转 https://blog.csdn.net/A_awen/article/details/121952701
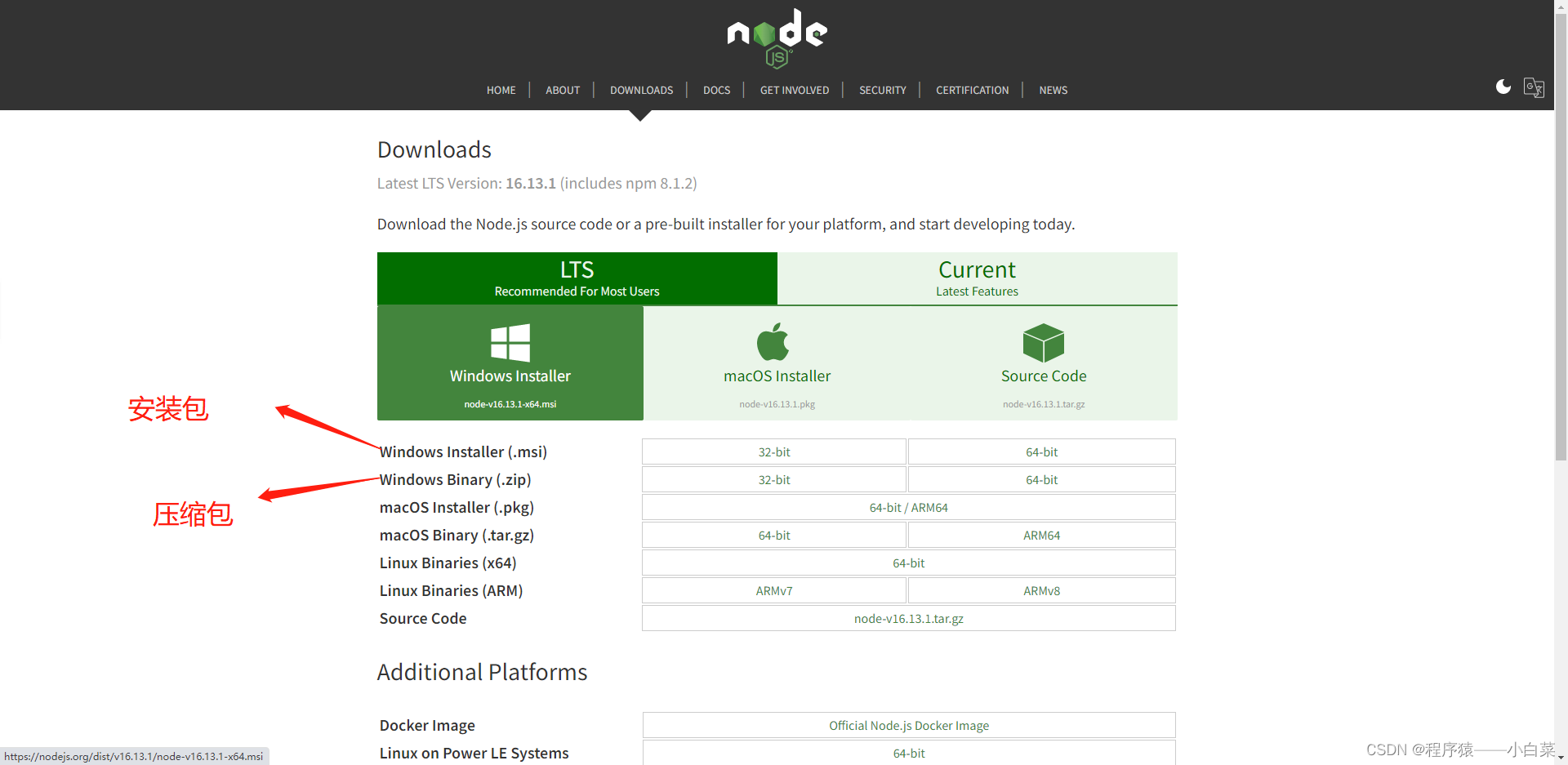
1 下载
https://nodejs.org/en/download/

2 安装
全部下一步即可(安装路径自己选择)
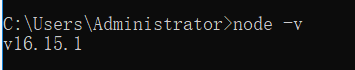
3 验证安装
node -v

4 配置环境
4.1 配置安装模块路径和缓存路径
NodeJS和NPM安装好了以后并不能直接使用,默认情况下,NPM安装的模块并不会安装到NodeJS的程序目录,比如我们安装的时候设置的D盘,“D:\Program Files\nodejs”,而我们使用npm安装一个cluster模块他会出现在C盘默认的路径下面,所以,如果我们不修改npm的模块安装目录,那么它默认情况下都会安装到这里,随着你测试开发各种不同的项目,安装的模块越来越多,这个文件夹的体积就会越来越大,直到占满你的C盘。所以我们要修改npm的配置
4.1.1 在nodejs文件夹下,创建两个为文件夹: node_global;node_cecal
这是用来放安装过程的缓存文件以及最终的模块配置位置
4.1.2 使用下面命令将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录
npm config set prefix “node_global文件的路径”
npm config set cache “node_cache的文件路径”
例如:npm config set prefix “D:\Program Files\nodejs\node_global”
5 配置环境变量
高级系统设置——环境变量
5.1 在系统变量Path配置node的安装目录

5.2 在系统变量新增一个变量NODE_PATH

6 测试安装
6.1 全局安装最常用的 express 模块 进行测试
注意如果报错请使用管理员方式打开cmd命令窗口
打开cmd命令窗口
npm install express -g

6.2 全局配置淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org

6.3 全局安装webpack
npm install webpack -g
