egg.js定义了快速生成CRUD路由配置的方式,比如使用如下方式可以为帖子模块自动配置一组增删改查的路由,从而达到简化繁琐路由配置的目的。
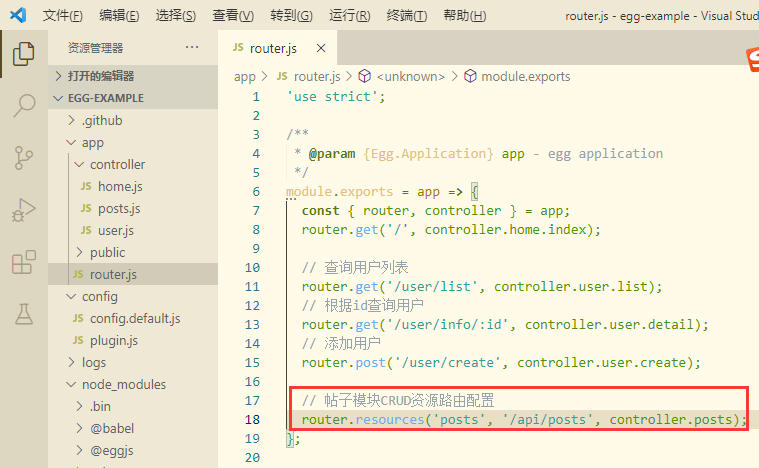
1.配置资源路由,在router.js文件中增加帖子资源路由
router.resources('posts', '/api/posts', controller.posts);
router.resources()函数的第一个参数posts是路由名称,第二个参数/api/posts是请求路径。如图所示:

2.在controller目录下创建posts.js文件,完整内容如下
'use strict'; const Controller = require('egg').Controller; class PostsController extends Controller { // 列表页 async index() { console.log('>>> index') this.ctx.body = { msg: 'ok', data: '列表页' }; }; // 新增表单页 async new() { console.log('>>> new') this.ctx.body = { msg: 'ok', data: '新增表单页' }; }; // 新增逻辑 async create() { console.log('>>> create') this.ctx.body = { msg: 'ok', data: '新增逻辑' }; }; // 详情页 async show() { console.log('>>> show') let id = this.ctx.params.id; this.ctx.body = { msg: 'ok', data: '详情页,id=' + id }; }; // 编辑表单页 async edit() { console.log('>>> edit') let id = this.ctx.params.id; this.ctx.body = { msg: 'ok', data: '编辑表单页,id=' + id }; }; // 更新逻辑 async update() { console.log('>>> update') let id = this.ctx.params.id; this.ctx.body = { msg: 'ok', data: '更新逻辑, id=' + id }; }; // 删除逻辑 async destroy() { console.log('>>> destroy') let id = this.ctx.params.id; this.ctx.body = { msg: 'ok', data: '删除逻辑, id=' + id }; }; } module.exports = PostsController;
3.PostMain接口测试结果
1.帖子列表页 请求地址:http://127.0.0.1:7001/api/posts 请求方式:GET 返回结果: { "msg": "ok", "data": "列表页" } 2.帖子新增表单页 请求地址:http://127.0.0.1:7001/api/posts/new 请求方式:GET 返回结果: { "msg": "ok", "data": "新增表单页" } 3.帖子详情页 请求地址:http://127.0.0.1:7001/api/posts/2 请求方式:GET 返回结果: { "msg": "ok", "data": "详情页,id=2" } 4.帖子编辑表单页 请求地址:http://127.0.0.1:7001/api/posts/55/edit 请求方式:GET 返回结果: { "msg": "ok", "data": "编辑表单页,id=55" } 5.帖子新增逻辑 请求地址:http://127.0.0.1:7001/api/posts 请求方式:POST 返回结果: { "msg": "ok", "data": "新增逻辑" } 6.帖子更新逻辑 请求地址:http://127.0.0.1:7001/api/posts/14 请求方式:PUT 返回结果: { "msg": "ok", "data": "更新逻辑, id=14" } 6.帖子删除逻辑 请求地址:http://127.0.0.1:7001/api/posts/15 请求方式:DELETE 返回结果: { "msg": "ok", "data": "删除逻辑, id=15" }