1 描述
该方法允许精确地添加或修改对象的属性。可以对已有的属性进行获取及修改,也可以添加新的属性并进行操作。
2 方法参数
Object.defineProperty(操作的对象,添加的属性的名称,属性描述对象)
3 属性描述对象说明
里面可以添加属性和函数
3.1 属性
3.1.1 说明
1)value:添加的属性的值,默认undifiend
2)enumerable:该属性是否可以被遍历,默认false
3)writable:该属性是否可以编辑,默认false
4)configurable:该属性是否可以被删除:默认false
3.1.2 示例
1)代码
<script>
let a = {
name:'张三',
gender:'男'
}
Object.defineProperty(a,'age',{
value:18,
enumerable:true, //该属性是否可以被枚举(遍历),默认false
writable:true, //该属性是否能被编辑,默认false
configurable:true //该属性是否能被删除,默认false
})
for(let key in a){
console.log(a[key])
}
</script>
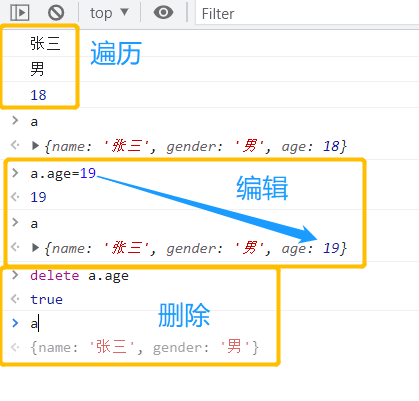
2)运行结果

3.2 函数
3.2.1 getter函数
当访问该属性时,会调用此函数。执行时不传入任何参数。该函数的返回值会被用作属性的值。也就是说拿属性的值就是拿该方法的返回值
3.2.2 setter函数
setter 函数,当属性值被修改时,会调用此函数。该方法接受一个参数(也就是被赋予的新值),会传入赋值时的 this 对象。
3.2.3 示例1
当如下编码时,a对象中age会在初始化的时候把number的值赋给它
之后,对number或者age属性修改都不会影响到对方
let number = 18
let a = {
name:'张三',
gender:'男',
age:number
}

3.2.2 示例2
当如下编码时,a对象中age会在初始化的时候把number的值赋给它
之后,对number或者age属性修改也都不会影响到对方
<script>
let number = 18
let a = {
name:'张三',
gender:'男',
}
Object.defineProperty(a,'age',{
value:number,
enumerable:true, //该属性是否可以被枚举(遍历),默认false
writable:true, //该属性是否能被编辑,默认false
configurable:true //该属性是否能被删除,默认false
})
</script>

3.2.4 示例3
如下编码,使用getter函数。
发现,每次去获取age的值,都是调用getter函数,获取到的是getter的返回值
在这里,getter返回的是number,所以修改number后,获取age,age也会同步变化
但是,修改age的值,number不会变化,且再去获取age的值,获取到的还是number,而不是修改后的age值。看似改了age的值,却又没改
<script>
let number = 18
let a = {
name:'张三',
gender:'男',
}
Object.defineProperty(a,'age',{
get(){
return number
}
})
</script>

3.2.5 示例4
使用setter和getter函数
在修改age的值的时候,调用setter函数,setter函数,接收到了修改的值
在这里,在setter函数里面,把接收到的值赋值给number,所以修改age的值,number的值就变化了,同时,getter函数返回的也是number,获取age,获取到的是number,也一样改变了
<script>
let number = 18
let a = {
name:'张三',
gender:'男',
}
Object.defineProperty(a,'age',{
get(){
console.log('get方法调用')
return number
},
set(value){
console.log('set方法调用')
number = value
}
})
</script>

3.2.6 示例
下面同意使用setter和getter函数。
setter函数,并没有把接收到的值给number,而是给了一个固定值666
getter函数,不是返回的number,而是返回固定值123
所以,我们修改number值,获取到了age却还是123
修改age属性,不论修改的值是什么,number的值总是666,获取age值还是123
<script>
let number = 18
let a = {
name:'张三',
gender:'男',
}
Object.defineProperty(a,'age',{
get(){
console.log('get方法调用')
return 123
},
set(value){
number = 666
}
})
</script>
