模态弹出框(Modals)
这一小节我们先来讲解一个“模态弹出框”,插件的源文件:modal.js。
右侧代码编辑器(30行)就是单独引入 bootstrap 中发布出的“modal.js”文件。
样式代码:
☑ LESS版本:modals.less
☑ Sass版本:_modals.scss
☑ 编译后的Bootstrap:对应 bootstrap.css 文件第5375行~第5496行
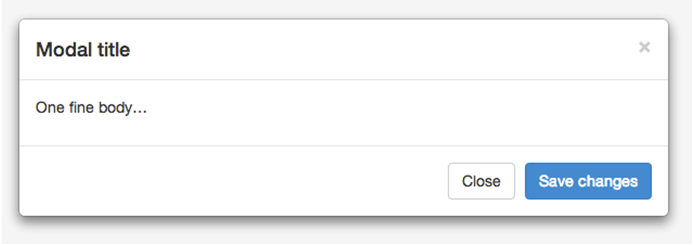
在 Bootstrap 框架中把模态弹出框统一称为 Modal 。这种弹出框效果在大多数 Web 网站的交互中都可见。比如点击一个按钮弹出一个框,弹出的框可能是一段文件描述,也可能带有按钮操作,也有可能弹出的是一张图片。如下图所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>模态弹出框(Modals)</title> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> </head> <body> <button class="btn btn-primary" type="button">点击我</button> <div class="modal" id="mymodal"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">模态弹出窗标题</h4> </div> <div class="modal-body"> <p>模态弹出窗主体内容</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal --> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script src="http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-transition.js"></script> <script src="http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-modal.js"></script> <script> $(function(){ $(".btn").click(function(){ $("#mymodal").modal("toggle"); }); }); </script> </body> </html>