编译环境:VS2017
编译框架:MFC
实验内容:显示一个三角形,并将其绕中心进行旋转、缩放以及平移等操作
实验步骤:
1.打开VS2017,并创建MFC项目,具体方法参见:http://www.cnblogs.com/junjunjun123/p/8811150.html
2.在新建的执行程序中加入如下代码
void CMFCApplication10View::Ontransfor() { // TODO: 在此添加命令处理程序代码 CDC *pDC = GetDC(); double Q = 15; //顺时针旋转角度(单位为度) double c = 0.5, d = 0.5; //x,y缩放倍数 double e = 100, f = 0; //x,y平移量 //转换为弧度 Q = Q / 180 * 3.1415926; //初始三角形 CPoint pts[3]; //几何变换后的三角形 CPoint zf[3]; //存放临时的初始坐标 double TJ[3]; //存放临时的转换后的坐标 double SX[3]; //给坐标点赋初始值 pts[0].x = 100, pts[0].y = 50; pts[1].x = 300, pts[1].y = 50; pts[2].x = 200, pts[2].y = 100; //计算三角形的中心坐标(a,b) double a = (pts[0].x + pts[1].x + pts[2].x) / 3; double b = (pts[0].y + pts[1].y + pts[2].y) / 3; //复合变换矩阵,将设置的几何变换参数综合到此变换矩阵中 double R[3][3] = { { c*cos(Q) , d*sin(Q) , 0 }, { -c * sin(Q) , d*cos(Q), 0 }, { c*(-a*cos(Q)+b*sin(Q))+a+e,d*(-a*sin(Q)-b*cos(Q))+b+f,1 }}; for (int i = 0; i<3; i++) //i表示三角形的第i个点 { TJ[0] = pts[i].x; TJ[1] = pts[i].y; TJ[2] = 1; for (int j = 0; j<3; j++) //j表示矩阵的第j列 { SX[j] = TJ[0] * R[0][j] + TJ[1] * R[1][j] + TJ[2] * R[2][j]; } zf[i].x = SX[0]; zf[i].y = SX[1]; } //输出初始的图形 pDC->Polygon(pts, 3); //输出集合变换后的图形 pDC->Polygon(zf, 3); }
另有在VS2017中无需加上 #include "math.h" ,其他版本可能需要加上
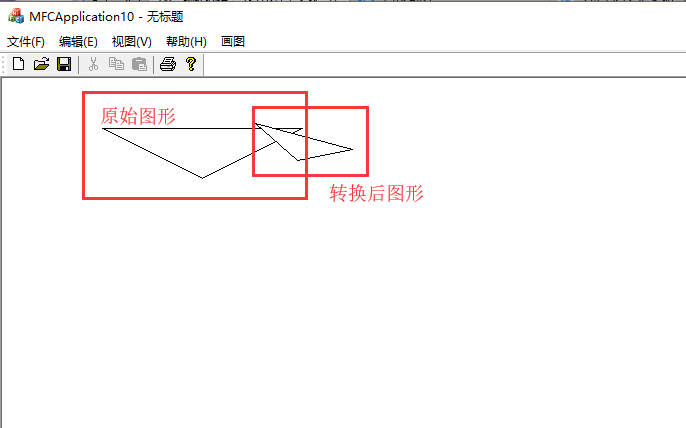
3.运行结果如下:效果为三角形沿其中心缩小为其原来的1/2,再以其中心为原点顺时针旋转15度,最后向右平移100个像素点(参见代码)

原创声明:此博客为作者原创,欢迎转载,转载时请指明出处,作者:我有点帅哦http://www.cnblogs.com/junjunjun123/p/9011952.html