会员中心修改密码、评论、登录日志和收藏电影4个页面的内容。
一、修改密码页面:
1 {% extends "home/home.html" %} 2 3 {% block css %} 4 <style> 5 .col-lg-1, .col-lg-10, .col-lg-11, .col-lg-12, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-md-1, .col-md-10, .col-md-11, .col-md-12, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-sm-1, .col-sm-10, .col-sm-11, .col-sm-12, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-xs-1, .col-xs-10, .col-xs-11, .col-xs-12, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9 { 6 padding-right: 3px; 7 padding-left: 3px; 8 } 9 </style> 10 {% endblock %} 11 12 {% block content %} 13 {% include "home/menu.html" %} 14 <div class="col-md-9"> 15 <div class="panel panel-warning"> 16 <div class="panel-heading"> 17 <h3 class="panel-title"><span class="glyphicon glyphicon-map-marker"></span> 会员中心</h3> 18 </div> 19 <div class="panel-body"> 20 <form role="form"> 21 <fieldset> 22 <div class="form-group"> 23 <label for="input_oldpwd"><span class="glyphicon glyphicon-lock"></span> 旧密码</label> 24 <input id="input_oldpwd" class="form-control" placeholder="旧密码" name="oldpwd" type="password" 25 autofocus> 26 </div> 27 <div class="col-md-12" id="error_oldpwd"></div> 28 <div class="form-group"> 29 <label for="input_newpwd"><span class="glyphicon glyphicon-lock"></span> 新密码</label> 30 <input id="input_newpwd" class="form-control" placeholder="新密码" name="newpwd" type="password" 31 autofocus> 32 </div> 33 <div class="col-md-12" id="error_newpwd"></div> 34 <a href="login.html" class="btn btn-success"><span class="glyphicon glyphicon-edit"></span> 修改密码</a> 35 </fieldset> 36 </form> 37 </div> 38 </div> 39 </div> 40 {% endblock %} 41 42 {% block js %} 43 <script> 44 $(document).ready(function () { 45 $("#m-2").addClass("active"); 46 }); 47 </script> 48 {% endblock %}
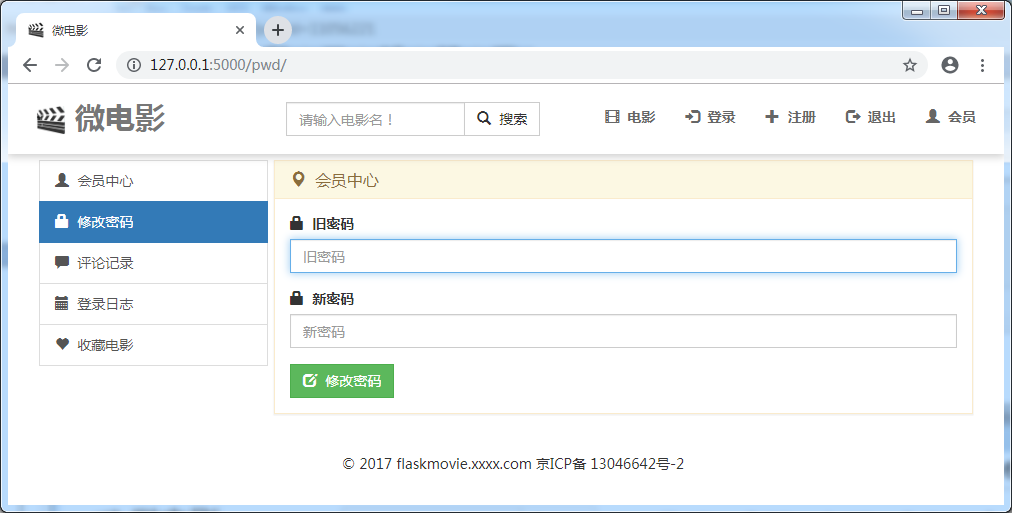
修改密码页面效果图:

二、评论页面:
1 {% extends "home/home.html" %} 2 3 {% block css %} 4 <style> 5 .col-lg-1, .col-lg-10, .col-lg-11, .col-lg-12, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-md-1, .col-md-10, .col-md-11, .col-md-12, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-sm-1, .col-sm-10, .col-sm-11, .col-sm-12, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-xs-1, .col-xs-10, .col-xs-11, .col-xs-12, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9 { 6 padding-right: 3px; 7 padding-left: 3px; 8 } 9 </style> 10 {% endblock %} 11 12 {% block content %} 13 {% include "home/menu.html" %} 14 <div class="col-md-9"> 15 <div class="panel panel-warning"> 16 <div class="panel-heading"> 17 <h3 class="panel-title"><span class="glyphicon glyphicon-map-marker"></span> 评论记录</h3> 18 </div> 19 <div class="panel-body"> 20 <ul class="commentList"> 21 <li class="item cl"> 22 <a href="user.html"> 23 <i class="avatar size-L radius"> 24 <img alt="50x50" src="holder.js/50x50" class="img-circle" style="border:1px solid #abcdef;"> 25 </i> 26 </a> 27 <div class="comment-main"> 28 <header class="comment-header"> 29 <div class="comment-meta"> 30 <a class="comment-author" href="user.html">xiaoli</a> 31 评论于 32 <time title="2016-12-07 09:12:51" datetime="2016-12-07 09:12:51">2017-03-01 09:12:51 33 </time> 34 </div> 35 </header> 36 <div class="comment-body"> 37 <p>这电影真好看!</p> 38 </div> 39 </div> 40 </li> 41 <li class="item cl"> 42 <a href="user.html"> 43 <i class="avatar size-L radius"> 44 <img alt="50x50" src="holder.js/50x50" class="img-circle" style="border:1px solid #abcdef;"> 45 </i> 46 </a> 47 <div class="comment-main"> 48 <header class="comment-header"> 49 <div class="comment-meta"> 50 <a class="comment-author" href="user.html">xiaoli</a> 51 评论于 52 <time title="2016-12-07 09:12:51" datetime="2016-12-07 09:12:51">2017-03-01 09:12:51 53 </time> 54 </div> 55 </header> 56 <div class="comment-body"> 57 <p>这电影真好看!</p> 58 </div> 59 </div> 60 </li> 61 <li class="item cl"> 62 <a href="user.html"> 63 <i class="avatar size-L radius"> 64 <img alt="50x50" src="holder.js/50x50" class="img-circle" style="border:1px solid #abcdef;"> 65 </i> 66 </a> 67 <div class="comment-main"> 68 <header class="comment-header"> 69 <div class="comment-meta"> 70 <a class="comment-author" href="user.html">xiaoli</a> 71 评论于 72 <time title="2016-12-07 09:12:51" datetime="2016-12-07 09:12:51">2017-03-01 09:12:51 73 </time> 74 </div> 75 </header> 76 <div class="comment-body"> 77 <p>这电影真好看!</p> 78 </div> 79 </div> 80 </li> 81 <li class="item cl"> 82 <a href="user.html"> 83 <i class="avatar size-L radius"> 84 <img alt="50x50" src="holder.js/50x50" class="img-circle" style="border:1px solid #abcdef;"> 85 </i> 86 </a> 87 <div class="comment-main"> 88 <header class="comment-header"> 89 <div class="comment-meta"> 90 <a class="comment-author" href="user.html">xiaoli</a> 91 评论于 92 <time title="2016-12-07 09:12:51" datetime="2016-12-07 09:12:51">2017-03-01 09:12:51 93 </time> 94 </div> 95 </header> 96 <div class="comment-body"> 97 <p>这电影真好看!</p> 98 </div> 99 </div> 100 </li> 101 <li class="item cl"> 102 <a href="user.html"> 103 <i class="avatar size-L radius"> 104 <img alt="50x50" src="holder.js/50x50" class="img-circle" style="border:1px solid #abcdef;"> 105 </i> 106 </a> 107 <div class="comment-main"> 108 <header class="comment-header"> 109 <div class="comment-meta"> 110 <a class="comment-author" href="user.html">xiaoli</a> 111 评论于 112 <time title="2016-12-07 09:12:51" datetime="2016-12-07 09:12:51">2017-03-01 09:12:51 113 </time> 114 </div> 115 </header> 116 <div class="comment-body"> 117 <p>这电影真好看!</p> 118 </div> 119 </div> 120 </li> 121 </ul> 122 <div class="col-md-12 text-center"> 123 <nav aria-label="Page navigation"> 124 <ul class="pagination"> 125 <li> 126 <a href="#" aria-label="First"> 127 <span aria-hidden="true">首页</span> 128 </a> 129 </li> 130 <li> 131 <a href="#" aria-label="Previous"> 132 <span aria-hidden="true">上一页</span> 133 </a> 134 </li> 135 <li><a href="#">1 / 10</a></li> 136 <li> 137 <a href="#" aria-label="Next"> 138 <span aria-hidden="true">下一页</span> 139 </a> 140 </li> 141 <li> 142 <a href="#" aria-label="Last"> 143 <span aria-hidden="true">尾页</span> 144 </a> 145 </li> 146 </ul> 147 </nav> 148 </div> 149 </div> 150 </div> 151 </div> 152 {% endblock %} 153 154 {% block js %} 155 <script> 156 $(document).ready(function () { 157 $("#m-3").addClass("active"); 158 }); 159 </script> 160 {% endblock %}
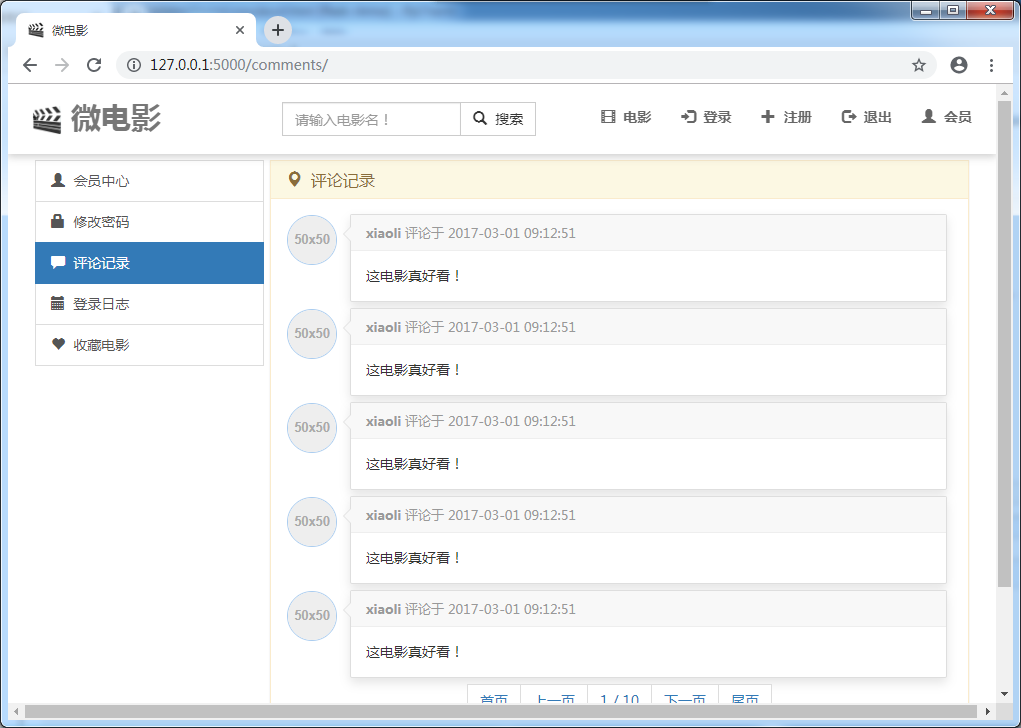
评论页面效果图:

三、登录日志页面:
1 {% extends "home/home.html" %} 2 3 {% block css %} 4 <style> 5 .col-lg-1, .col-lg-10, .col-lg-11, .col-lg-12, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-md-1, .col-md-10, .col-md-11, .col-md-12, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-sm-1, .col-sm-10, .col-sm-11, .col-sm-12, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-xs-1, .col-xs-10, .col-xs-11, .col-xs-12, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9 { 6 padding-right: 3px; 7 padding-left: 3px; 8 } 9 </style> 10 {% endblock %} 11 12 {% block content %} 13 {% include "home/menu.html" %} 14 <div class="col-md-9"> 15 <div class="panel panel-warning"> 16 <div class="panel-heading"> 17 <h3 class="panel-title"><span class="glyphicon glyphicon-map-marker"></span> 登录日志</h3> 18 </div> 19 <div class="panel-body"> 20 <table class="table table-bordered"> 21 <tr> 22 <td style="10%">编号</td> 23 <td style="30%">登录时间</td> 24 <td style="30%">登录IP</td> 25 <td style="30%">登录地址</td> 26 </tr> 27 <tr> 28 <td>1</td> 29 <td>2017-01-01 12:00:00</td> 30 <td>192.168.4.1</td> 31 <td>云南昆明</td> 32 </tr> 33 <tr> 34 <td>1</td> 35 <td>2017-01-01 12:00:00</td> 36 <td>192.168.4.1</td> 37 <td>云南昆明</td> 38 </tr> 39 <tr> 40 <td>1</td> 41 <td>2017-01-01 12:00:00</td> 42 <td>192.168.4.1</td> 43 <td>云南昆明</td> 44 </tr> 45 <tr> 46 <td>1</td> 47 <td>2017-01-01 12:00:00</td> 48 <td>192.168.4.1</td> 49 <td>云南昆明</td> 50 </tr> 51 <tr> 52 <td>1</td> 53 <td>2017-01-01 12:00:00</td> 54 <td>192.168.4.1</td> 55 <td>云南昆明</td> 56 </tr> 57 58 </table> 59 </div> 60 </div> 61 </div> 62 {% endblock %} 63 64 {% block js %} 65 <script> 66 $(document).ready(function () { 67 $("#m-4").addClass("active"); 68 }); 69 </script> 70 {% endblock %}
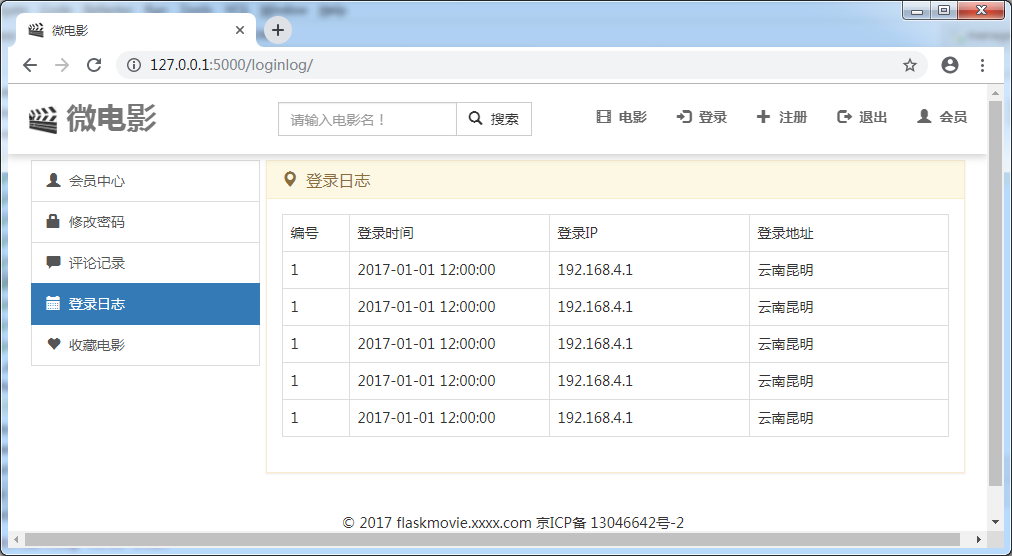
登录日志页面效果图:

四、收藏电影页面:
1 {% extends "home/home.html" %} 2 3 {% block css %} 4 <style> 5 .col-lg-1, .col-lg-10, .col-lg-11, .col-lg-12, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-md-1, .col-md-10, .col-md-11, .col-md-12, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-sm-1, .col-sm-10, .col-sm-11, .col-sm-12, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-xs-1, .col-xs-10, .col-xs-11, .col-xs-12, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9 { 6 padding-right: 3px; 7 padding-left: 3px; 8 } 9 </style> 10 {% endblock %} 11 12 {% block content %} 13 {% include "home/menu.html" %} 14 <div class="col-md-9"> 15 <div class="panel panel-warning"> 16 <div class="panel-heading"> 17 <h3 class="panel-title"><span class="glyphicon glyphicon-map-marker"></span> 收藏电影</h3> 18 </div> 19 <div class="panel-body"> 20 <div class="col-md-12"> 21 <div class="media"> 22 <div class="media-left"> 23 <a href="play.html"> 24 <img class="media-object" src="holder.js/131x83" alt="环太平洋"> 25 </a> 26 </div> 27 <div class="media-body"> 28 <h4 class="media-heading">环太平洋<a href="play.html" class="label label-primary pull-right"><span 29 class="glyphicon glyphicon-play"></span>播放影片</a></h4> 30 该片主要讲述了人类为了抵抗怪兽的进攻,研制出了高大的机器战士与来犯怪兽进行对抗的故事。 31 </div> 32 </div> 33 <div class="media"> 34 <div class="media-left"> 35 <a href="play.html"> 36 <img class="media-object" src="holder.js/131x83" alt="环太平洋"> 37 </a> 38 </div> 39 <div class="media-body"> 40 <h4 class="media-heading">环太平洋<a href="play.html" class="label label-primary pull-right"><span 41 class="glyphicon glyphicon-play"></span>播放影片</a></h4> 42 该片主要讲述了人类为了抵抗怪兽的进攻,研制出了高大的机器战士与来犯怪兽进行对抗的故事。 43 </div> 44 </div> 45 <div class="media"> 46 <div class="media-left"> 47 <a href="play.html"> 48 <img class="media-object" src="holder.js/131x83" alt="环太平洋"> 49 </a> 50 </div> 51 <div class="media-body"> 52 <h4 class="media-heading">环太平洋<a href="play.html" class="label label-primary pull-right"><span 53 class="glyphicon glyphicon-play"></span>播放影片</a></h4> 54 该片主要讲述了人类为了抵抗怪兽的进攻,研制出了高大的机器战士与来犯怪兽进行对抗的故事。 55 </div> 56 </div> 57 <div class="media"> 58 <div class="media-left"> 59 <a href="play.html"> 60 <img class="media-object" src="holder.js/131x83" alt="环太平洋"> 61 </a> 62 </div> 63 <div class="media-body"> 64 <h4 class="media-heading">环太平洋<a href="play.html" class="label label-primary pull-right"><span 65 class="glyphicon glyphicon-play"></span>播放影片</a></h4> 66 该片主要讲述了人类为了抵抗怪兽的进攻,研制出了高大的机器战士与来犯怪兽进行对抗的故事。 67 </div> 68 </div> 69 <div class="media"> 70 <div class="media-left"> 71 <a href="play.html"> 72 <img class="media-object" src="holder.js/131x83" alt="环太平洋"> 73 </a> 74 </div> 75 <div class="media-body"> 76 <h4 class="media-heading">环太平洋<a href="play.html" class="label label-primary pull-right"><span 77 class="glyphicon glyphicon-play"></span>播放影片</a></h4> 78 该片主要讲述了人类为了抵抗怪兽的进攻,研制出了高大的机器战士与来犯怪兽进行对抗的故事。 79 </div> 80 </div> 81 </div> 82 <div class="col-md-12 text-center" style="margin-top:6px;"> 83 <nav aria-label="Page navigation"> 84 <ul class="pagination"> 85 <li> 86 <a href="#" aria-label="First"> 87 <span aria-hidden="true">首页</span> 88 </a> 89 </li> 90 <li> 91 <a href="#" aria-label="Previous"> 92 <span aria-hidden="true">上一页</span> 93 </a> 94 </li> 95 <li><a href="#">1 / 10</a></li> 96 <li> 97 <a href="#" aria-label="Next"> 98 <span aria-hidden="true">下一页</span> 99 </a> 100 </li> 101 <li> 102 <a href="#" aria-label="Last"> 103 <span aria-hidden="true">尾页</span> 104 </a> 105 </li> 106 </ul> 107 </nav> 108 </div> 109 </div> 110 </div> 111 </div> 112 {% endblock %} 113 114 {% block js %} 115 <script> 116 $(document).ready(function () { 117 $("#m-5").addClass("active"); 118 }); 119 </script> 120 {% endblock %}
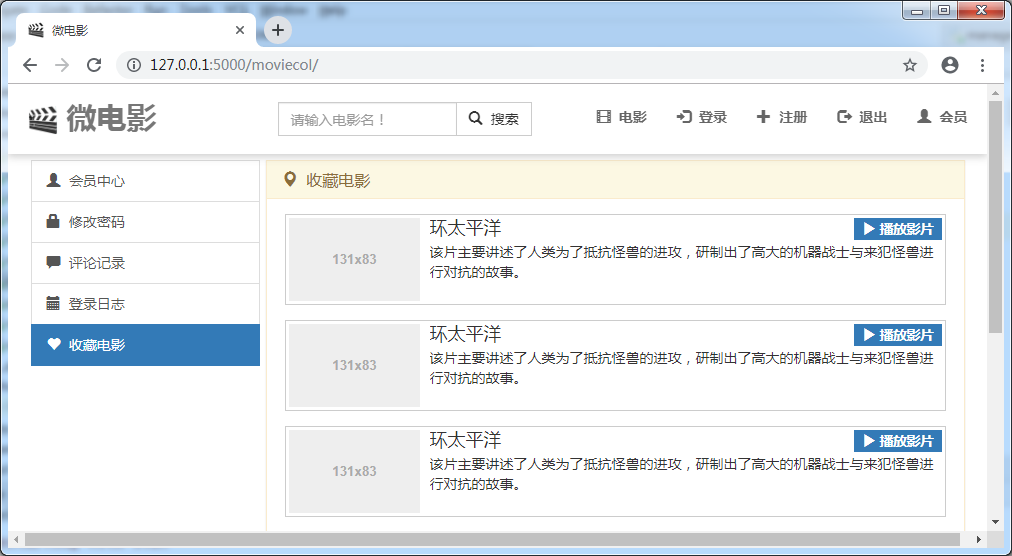
收藏电影页面效果图:

【结束】