一、HTML 元素
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
嵌套的 HTML 元素
HTML 文档由嵌套的 HTML 元素构成。
<!doctype html> <html> <body> <p>这是第一段</p> </body> </html>
不要忘记结束标签
即使您忘记了使用结束标签,大多数浏览器也会正确地显示 HTML.
HTML 空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
即使 <br> 在所有浏览器中都是有效的,但使用 <br /> 其实是更长远的保障。
HTML 提示:使用小写标签
HTML 标签对大小写不敏感:<P> 等同于 <p>。许多网站都使用大写的 HTML 标签。
W3CSchool 使用的是小写标签,因为万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写。
二、HTML 属性
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name="value"。
HTML 属性常用引用属性值
属性值应该始终被包括在引号内。
双引号是最常用的,不过使用单引号也没有问题。
提示: 在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name='John "AB" Nelson'
HTML 提示:使用小写属性
属性和属性值对大小写不敏感。
不过,万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值。
而新版本的 (X)HTML 要求使用小写属性
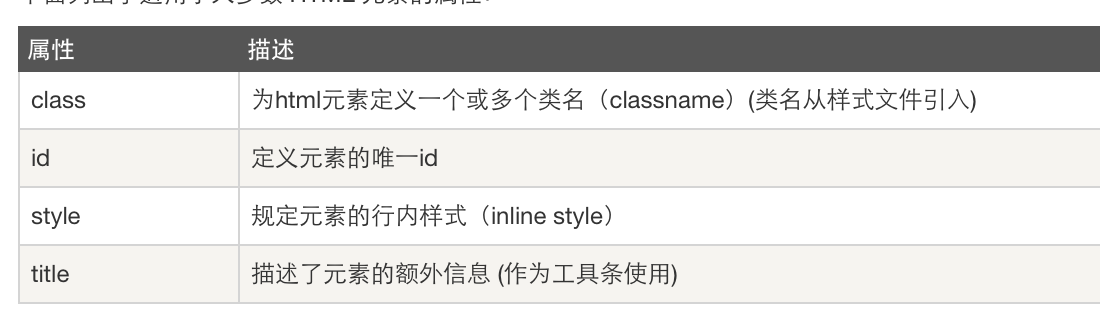
适用于大多数 HTML 元素的属性:

三、HTML 标题
标题(Heading)是通过 <h1> - <h6> 标签进行定义的.
<h1> 定义最大的标题。 <h6> 定义最小的标题。
应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
HTML 水平线
<hr> 标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。
HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释: 开始括号之后(左边的括号)需要紧跟一个叹号,结束括号之前(右边的括号)不需要。
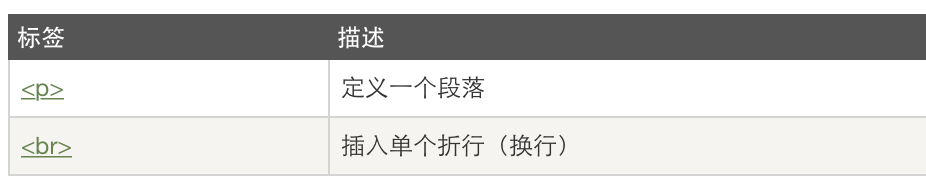
常见标签:

上面的总和代码如下:
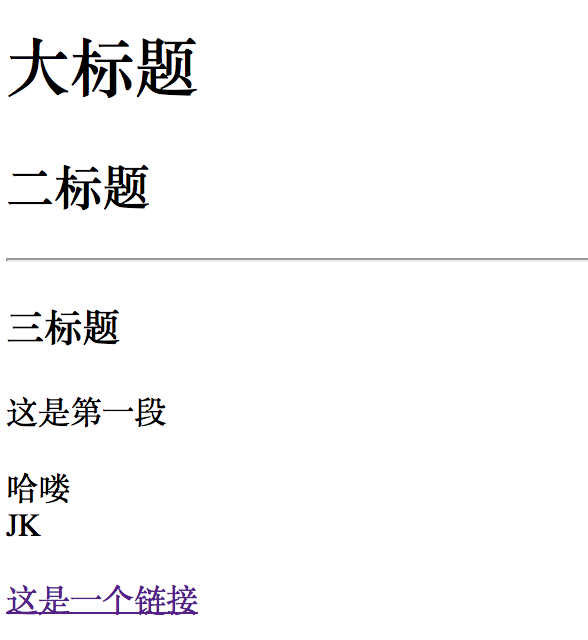
<!doctype html> <html> <H1>大标题</h1> <H2>二标题</h2> <hr> <H3>三标题</h3> <body> <!-- 这里是我的注释 --> <p>这是第一段</p> <p>哈喽<br> JK </p> <a href="http://www.BAIDU.com">这是一个链接</a> </body> <br> </html>
效果图:

四、HTML 段落
段落是通过 <p> 标签定义的。
HTML 折行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br /> 标签:
例子:
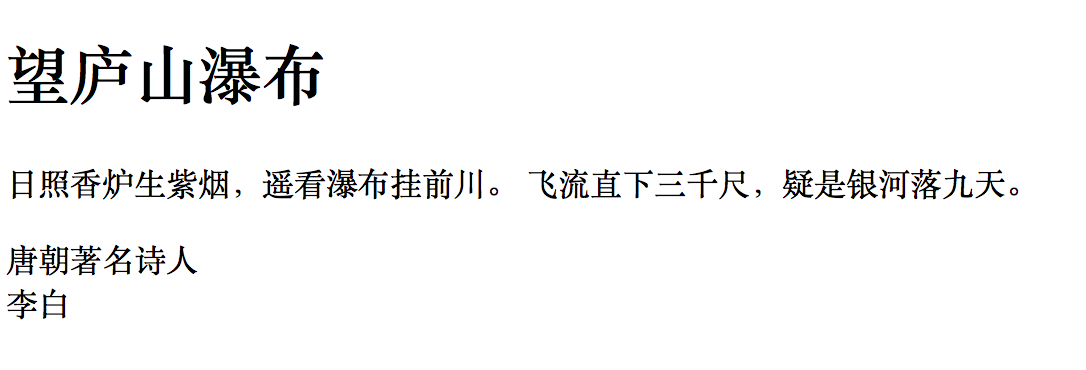
<!doctype html> <html> <body> <h1>望庐山瀑布</h1> <!-- 这是李白的诗歌 --> <p>日照香炉生紫烟,遥看瀑布挂前川。 飞流直下三千尺,疑是银河落九天。</p> <p>唐朝著名诗人 <br> 李白</p> </body> <br> </html>
效果图:

上面用到的标签: