做Echarts很简单,可以参看官网
http://echarts.baidu.com/index.html
作为程序员我们只需要把静态数据替换成我们自己需要的!
下面看一个自己做的例子:
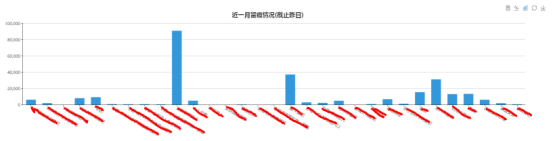
还是先看看效果图:

该图的右上角有一个toobar,其中有直接将柱状图改为折线图,还有数据视图,保存为图片。
看着很高大上,其实代码很简单!
做之前必须要有echarts.js这个组件。
先说说界面:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>eight</title>
<!-- 引入 echarts.js -->
<script type="text/javascript" src="${pageContext.request.contextPath }/html/echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="eight" style="100%;height:400px;"></div>
</body>
</html>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var eight = echarts.init(document.getElementById('eight'));
// 指定图表的配置项和数据
var option = {
title: {
text: '近一月留痕情况(截止昨日)',
left: 'center',
top: 20
},
color: ['#3398DB'],
tooltip : {
},
toolbox: {
show : true,
feature : {
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
grid: {
left: '3%',
right: '4%',
y2:80,
containLabel: true
},
xAxis : [
{
type : 'category',
data : ${yewu}, //重点在这里 加载后台数据 横坐标名称
axisTick: {
alignWithLabel: true
},
axisLabel:{
interval:0,
rotate:-30
}
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'留痕登记数',
type:'bar',
barWidth: '60%',
data: ${lstmark} //重点在这里 加载数据 柱状图数据
}
]
};
// 使用刚指定的配置项和数据显示图表。
eight.setOption(option);
window.onresize = eight.resize;
</script>
图表中的数据来自Controller层提供,请看Controller层关键代码:
记住数据要List封装!
/******************Echarts当月留痕情况ljl***********************/
//业务类型
List<String> yewu = markEchartsService.getPageName(); //这个是具体业务逻辑查询出来的,不在说明了。
//留痕记录
List<Object> lstmark = new ArrayList<Object>();
//进一个月留痕情况
List<Map<String, Object>> mapmark = markEchartsService.getMarkCount(); //这个是具体业务逻辑查询出来的,不在说明了。
for (Map<String, Object> map : mapmark) {
lstmark.add(map.get("num"));
}
session.setAttribute("yewu", JSON.toJSON(yewu)); //前台要接收的数据 横坐标的值 例如 ['A','B','C'....]
session.setAttribute("lstmark", JSON.toJSON(lstmark)); //前台要接收的数据 柱状图的值 例如[23,44,5,98....]
/********************************************************/
然后转发到某个界面。
在这里还需要一个alibaba的json组件,网上很多自己下载
在这里也只是抛砖引玉了。。。
再补充一点问题:
1.比如说如何实现文字斜体显示:axisLabel:{ interval:0, rotate:-30 }
2.当斜体显示文字不全时:修改y2的值
最终要实现效果还得自己动手做一做的。。。
加油举林!!