组织地图,把图层组织为地图,并设置叠加顺序,图层的可见性、可选择性等;
4. 组织WebLayout,设置我们的网页布局上的基本要素,比如图层控制、任务窗格等等,当然,最重要的,我们会在WebLayout中加入我们自定义的命令,并在后续的代码中实现它。
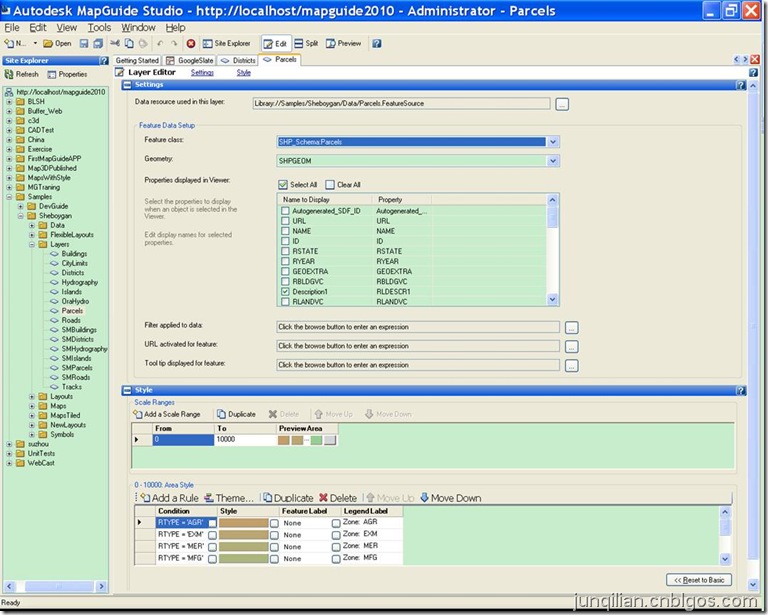
前面的文章我们对第一步做过了介绍,现在我们介绍一下图层Layer的设置。如果在第一步中你选用的是Load Procedure,一般图层也会自动创建,否则的话需要你在Site Explorer中点右键,选择newàLayer创建图层。
在这个界面中,我们可以指定需要在浏览器中显示的字段信息、可以通过表达式编辑器来生产Filter来过滤数据或生产ToolTip和URL连接。在样式设置中还可以为不同比例尺设置不同的样式,而且还可以通过不同的字段条件生成专题图。具体用法,大家在软件上试试便知,我们不再啰嗦。
让我们看看一下图层这个概念,MapGuide中的图层概念和其他GIS系统中略有区别,在MapGuide中,图层是不包含任何地理数据的,他仅仅是地理数据的一个表现方式的定义(不由得想到了MVC, 呵呵)。我们可以把图层理解为一个透明的玻璃纸,这个玻璃纸有些特殊的功能,可以过滤掉一部分数据,对应于MapGuide 图层的概念就是Filter;还可以对透过来的地物改变样式,比如线变粗一点等等;另外这个玻璃纸还可能是有颜色的,使得我们看数据是也有颜色的区别,就是MapGuide中样式的设置。
总之,图层不包含任何数据,他所要表现的数据就是在Data Resource used in this layer 对话框中所指定的数据源。其实这个图层也就是一个xml文档,只是些描述信息。当然里面不会包含GIS数据了。我们上面界面中对应的设置,在xml中的表示就是如下,你可以通过Fileà Save as xml来查看。这个xml对应的schema在C:\Program Files\Autodesk\MapGuideEnterprise2010\Server\Schema目录下。
看到这里,我们希望大家能够记住的一点就是,图层不包含任何地理数据,它只是GIS数据的一种表现方式。正是这样,我们才会把图层定义(LayerDefinition)表示为一个xml文档。理解这一点对于我们以后的MapGuide开发非常重要。
好了,今天到此为止,您有任何看法的话可以在下面发表评论,或者到MGDN论坛交流。
转载请注明出处和作者: 峻祁连(Daniel Du)