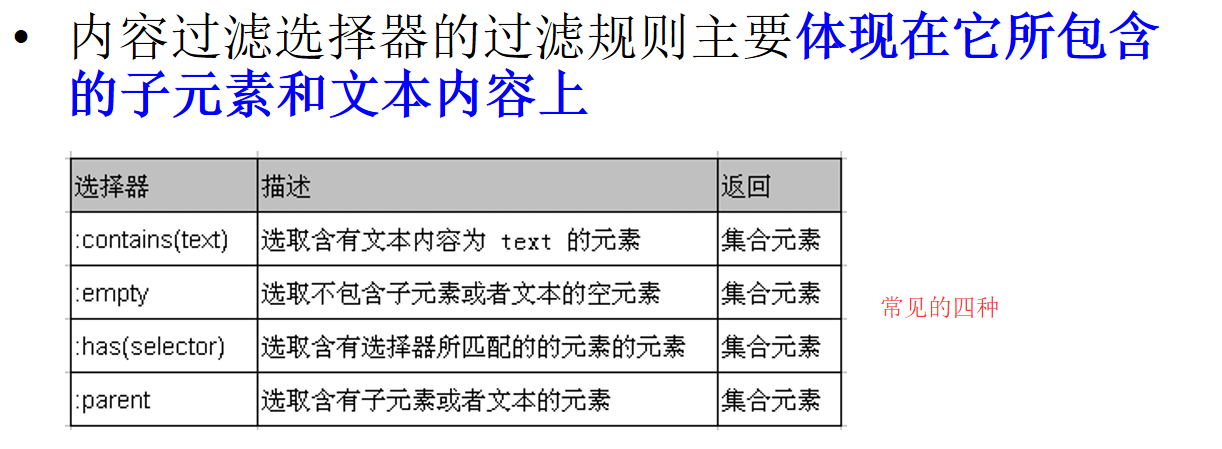
1.介绍

2.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 div, span, p { 8 width: 140px; 9 height: 140px; 10 margin: 5px; 11 background: #aaa; 12 border: #000 1px solid; 13 float: left; 14 font-size: 17px; 15 font-family: Verdana; 16 } 17 18 div.mini { 19 width: 55px; 20 height: 55px; 21 background-color: #aaa; 22 font-size: 12px; 23 } 24 25 div.hide { 26 display: none; 27 } 28 </style> 29 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 30 <script type="text/javascript"> 31 $(function(){ 32 //选择 含有文本 'di' 的 div 元素 33 $("#btn1").click(function(){ 34 $("div:contains('di')").css("background","#abc"); 35 }); 36 //选择不包含子元素(或者文本元素) 的 div 空元素 37 $("#btn2").click(function(){ 38 $("div:empty").css("background","#ffa"); 39 }) 40 //选择含有 class 为 mini 元素的 div 元素 41 $("#btn3").click(function(){ 42 $("div:has(.mini)").css("background","#ffa"); 43 }) 44 //选择含有子元素(或者文本元素)的div元素 45 $("#btn4").click(function(){ 46 $("div:parent").css("background","#ffa"); 47 }) 48 49 }) 50 </script> 51 </head> 52 <body> 53 <input type="button" value="选择 含有文本 'di' 的 div 元素" id="btn1" /> 54 <input type="button" value="选择不包含子元素(或者文本元素) 的 div 空元素" id="btn2" /> 55 <input type="button" value="选择含有 class 为 mini 元素的 div 元素" id="btn3" /> 56 <input type="button" value="选择含有子元素(或者文本元素)的div元素" id="btn4" /> 57 58 <br> 59 <div class="one" id="one"> 60 id 为 one,class 为 one 的div 61 <div class="mini">class为mini</div> 62 </div> 63 <div class="one" id="two" title="test"> 64 id为two,class为one,title为test的div 65 <div class="mini" title="other">class为mini,title为other</div> 66 <div class="mini" title="test">class为mini,title为test</div> 67 </div> 68 <div class="one"> 69 <div class="mini">class为mini</div> 70 <div class="mini">class为mini</div> 71 <div class="mini">class为mini</div> 72 <div class="mini"></div> 73 </div> 74 <div class="one"> 75 <div class="mini">class为mini</div> 76 <div class="mini">class为mini</div> 77 <div class="mini">class为mini</div> 78 <div class="mini" title="tesst">class为mini,title为tesst</div> 79 </div> 80 <div style="display: none;" class="none">style的display为"none"的div</div> 81 <div class="hide">class为"hide"的div</div> 82 <div> 83 包含input的type为"hidden"的div<input type="hidden" size="8"> 84 </div> 85 <div id="mover">正在执行动画的div元素.</div> 86 </body> 87 </html>