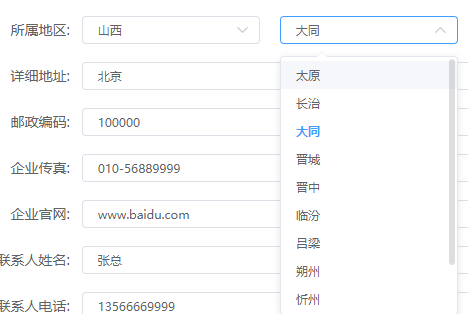
项目中有选择省市县的需求,先选择省,再选择县
解决这个需求也不是很难,总体思路就是看后端接口,
一般后端接口都是请求参数为 0 返回省的数据,不为 0 的话返回相对应的市的数据

template代码:
1 <el-form-item label="所属地区: "> 2 <el-select 3 v-model="form.province" 4 @change="getRegion(form.province)" 5 placeholder="请选择省份" 6 style=" 165px;" 7 > 8 <el-option 9 :label="item1.region_name" 10 :value="item1.region_id" 11 v-for="(item1,i) in provinceList" 12 :key="i" 13 ></el-option> 14 </el-select> 15 <el-select 16 v-model="form.city" 17 placeholder="请选择城市" 18 style=" 165px;margin-left:10px;" 19 > 20 <el-option 21 v-for="(item2,i) in cityList" 22 :key="i" 23 :label="item2.region_name" 24 :value="item2.region_id" 25 ></el-option> 26 </el-select> 27 </el-form-item>
script代码:
data数据声明:
1 data() { 2 return { 3 form: { 4 province: "", 5 city: "", 6 }, 7 // 省市县的信息 8 provinceList: [], //获取的一级数组数据 9 cityList: [] //获取的二级数组数据 10 }; 11 },
通过判断 region_id 来发请求获取数据
methods代码:
1 async getRegion(id) { 2 let _this = this; 3 let data = { 4 region_id: id 5 }; 6 this.form.city = ""; 7 if (id == 0) { 8 const res = await this.$axios.post("/region/list", { ...data }); 9 _this.provinceList = res.data; 10 } else { 11 const res = await this.$axios.post("/region/list", { ...data }); 12 _this.cityList = res.data; 13 } 14 },