canvas的save和restore方法:
save() 方法把当前绘画状态的一份拷贝压入到一个保存图像状态的栈中。这里的绘画状态指坐标原点、变形时的变化矩阵(该矩阵是调用 rotate()、scale() 和 translate() 的结果)、以及图形上下文对象的当前属性值等内容。
1.图像上下文CanvasRenderingContext2D的属性和方法:
属性 描述
canvas 取得画布Canvas 元素。
fillStyle 填充路径的当前的颜色、模式或渐变。值:字符串、CanvasGradient 对象或 CanvasPattern 对象。
globalAlpha 绘制内容的不透明度。值:在 0.0(完全透明)和 1.0(完全不透明)范围间。默认值为 1.0。
globalCompositeOperation 指定颜色如何与画布上已有颜色组合(合成)。
lineCap 指定线条末端如何绘制。值:butt、round和square。默认值是 butt。
lineJoin 指定两条线条如何连接。值:round、bevel和miter。默认值是 "miter"。
lineWidth 绘制线条的线条宽度。默认值是 1.0,且必须大于 0.0。线条在路径上居中,每边有线条宽的一半。
miterLimit 当 lineJoin 为miter时,这个属性指定斜连接长度和线条宽度的最大比率。
shadowBlur 指定羽化阴影的程度。默认值是 0。
shadowColor 把阴影颜色指定为CSS字符串或Web样式字符串,且可包含alpha部分来表示透明度。默认值是 black。
shadowOffsetX, shadowOffsetY 指定阴影水平和垂直偏移。较大值使得阴影化对象漂浮在背景较高位置上。 默认值是 0。
strokeStyle 绘制路径的颜色、模式和渐变。值:字符串、CanvasGradient 对象或 CanvasPattern 对象。
CanvasRenderingContext2D方法
方法 描述
arc() 用一个中心点和半径,为一个画布的当前子路径添加一条弧线。
arcTo() 使用目标点和一个半径,为当前的子路径添加一条弧线。
beginPath() 开始一个画布中的一条新路径(或者子路径的一个集合)。
bezierCurveTo() 为当前的子路径添加一个三次贝塞尔曲线。
clearRect() 在一个画布的一个矩形区域中清除掉像素。
clip() 使用当前路径作为连续绘制操作的剪切区域。
closePath() 如果当前子路径是打开的,就关闭它。
createLinearGradient() 返回代表线性颜色渐变的一个 CanvasGradient 对象。
createPattern() 返回代表贴图图像的一个 CanvasPattern 对象。
createRadialGradient() 返回代表放射颜色渐变的一个 CanvasGradient 对象。
drawImage() 绘制一幅图像。
fill() 使用指定颜色、渐变或模式来绘制或填充当前路径的内部。
fillRect() 绘制或填充一个矩形。
lineTo() 为当前的子路径添加一条直线线段。
moveTo() 设置当前位置并开始一条新的子路径。
quadraticCurveTo() 为当前路径添加一条贝塞尔曲线。
rect() 为当前路径添加一条矩形子路径。
restore() 为画布重置为最近保存的图像状态。
rotate() 旋转画布。
save() 保存 CanvasRenderingContext2D 对象的属性、剪切区域和变换矩阵。
scale() 标注画布的用户坐标系统。
stroke() 沿着当前路径绘制或画一条直线。
strokeRect() 绘制(但不填充)一个矩形。
translate() 转换画布的用户坐标系统。
2.translate() 方法为画布的变换矩阵添加水平的和垂直的偏移。参数 dx 和 dy 添加给后续定义路径中的所有点。
restore() 方法从栈中弹出存储的图形状态并恢复 CanvasRenderingContext2D 对象的属性、剪切路径和变换矩阵的值。
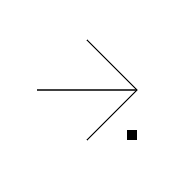
<!DOCTYPE html> <head> <meta charset="UTF-8"> <title>canvas元素示例</title> <script > function draw(id) { var canvas = document.getElementById(id); var context = canvas.getContext('2d'); context.translate(200, 200); context.save(); //坐标原点移到画布中心,并保存这个状态 context.rotate(Math.PI/2); //旋转90度 context.beginPath(); context.moveTo(0, -50); context.lineTo(-50, 0); context.moveTo(0, -50); context.lineTo(50, 0); context.moveTo(0, -50); context.lineTo(0, 50); context.closePath(); //画一个向右的箭头 context.restore(); context.fillRect(40, 40, 10, 10); //画一点,restore后点在右下角,没有restore刚点在左下角,如图 context.stroke(); } </script> </head> <body onload="draw('canvas');"> <h1>canvas中画矩形</h1> <canvas id="canvas" width="400" height="300" /> </body> </html>
context.save()在调用rotate()函数之前保存了画布向右旋转90度之前绘画状态,所以在save和restore之间绘制的图形都是向右旋转90度的,在调用restore之后画了一个正方形,最后显示正方形是没有经过旋转的。
显示结果:

注释掉context.restore()之后:
