一:流程控制
1.说明
顺序结构
分支结构
循环结构
二:分支结构
1.第一种方式
简单的if(表达式){
//执行语句
}
2.第二种方式
if-else
执行其中一个分支
3.一个知识点
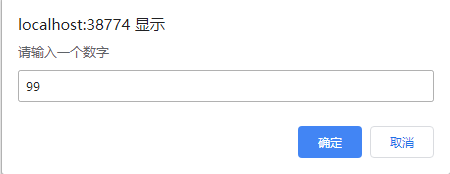
prompt()函数
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script> 7 var aa = prompt("请输入一个数字"); 8 console.log(aa); 9 </script> 10 </head> 11 <body> 12 <h1>CJ</h1> 13 </body> 14 </html>
效果:


4.第三种方式
if(){
}else if(){
}else{
}
5.第四种方式
case中的值使用严格模式进行比较。
switch(){
case 值1:代码1;break;
。。。。
default: 代码;
}
三:循环语句
1.while语句
while(){
//
}
2.do while
do{
}while();
3.for
和java相同