jQuery向上遍历
parent() 返回被选元素的直接父元素
parents() 返回被选元素的所有父元素
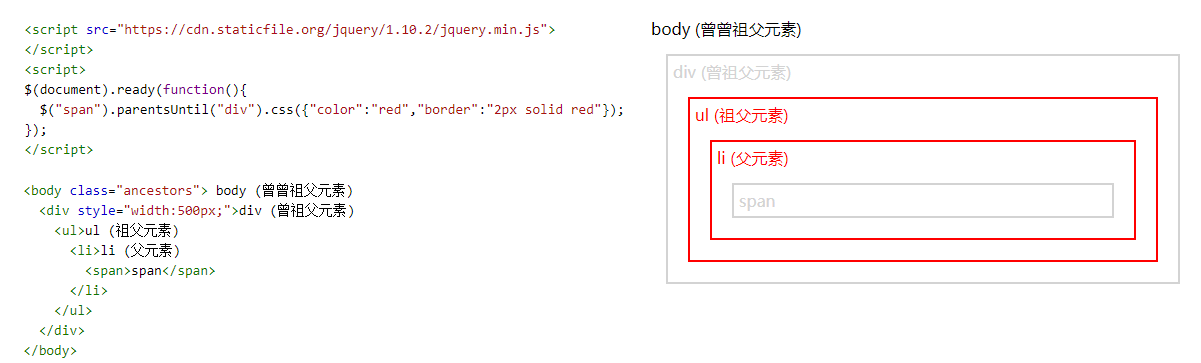
parentsUtil() 返回介于两个给定元素之间的所有祖先元素

jQuery向下遍历
children() 返回被选元素的所有直接子元素
$("div").children();
也可以使用可选参数来过滤对子元素的搜索
$("div").children("p.1"); --> 返回类名为 "1" 的所有 <p> 元素,并且它们是 <div> 的直接子元素
find() 返回被选元素的后代元素,一路向下直到最后一个后代。
jQuery同胞
siblings() 返回被选元素的所有同胞元素
next() 返回被选元素的下一个同胞元素
nextAll() 返回被选元素的所有跟随同胞元素
nextUtil() 返回介于两个给定参数之间的所有跟随同胞元素
$("h2").siblings();

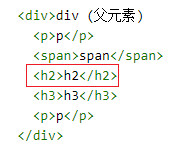
$("h2").next();

$("h2").nextAll();

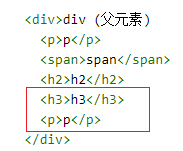
$("h2").nextUntil("h6");

jQuery过滤
first() 返回被选元素的首个元素
last() 返回被选元素的最后一个元素
eq() 返回被选元素中带有指定索引号的元素(首个元素索引从0开始,而不是1)
filter() 允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回
not() 返回不匹配标准的所有元素。
$("p").not(".url"); 返回不带有类名 "url" 的所有 <p> 元素
$("p").filter(".url"); 返回带有类名 "url" 的所有 <p> 元素
$("div p").last(); 选择最后一个 <div> 元素中的最后一个 <p> 元素
$("p").eq(1); 选取第二个 <p> 元素(索引号 1)
$("div p").first(); 选取首个 <div> 元素内部的第一个 <p> 元素