1.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>ECharts</title> 6 <!-- 引入 echarts.js --> 7 <script src="../echarts.min.js"></script> 8 </head> 9 <body> 10 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 11 <div id="main" style=" 900px;height:600px;"></div> 12 <script type="text/javascript"> 13 // 基于准备好的dom,初始化echarts实例 14 var myChart = echarts.init(document.getElementById('main')); 15 16 // 指定图表的配置项和数据 17 option = { 18 title: { 19 text: '基础雷达图' 20 }, 21 tooltip: {}, 22 legend: { 23 data: ['预算分配(Allocated Budget)', '实际开销(Actual Spending)'] 24 }, 25 radar: { 26 // shape: 'circle', 27 indicator: [ 28 { name: '销售(sales)', max: 6500}, 29 { name: '管理(Administration)', max: 16000}, 30 { name: '信息技术(Information Techology)', max: 30000}, 31 { name: '客服(Customer Support)', max: 38000}, 32 { name: '研发(Development)', max: 52000}, 33 { name: '市场(Marketing)', max: 25000} 34 ] 35 }, 36 series: [{ 37 name: '预算 vs 开销(Budget vs spending)', 38 type: 'radar', 39 // areaStyle: {normal: {}}, 40 data : [ 41 { 42 value : [4300, 10000, 28000, 35000, 50000, 19000], 43 name : '预算分配(Allocated Budget)' 44 }, 45 { 46 value : [5000, 14000, 28000, 31000, 42000, 21000], 47 name : '实际开销(Actual Spending)' 48 } 49 ] 50 }] 51 }; 52 // 使用刚指定的配置项和数据显示图表。 53 myChart.setOption(option); 54 </script> 55 </body> 56 </html>
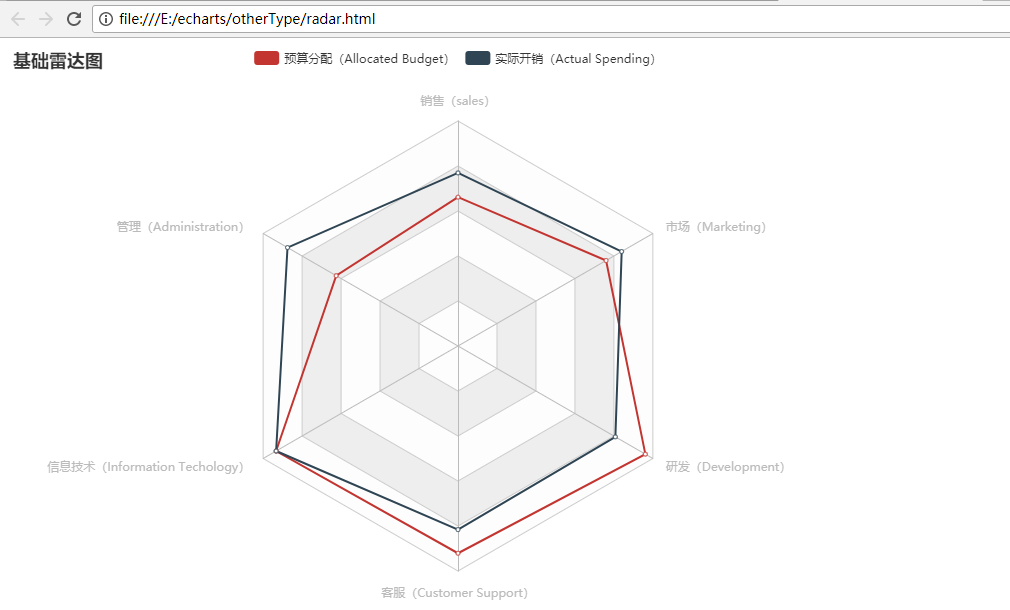
2.效果