转:https://blog.csdn.net/A_awen/article/details/122345082
1 下载VisualStudioCode
1.1 官网下载地址
https://code.visualstudio.com/
下载对应系统的即可

如果下载速度很慢

如:
https://az764295.vo.msecnd.net/stable/5554b12acf27056905806867f251c859323ff7e9/VSCodeSetup-x64-1.64.0.exe换成https://vscode.cdn.azure.cn/stable/5554b12acf27056905806867f251c859323ff7e9/VSCodeSetup-x64-1.64.0.exe
1.2 安装
直接下一步即可(安装路径自己选择)
2 VSL安装常用的插件
2.1 插件 Auto close Tag

输入Auto close Tag

点击安装即可
2.2 中文补丁包Chinese
如果是中文的就不用管类
2.2.1 安装
输入 Chinese

点击安装
2.2.2 启动
使用快捷方式打开命令栏:Ctrl+Shift+P
然后在命令栏中输入“Language”

选择配置显示语言
选择zn-Ch

2.3 open in browser
配置浏览器打开文件
2.3.1 安装插件

2.3.2 设置文件默认浏览器

搜索 open-in-browser.default,天天如默认浏览器,如:Chrome

此时,来到文件里面,右键,即可看到下面两个功能,使用默认浏览器(上面设置的)打开,和使用其它浏览器打开

2.4 live server
Visual Studio Code 编写代码时 实现网页同步显示代码效果 网页不需要刷新
2.4.1 安装插件

此时,在文件中,右键可看到open with Live Server选项

2.4.2 如果出现以下报错

设置里面,搜索Browser,去掉Use Browser Preview

2.4.3 设置打开的浏览器

设置搜索 liveServer.settings.CustomBrowser,选择浏览器

2.4.4 安装好后,我们就可以右键通过它来打开文件了


我们发现通过它打开,我们访问到的地址是127.0.0.1:5050/xxxxx
它实际上起了一个服务,端口是5050,服务下面就是我们的项目
直接访问127.0.0:5050,访问到的就是我们的项目


3 安装Node.js
https://www.cnblogs.com/jthr/p/16386660.html
4 配置cnpm
4.1 配置淘宝镜像
因为国内访问npm比较慢,这边配置国内的镜像进行访问。如果已配置请忽略
4.1.1 打开命令窗口输入下方的命令
如果报错请用管理员身份打开命令行
npm install -g cnpm --registry=https://registry.npm.taobao.org

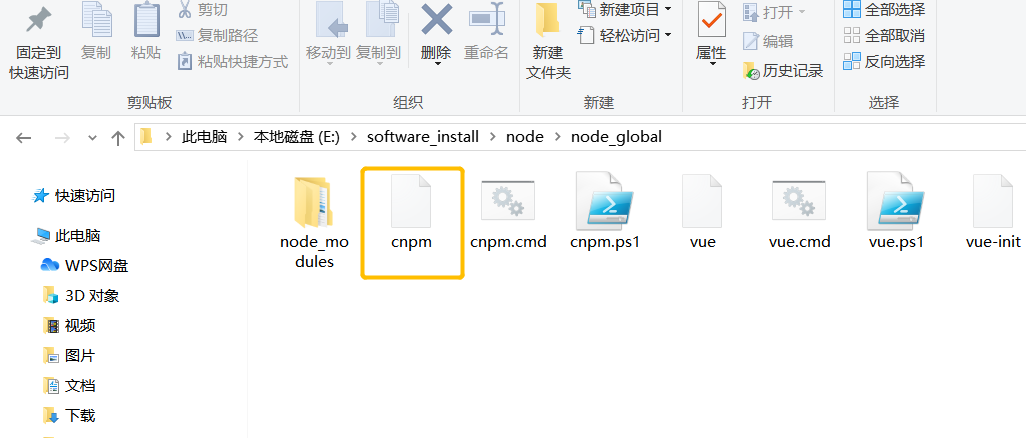
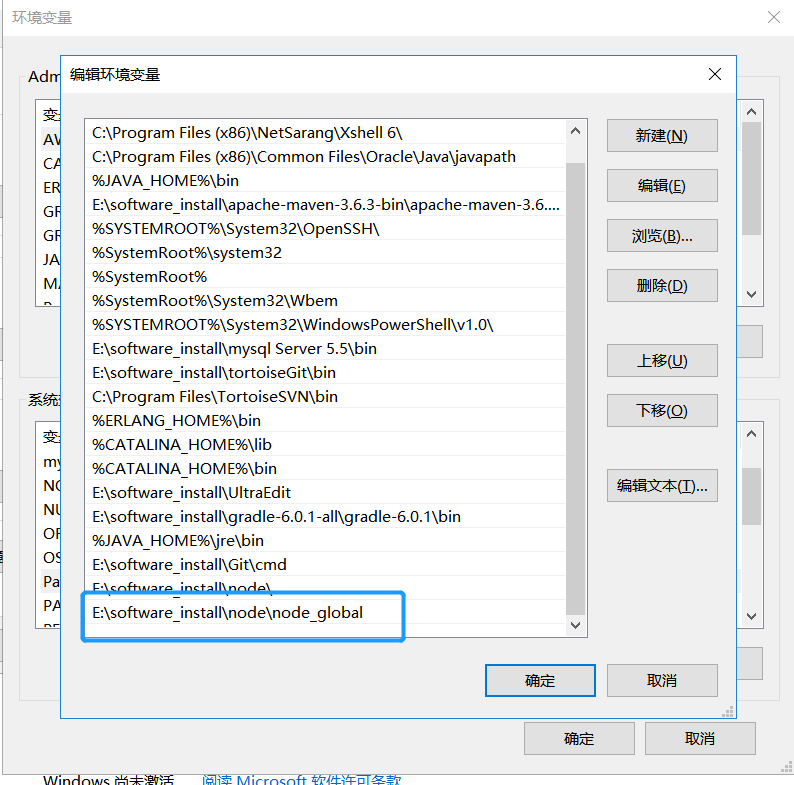
4.2 配置cnpm环境变量

配置到PATH中

4.3 查看cnpm版本
cnpm -v
5 通过cnpm搭建express环境
cnpm install express -g

6 通过cnpm安装vue-cli脚手架
cnpm install vue-cli -g

验证vue脚手架是否安装完成
vue -V
