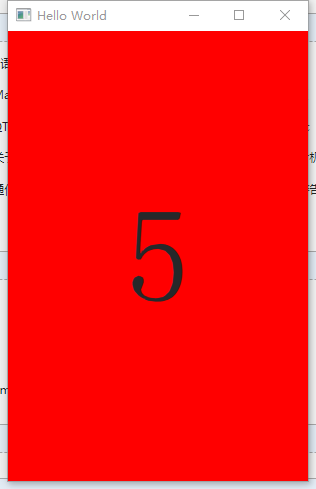
1、
import QtQuick 2.7 import QtQuick.Controls 2.0 import QtQuick.Layouts 1.0 import QtQuick.Window 2.2 Window { visible: true 300 height: 450 title: qsTr("Hello World") ListView{ id:listView anchors.fill: parent model: 10 snapMode: ListView.SnapOneItem orientation:ListView.Horizontal delegate: Rectangle{ listView.width height: listView.height color: index%2 ? "red":"yellow" Label{ anchors.centerIn: parent font.pointSize: 100 text: index } } } }

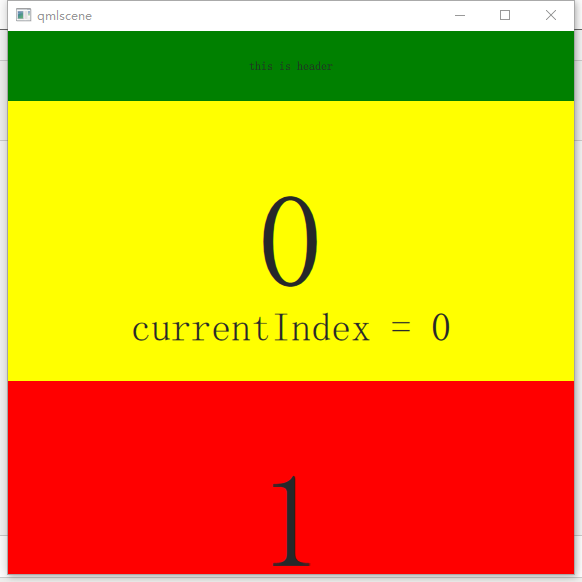
2、
import QtQuick 2.7 import QtQuick.Controls 2.0 import QtQuick.Layouts 1.0 import QtQuick.Window 2.2 ListView{ id:listView anchors.fill: parent model: 10 headerPositioning: ListView.PullBackHeader header: Rectangle{ listView.width height: 70 color: "green" Label{ anchors.centerIn: parent text: "this is header" } } onCurrentIndexChanged: { console.log("current index = ",currentIndex) } delegate: Rectangle{ width: listView.width height: 280 color: index%2 ? "red":"yellow" Label{ id:txt anchors.centerIn: parent font.pointSize: 100 text: index } Label{ anchors.top: txt.bottom font.pointSize: 30 text: "currentIndex = " + listView.currentIndex anchors.horizontalCenter: parent.horizontalCenter } } }

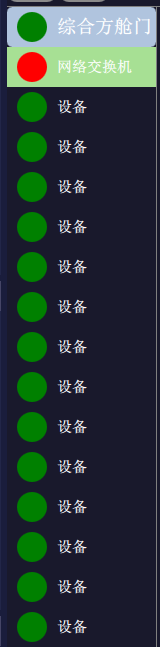
3、
ListView { id: listView clip: true parent.width-1; height: parent.height; spacing :0 highlight: Rectangle { listView.width height: 40 color: "lightsteelblue" radius: 5 Behavior on y { SpringAnimation { spring: 3 damping: 0.2 } } } highlightFollowsCurrentItem: true focus: true delegate: Rectangle { property color tempcolor: "transparent" color: tempcolor listView.width height: 40 Row { id: row1 anchors.fill: parent spacing: 10 anchors.leftMargin: 10 Rectangle { 30 height: 30 color: colorCode radius: width/2; anchors.verticalCenter: parent.verticalCenter } Text { text: name anchors.verticalCenter: parent.verticalCenter font.bold: true font.pointSize: listView.currentIndex == index ? 14 : 11 color: "white" } } MouseArea{ anchors.fill: parent hoverEnabled: true onClicked: { listView.currentIndex = index; } onEntered: { tempcolor = "#a7e094" } onExited: { tempcolor = "transparent" } } } model: ListModel { ListElement { name: "综合方舱门" colorCode: "green" } ListElement { name: "网络交换机" colorCode: "red" } ListElement { name: "设备" colorCode: "green" } ListElement { name: "设备" colorCode: "green" } ListElement { name: "设备" colorCode: "green" } ListElement { name: "设备" colorCode: "green" } ListElement { name: "设备" colorCode: "green" } ListElement { name: "设备" colorCode: "green" } ListElement { name: "设备" colorCode: "green" } ListElement { name: "设备" colorCode: "green" } ListElement { name: "设备" colorCode: "green" } ListElement { name: "设备" colorCode: "green" } ListElement { name: "设备" colorCode: "green" } ListElement { name: "设备" colorCode: "green" } ListElement { name: "设备" colorCode: "green" } ListElement { name: "设备" colorCode: "green" } } } Rectangle { width: 1; height: parent.height; color: "gray"; anchors.right: parent.right; } }