import QtQuick 2.0
import QtCharts 2.2
Rectangle {
id: root
property string info: "info"
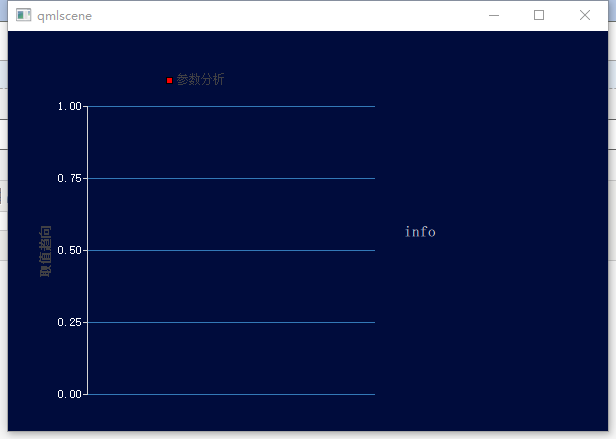
color: "#000C3C"
600;
height: 400;
function setValue(list_y,txt)
{
root.info = txt;
spline.clear();
axisY.min = Math.min.apply(null,list_y)
axisY.max = Math.max.apply(null,list_y)
for(var i=0;i<list_y.length;i++)
{
spline.append(i,list_y[i]);
}
}
ChartView {
id:chartView
0.66*parent.width
height: parent.height
backgroundColor: "#000C3C"
ValueAxis {
id: axisX
min: 0
max: 10
labelsVisible: false
gridVisible: false
visible: false
}
ValueAxis {
id: axisY
labelsColor: "white"
gridLineColor: "#3379B7"
titleText: "取值趋向"
}
LineSeries {
id:spline;
axisX: axisX
axisY: axisY
color:"red"
name: "参数分析"
1
pointsVisible: true
}
}
Text {
id: text
color: "white"
font.pixelSize: 15;
anchors.left: chartView.right
0.34*parent.width
height: parent.height
text: root.info
wrapMode: Text.Wrap
verticalAlignment:Text.AlignVCenter
// Component.onCompleted: {
// text.text = "参数名:xxx
经分析2000.01.01~2020.01.01的数据,
//发现参数取值总体呈现上升趋势,出厂阈值为100~200,实际阈值为150~180,
//最大取值:190,最小取值:129,最可能取值:148
2020.05.01";
// }
}
}