一分钟区分white-space、word-wrap和word-break
闲话不扯,进入正文:
white-space:no-wrap;
不仅空格被合并,换行符无效,连原本的自动换行都没了!只有</br>才能导致换行!可以理解为永不换行。
word-wrap: break-word; 先换行,新的行放不下再折断。如下图

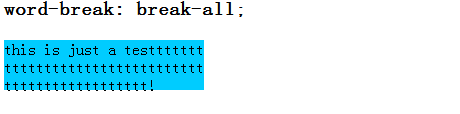
word-break: break-all; 如果放不下,则会强制把单词折断。如下图

闲话不扯,进入正文:
不仅空格被合并,换行符无效,连原本的自动换行都没了!只有</br>才能导致换行!可以理解为永不换行。
word-wrap: break-word; 先换行,新的行放不下再折断。如下图

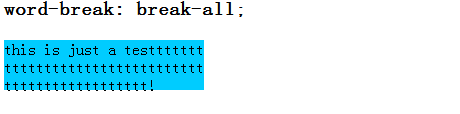
word-break: break-all; 如果放不下,则会强制把单词折断。如下图