本文主要讲解如何隐藏scrollbar。
方法一:scrollbar-width (兼容性不好)
利用单一css属性 scrollbar-width设置scrollbar的宽度。
scrollbar- auto | thin | none | <length>;
autois the default value and will render the standard scrollbars for the user agent.thinwill tell the user agent to use thinner scrollbars, when applicable.nonewill hide the scrollbar completely, without affecting the element's scrollability.<length>is being debated, but (if added) would be a maximum width of the scrollbar.
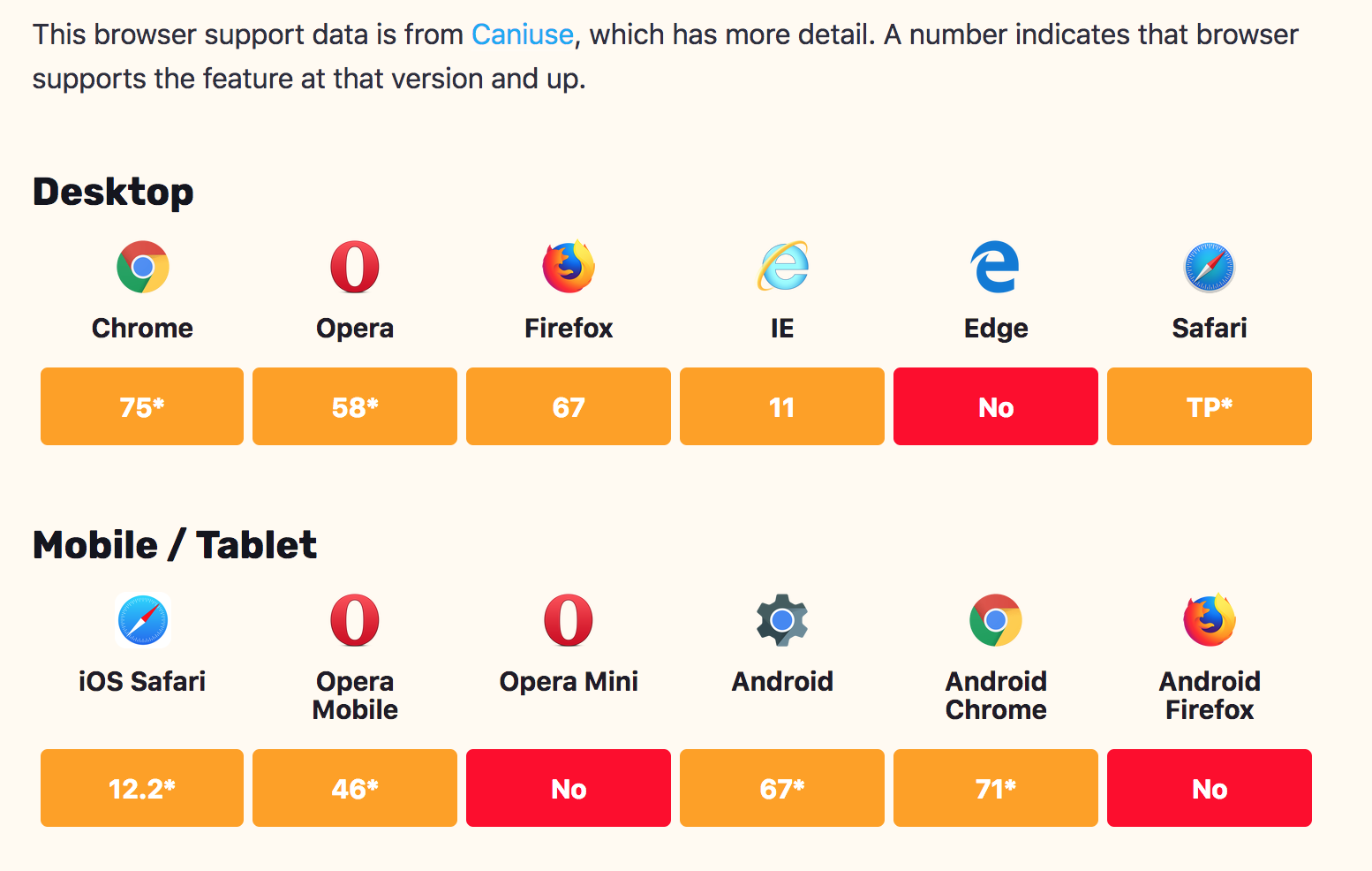
然而,这个css属性存在兼容性问题,它只在一下浏览器版本下生效,相信以后兼容性会更好:

方法二: 双层div,外层overflow: hidden, 内层overflow:auto/scroll/overlay,同时 内层的高度/宽度 - 外层的高度/宽度 >= 滚动条的宽度 (可以将内层的高度/宽度设置很大)。
这里拿横向滚动为例:
code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .parent { width: 100px; height: 20px; border: 1px solid red; overflow: hidden; } .children { height: 100px; overflow-x: auto; } .children > div { white-space: nowrap; } </style> </head> <body> <div class="parent"> <div class="children"> <div>First Line, this is first line</div> </div> </div> </body> </html>