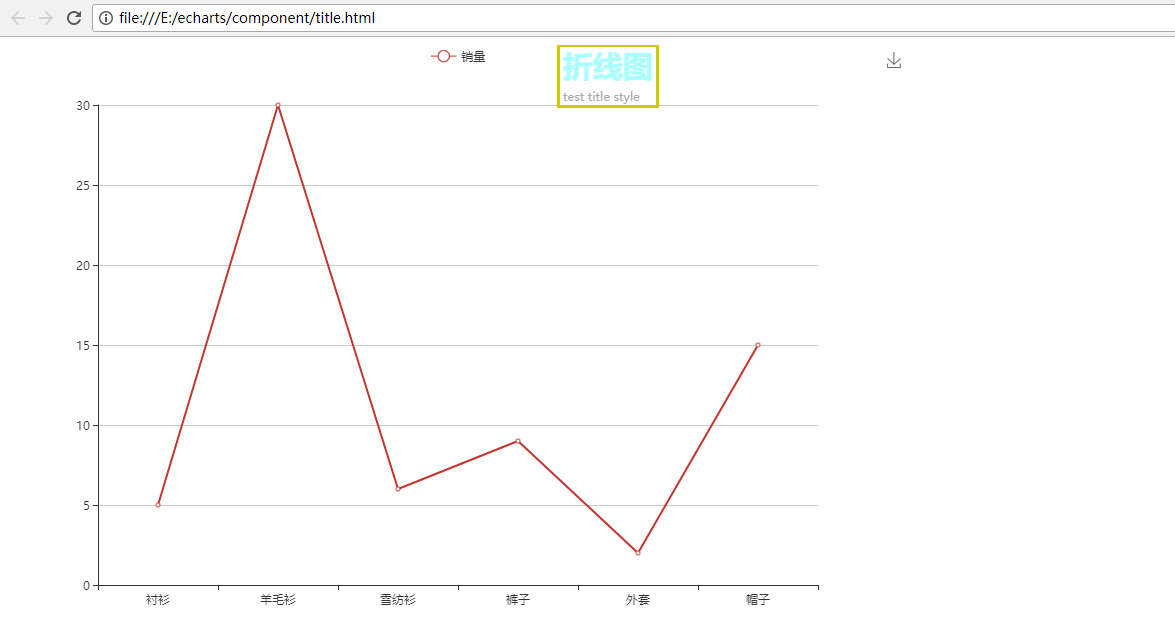
一:标题组件
1.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>title</title> 6 <script src="../echarts.min.js"></script> 7 </head> 8 <body> 9 <div id="main" style=" 900px;height:600px;"></div> 10 <script type="text/javascript"> 11 var mychart=echarts.init(document.getElementById('main')); 12 var option={ 13 title:{ 14 show:true, 15 text:'折线图', 16 subtext:'test title style', 17 left:'550', 18 borderColor:'#cc0', 19 borderWidth:'3', 20 textStyle:{ 21 fontSize:30, 22 color:'#aff', 23 align:'center' 24 } 25 }, 26 toolbox:{ 27 show:true, 28 feature:{ 29 saveAsImage:{ 30 show:true 31 } 32 } 33 }, 34 legend:{ 35 data:['销量'] 36 }, 37 xAxis:{ 38 data:['衬衫','羊毛衫','雪纺衫','裤子','外套','帽子'] 39 }, 40 yAxis:{}, 41 series:{ 42 name:'销量', 43 type:'line', 44 data:[5,30,6,9,2,15] 45 } 46 } 47 mychart.setOption(option); 48 </script> 49 </body> 50 </html>
2.效果

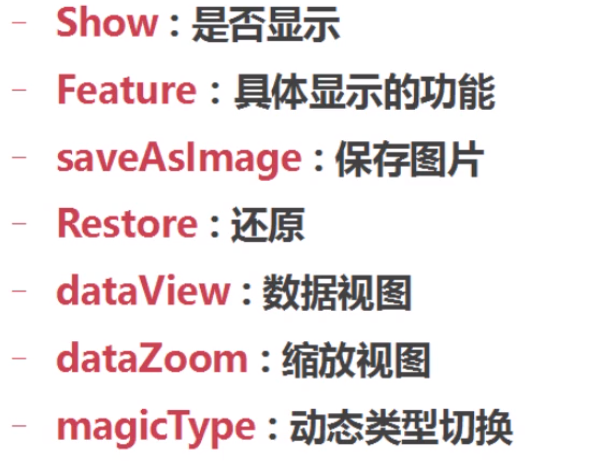
二:工具栏
1.介绍

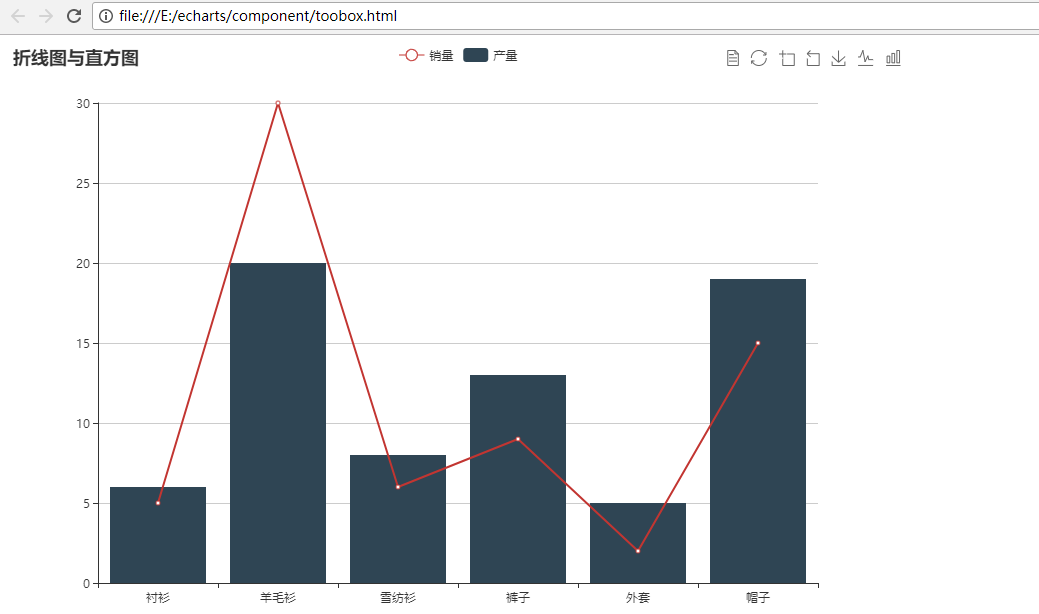
2.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>toobox</title> 6 <script src="../echarts.min.js"></script> 7 </head> 8 <body> 9 <div id="main" style=" 900px;height:600px;"></div> 10 <script type="text/javascript"> 11 var mychart=echarts.init(document.getElementById('main')); 12 var option={ 13 title:{ 14 text:'折线图与直方图' 15 }, 16 toolbox:{ 17 show:true, 18 feature:{ 19 dataView:{ 20 show:true 21 }, 22 restore:{ 23 show:true 24 }, 25 dataZoom:{ 26 show:true 27 }, 28 saveAsImage:{ 29 show:true 30 }, 31 magicType:{ 32 type:['line','bar'] 33 } 34 } 35 }, 36 legend:{ 37 data:['销量','产量'] 38 }, 39 xAxis:{ 40 data:['衬衫','羊毛衫','雪纺衫','裤子','外套','帽子'] 41 }, 42 yAxis:{}, 43 series:[{ 44 name:'销量', 45 type:'line', 46 data:[5,30,6,9,2,15] 47 },{ 48 name:'产量', 49 type:'bar', 50 data:[6,20,8,13,5,19] 51 } 52 ] 53 } 54 mychart.setOption(option); 55 </script> 56 </body> 57 </html>
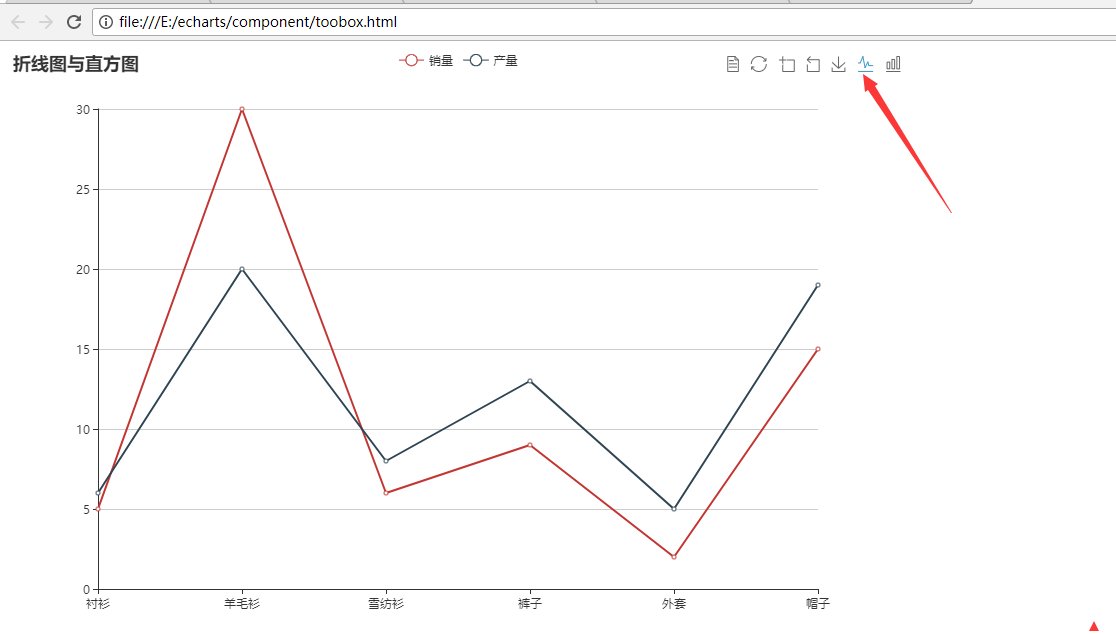
3.效果

切换为折线图:

三:弹窗
1.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>tooltip</title> 6 <script src="../echarts.min.js"></script> 7 </head> 8 <body> 9 <div id="main" style=" 900px;height:600px;"></div> 10 <script type="text/javascript"> 11 var mychart=echarts.init(document.getElementById('main')); 12 var option={ 13 title:{ 14 text:'折线图与直方图' 15 }, 16 toolbox:{ 17 show:true, 18 feature:{ 19 saveAsImage:{ 20 show:true 21 } 22 } 23 }, 24 tooltip:{ 25 trigger:'axis' 26 }, 27 legend:{ 28 data:['销量','产量'] 29 }, 30 xAxis:{ 31 data:['衬衫','羊毛衫','雪纺衫','裤子','外套','帽子'] 32 }, 33 yAxis:{}, 34 series:[{ 35 name:'销量', 36 type:'line', 37 data:[5,30,6,9,2,15] 38 },{ 39 name:'产量', 40 type:'bar', 41 data:[6,20,8,13,5,19] 42 } 43 ] 44 } 45 mychart.setOption(option); 46 </script> 47 </body> 48 </html>
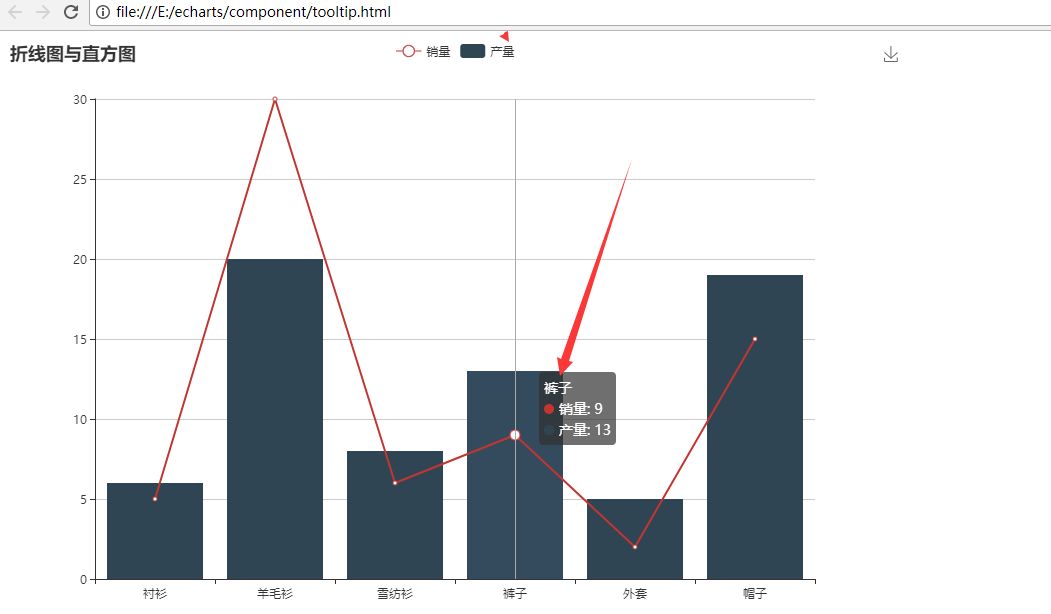
2.效果

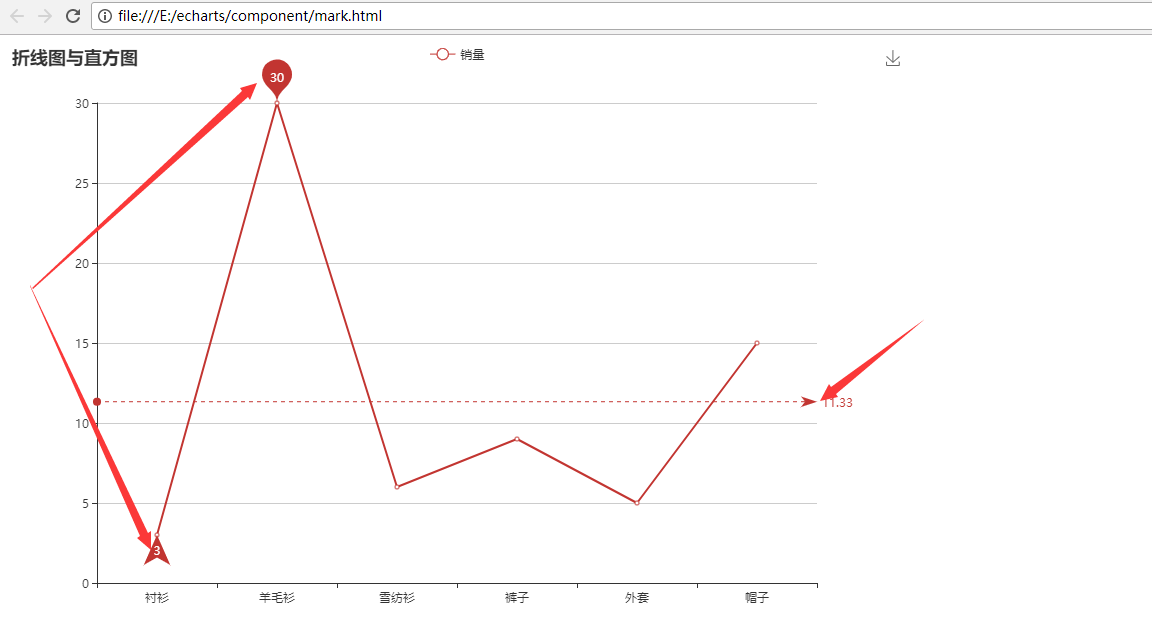
四:标记线与标记点
1.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>mark</title> 6 <script src="../echarts.min.js"></script> 7 </head> 8 <body> 9 <div id="main" style=" 900px;height:600px;"></div> 10 <script type="text/javascript"> 11 var mychart=echarts.init(document.getElementById('main')); 12 var option={ 13 title:{ 14 text:'折线图与直方图' 15 }, 16 toolbox:{ 17 show:true, 18 feature:{ 19 saveAsImage:{ 20 show:true 21 } 22 } 23 }, 24 legend:{ 25 data:['销量','产量'] 26 }, 27 xAxis:{ 28 data:['衬衫','羊毛衫','雪纺衫','裤子','外套','帽子'] 29 }, 30 yAxis:{}, 31 series:{ 32 name:'销量', 33 type:'line', 34 data:[3,30,6,9,5,15], 35 markPoint:{ 36 data:[ 37 {type:'max',name:'最大值'}, 38 {type:'min',name:'最小值',symbol:'arrow',symbolSize:[20,30]} 39 ] 40 }, 41 markLine:{ 42 data:[ 43 {type:'average',name:'平均值'} 44 ] 45 } 46 } 47 } 48 mychart.setOption(option); 49 </script> 50 </body> 51 </html>
2.效果