用 return Json(dr, JsonRequestBehavior.AllowGet); 会返回一个json 数据格式,在用 EasyUI 输出表格内容时会遇到时间输出不是我们想要的格式,
日期字段内容输出却是一个 "/Date(1449046730327)/" 这样的格式内容,需要我们去转换才能输出 2015-12-02 16:58:50 这样的格式,
在网上查找地过一些信息如果通过mvc 后台去转换的话会相对复杂一些需要用到 Json.Net 来重构 mvc 里面的 json 的方法,这里就不多说需要的话可以在网上搜索一下 ,
我们在这里将用到前端 js + easyui 的一个扩展方法 formatter="Common.DateTimeFormatter"
View (示图):
<table id="dg" class="easyui-datagrid" data-options="pageSize:20" pagination="true" rownumbers="true" fit="true" fitcolumns="true" singleselect="true" toolbar="#toolbar" fit="false" style=" height:500px;"> <thead> <tr> <th data-options="field:'ck',checkbox:true"></th> <th field="id"> ID </th> <th field="email" > Email </th> <th field="phone" > phone </th> <th field="firstname" > firstName </th> <th field="lastname" > lastname </th> <th field="address" > Address </th> <th field="datecreate" formatter="Common.DateTimeFormatter" > datecreate </th> </tr> </thead> </table>
JS :
//EasyUI 日期格式化 扩展方法
1 var Common = { 2 //EasyUI用DataGrid用日期格式化 3 TimeFormatter: function (value, rec, index) { 4 if (value == undefined) { 5 return ""; 6 } 7 /*json格式时间转js时间格式*/ 8 value = value.substr(1, value.length - 2); 9 var obj = eval('(' + "{Date: new " + value + "}" + ')'); 10 var dateValue = obj["Date"]; 11 if (dateValue.getFullYear() < 1900) { 12 return ""; 13 } 14 var val = dateValue.Format("yyyy-mm-dd HH:MM"); 15 return val.substr(11, 5); 16 }, 17 DateTimeFormatter: function (value, rec, index) { 18 if (value == undefined) { 19 return ""; 20 } 21 /*json格式时间转js时间格式*/ 22 value = value.substr(1, value.length - 2); 23 var obj = eval('(' + "{Date: new " + value + "}" + ')'); 24 var dateValue = obj["Date"]; 25 if (dateValue.getFullYear() < 1900) { 26 return ""; 27 } 28 return dateValue.Format("yyyy-mm-dd HH:MM:SS"); 29 }, 30 31 //EasyUI用DataGrid用日期格式化 32 DateFormatter: function (value, rec, index) { 33 if (value == undefined) { 34 return ""; 35 } 36 /*json格式时间转js时间格式*/ 37 value = value.substr(1, value.length - 2); 38 var obj = eval('(' + "{Date: new " + value + "}" + ')'); 39 var dateValue = obj["Date"]; 40 41 if (dateValue.getFullYear() < 1900) { 42 return ""; 43 } 44 45 return dateValue.Format("yyyy-mm-dd"); 46 } 47 };
扩展一个日期 Format 方法
1 // 对Date的扩展,将 Date 转化为指定格式的String 2 // 月(M)、日(d)、小时(H)、分(M)、秒(S)、季度(q) 可以用 1-2 个占位符, 3 // 年(y)可以用 1-4 个占位符,毫秒(s)只能用 1 个占位符(是 1-3 位的数字) 4 // 例子: 5 // (new Date()).Format("yyyy-mm-dd HH:MM:SS.s") ==> 2015-07-02 08:09:04.423 6 // (new Date()).Format("yyyy-m-d H:M:S.s") ==> 2015-7-2 8:9:4.18 7 Date.prototype.Format = function (fmt) { //author: meizz 8 var o = { 9 "m+": this.getMonth() + 1, //月份 10 "d+": this.getDate(), //日 11 "H+": this.getHours(), //小时 12 "M+": this.getMinutes(), //分 13 "S+": this.getSeconds(), //秒 14 "q+": Math.floor((this.getMonth() + 3) / 3), //季度 15 "s": this.getMilliseconds() //毫秒 16 }; 17 if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)); 18 for (var k in o) 19 if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length))); 20 return fmt; 21 } 22 23 //调用: 24 //var time1 = new Date().Format("yyyy-MM-dd"); 25 //var time2 = new Date().Format("yyyy-MM-dd HH:mm:ss");
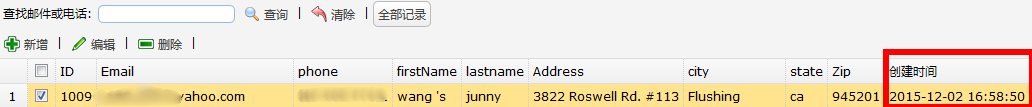
输出结果如下: