一:
1.介绍

2.嵌套

3.json解析

4.优缺点

二:json功能程序测试
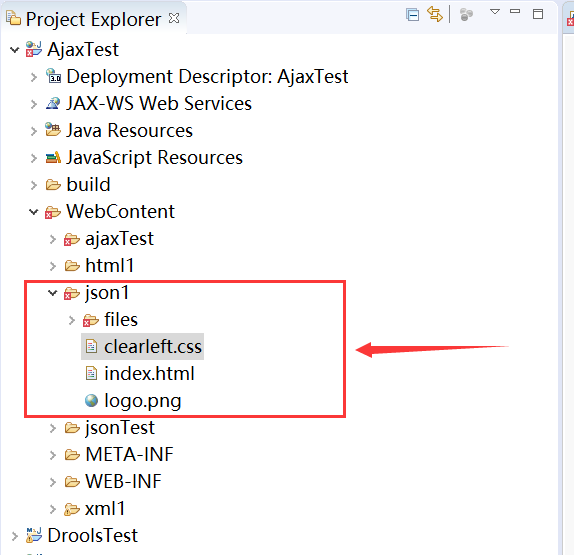
1.设计

2.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript"> 7 var jsonObject={"name":"tom", 8 "age":18, 9 "address":{ 10 "city":"BJ", 11 "school":"BD" 12 }, 13 "teaching":function(){ 14 alert("java ajax"); 15 } 16 }; 17 alert(jsonObject.name); 18 //嵌套 19 alert(jsonObject.address.city); 20 //json里包含函数属性 21 jsonObject.teaching(); 22 23 //将字符串转为json对象 24 var jsonStr="alert('hello ajax2')"; 25 eval(jsonStr); 26 27 // 28 var json="{'name':'bob'}"; 29 var testjson=eval("("+json+")"); 30 alert(testjson.name); 31 </script> 32 </head> 33 <body> 34 35 </body> 36 </html>
三:大纲

四:程序
1.andy.js
1 {"person": { 2 "name":"Andy Budd", 3 "website":"http://andybudd.com/", 4 "email":"andy@clearleft.com" 5 } 6 }
2..css
程序和前面的相同。
3.index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
@import url("clearleft.css");
</style>
<script type="text/javascript">
window.onload=function(){
var aNodes=document.getElementsByTagName("a");
for(var i=0;i<aNodes.length;i++){
aNodes[i].onclick=function(){
var request=new XMLHttpRequest();
var method="GET";
var url=this.href;
request.open(method,url);
request.send(null);
request.onreadystatechange=function(){
if(request.readyState==4){
if(request.status==200||request.status==304){
//XML格式
var result=request.responseText; //需要修改成Text
var jsonObject=eval("("+result+")"); //变成执行语句
var name=jsonObject.person.name;
var website=jsonObject.person.website;
var email=jsonObject.person.email;
//alert(name);
//构建节点
var aNode=document.createElement("a");
aNode.appendChild(document.createTextNode(name));
aNode.href="mailto:"+email;
var h2Node=document.createElement("h2");
h2Node.appendChild(aNode);
var aNode2=document.createElement("a");
aNode2.appendChild(document.createTextNode(website));
aNode2.href=website;
var detailsNode=document.getElementById("details");
detailsNode.innerHTML=""; // 在每次之前进行清空
detailsNode.appendChild(h2Node);
detailsNode.appendChild(aNode2);
}
}
}
return false;
}
}
}
</script>
</head>
<body>
<h1>People</h1>
<ul>
<li><a href="files/andy.js">Andy</a></li>
<li><a href="files/richard.js">Richard</a></li>
<li><a href="files/jeremy.js">Jeremy</a></li>
</ul>
<div id="details"></div>
</body>
</html>
五:效果
执行的效果与前面的执行效果相同。